wenchaosong / Banner
Licence: apache-2.0
轮播图控件,支持自定义布局,支持两端缩进,类似卡片,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
Stars: ✭ 512
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Banner
Banner
🔥🔥🔥Banner 2.0 来了!Android广告图片轮播控件,内部基于ViewPager2实现,Indicator和UI都可以自定义。
Stars: ✭ 11,682 (+2181.64%)
Mutual labels: viewpager, banner
Banner
🔥🔥ViewPager,ViewPager2无限轮播功能。自定义Indicator,支持一屏三页,支持仿魅族banner效果。极其简单的使用方式
Stars: ✭ 393 (-23.24%)
Mutual labels: viewpager, banner
Bannerviewpager
🚀 An awesome banner view for Android,Based on ViewPager2. 这可能是全网最好用的ViewPager轮播图。简单、高效,一行代码实现循环轮播,一屏三页任意变,指示器样式任你挑。
Stars: ✭ 2,603 (+408.4%)
Mutual labels: viewpager, banner
Banner
Android Viewpager rotation control, application guide page controls, support vertical, horizontal cycle scrolling, extended from view support animation, indicator extension and so on;Android viewpager轮播图控件、app引导页控件,支持垂直、水平循环滚动,扩展自viewpager 支持动画,指示器扩展等。
Stars: ✭ 96 (-81.25%)
Mutual labels: viewpager, banner
Pagetransformerhelp
👍 A PageTransformer library for Android ViewPager,have some Banner styles. ViewPager 实现轮播图、实现卡片切换。
Stars: ✭ 478 (-6.64%)
Mutual labels: viewpager, banner
Loopviewpagerlayout
☺无限轮播ViewPagerLayout 广告栏 banner 多种滑动的样式 使用API简单明了
Stars: ✭ 100 (-80.47%)
Mutual labels: viewpager, banner
SimpleSlider
A simple slider allows you to easily use.
Stars: ✭ 78 (-84.77%)
Mutual labels: banner, viewpager
ViewWorld
自定义View合集,展示各种自定义View/控件。项目包含了自定义Banner轮播图控件,自定义验证码输入框,自定义TabLayout等控件,持续更新中😉😉😉
Stars: ✭ 94 (-81.64%)
Mutual labels: banner, viewpager
Banner
布局可xml定制任意布局的banner控件,不仅局限于图片轮播哦,轻松解决各种需求。Android广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架 以及视频轮播等!
Stars: ✭ 35 (-93.16%)
Mutual labels: banner, viewpager
Bannerlayout
Support unlimited picture rotation BannerLayout, the minimum implementation of the code banner
Stars: ✭ 92 (-82.03%)
Mutual labels: viewpager, banner
Viewpagerhelper
这个一个 viewpager/viewpager2工具类,能够帮你快速实现导航栏轮播图,app引导页,viewpager/viewpager2 + fragment;内置多种tab指示器,让你告别 viewpager 的繁琐操作,专注逻辑功能
Stars: ✭ 957 (+86.91%)
Mutual labels: viewpager, banner
Xbanner
🔥【图片轮播】支持图片无限轮播,支持AndroidX、自定义指示点、显示提示文字、切换动画、自定义布局,一屏显示多个等功能
Stars: ✭ 1,734 (+238.67%)
Mutual labels: viewpager, banner
AutoScrollLoopViewPager
AutoScrollLoopViewPager, 无限轮播的Banner
Stars: ✭ 46 (-91.02%)
Mutual labels: banner, viewpager
Cardslideview
一行代码实现ViewPager卡片效果,比ViewPager2更强大,底层同样是RecyclerView
Stars: ✭ 301 (-41.21%)
Mutual labels: viewpager, banner
Yviewpagerdemo
[停止维护]YViewPager,support horizontal and vertical,based on support.v4.view.ViewPager
Stars: ✭ 359 (-29.88%)
Mutual labels: viewpager
Viewpagercards
ViewPager cards inspired by Duolingo
Stars: ✭ 4,040 (+689.06%)
Mutual labels: viewpager
Jxbanner
🚀🚀🚀 A super - custom multifunctional framework for banner unlimited rollover diagrams [一个超自定义多功能无限轮播图框架]
Stars: ✭ 358 (-30.08%)
Mutual labels: banner
Android 图片轮播控件
图片轮播类似控件比较多,但是真正好用的比较少,大家公认的项目banner是比较好用的, 但是作者已经很久没维护了,所以我在他的基础上优化了一部分,满足大家项目中常用的一些需求.
