eliottvincent / Bay
Projects that are alternatives of or similar to Bay
bay