具体优化点:
1.优化了自定义布局,不仅仅是一张图片;
2.优化了 onPageSelected 方法调用两次的 bug;
3.增加了多种 banner 样式
关于本库的优化点
目前存在一个优化点,就是实现原理上,为了兼容卡片模式,无限轮播的实现方式采用的是 adapter 的 count 取一个比较大的数值,这种方式 其实我是不太想用的,另外一个实现方式是 count 总数加 2,这其实才是真正意义的无限轮播,在这里我也是搜集了各种 banner 的实现源码, 发现第二个方式总有瑕疵.具体就是:卡片模式滑动的时候,最后一张到第一张或者第一张到最后一张图片有个延迟的白边,造成的原因是调用 的方法执行的比较慢,所以有个延迟(第二种方式可以参照 BannerNew.java 里面的代码)
所以在此希望大家有好的处理方式能提 pr,或者 issue,我会认真看,认真解决
效果图
apk 下载及动态展示
部分效果图
| 模式 | 图片 |
|---|---|
| 指示器模式 |  |
| 数字模式 |  |
| 数字加标题模式 |  |
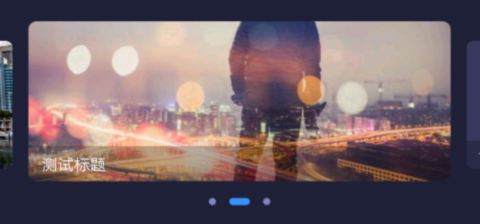
| 标题模式 |  |
| 指示器加标题模式 |  |
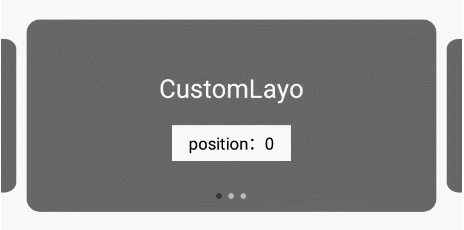
| 卡片模式 |  |
| 自定义指示器模式 |  |
| 自定义混合模式 |  |
| 底部弧形模式 |  |
| 指示器在外部 |  |
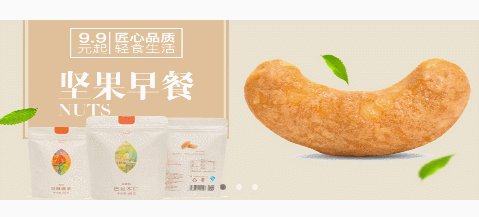
| 右端缩进模式 |  |
使用步骤
Step 1.依赖banner
dependencies{
implementation 'com.ms:banner:1.0.0'
implementation 'com.ms:banner-androidx:1.0.0'
}
或者引用本地lib
compile project(':rollbanner')
Step 2.在布局文件中添加Banner,可以设置自定义属性
<com.ms.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="高度自己设置" />
Step 3.设置布局
.setPages(arrList, new CustomViewHolder())
class CustomViewHolder implements BannerViewHolder<String> {
private CardView mCardView;
private TextView mTextView;
@Override
public View createView(Context context) {
View view = LayoutInflater.from(context).inflate(R.layout.banner_item, null);
mCardView = (CardView) view.findViewById(R.id.group);
mTextView = (TextView) view.findViewById(R.id.position);
return view;
}
@Override
public void onBind(Context context, int position, String data) {
// 数据绑定
mCardView.setCardBackgroundColor(Color.parseColor(data));
mTextView.setText(position + "");
}
}
Step 4.在Activity或者Fragment中配置Banner
- 注意!start()方法必须放到最后执行
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Banner banner = (Banner) findViewById(R.id.banner);
banner.setAutoPlay(true)
.setPages(arrList, new CustomViewHolder())
.start();
}
Step 5.(可选)
@Override
protected void onStart() {
super.onStart();
//开始轮播
if (banner != null && banner.isPrepare() && !banner.isStart()) {
banner.startAutoPlay();
}
}
@Override
protected void onStop() {
super.onStop();
//结束轮播
if (banner != null && banner.isPrepare() && banner.isStart()) {
banner.stopAutoPlay();
}
}
Step 6.混淆
-keep class com.ms.banner.** {*;}
注意事项
另只要是 banner 中布局中可以定义的,都可以重写,包括但不限于指示器,图片,文字等.各个模式相应的代码 demo 中已经有了,可以作为参考,如果有问题可以提 issue
属性和方法介绍
xml 文件可配置的属性
| 属性 | 值 | 描述 |
|---|---|---|
| delay_time | integer | 轮播下一张图片的延迟时间 |
| scroll_time | integer | 滚动到下一张图片的时间 |
| is_auto_play | boolean | 是否自动轮播 |
| is_loop | boolean | 是否循环 |
| title_background | color、reference | title 的背景 |
| title_textcolor | color | title 的字体颜色 |
| title_textsize | dimension | title 的字体大小 |
| title_height | dimension | title 的高度 |
| indicator_width | dimension | 指示器的宽度 |
| indicator_height | dimension | 指示器的高度 |
| indicator_margin | dimension | 指示器到底部的距离 |
| indicator_padding | dimension | 指示器之间的间距 |
| indicator_drawable_selected | reference | 选中的指示器图片 |
| indicator_drawable_unselected | reference | 未选中的指示器图片 |
| banner_default_image | reference | 默认的图片 |
| page_left_margin | dimension | 左边缩进的距离 |
| page_right_margin | dimension | 右边缩进的距离 |
| arc_height | dimension | 底部弧形的高度 |
| arc_start_color | reference | 底部弧形的起始颜色 |
| arc_end_color | reference | 底部弧形的结束颜色 |
| arc_direction | enum | 底部弧形的方向 |
java 文件可调用的方法
setDelayTime 设置延迟时间
setAutoPlay 设置是否自动轮播
setLoop 设置是否循环
setIndicatorGravity 设置指示器位置
setBannerAnimation 设置滚动动画
setBannerTitles 设置 title 数据
setBannerStyle 设置样式
setViewPagerIsScroll 设置是否可以滚动
setPages 设置数据源
setCurrentPage 设置当前页
update 刷新
updateBannerStyle 刷新样式
start 开始使用
isPrepare 是否加载完成
isStart 是否轮播中
setIndicatorRes 设置指示器资源
startAutoPlay 开始自动轮播
stopAutoPlay 停止轮播
setOnBannerClickListener 监听点击事件
setOnPageChangeListener 监听页面变化事件
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].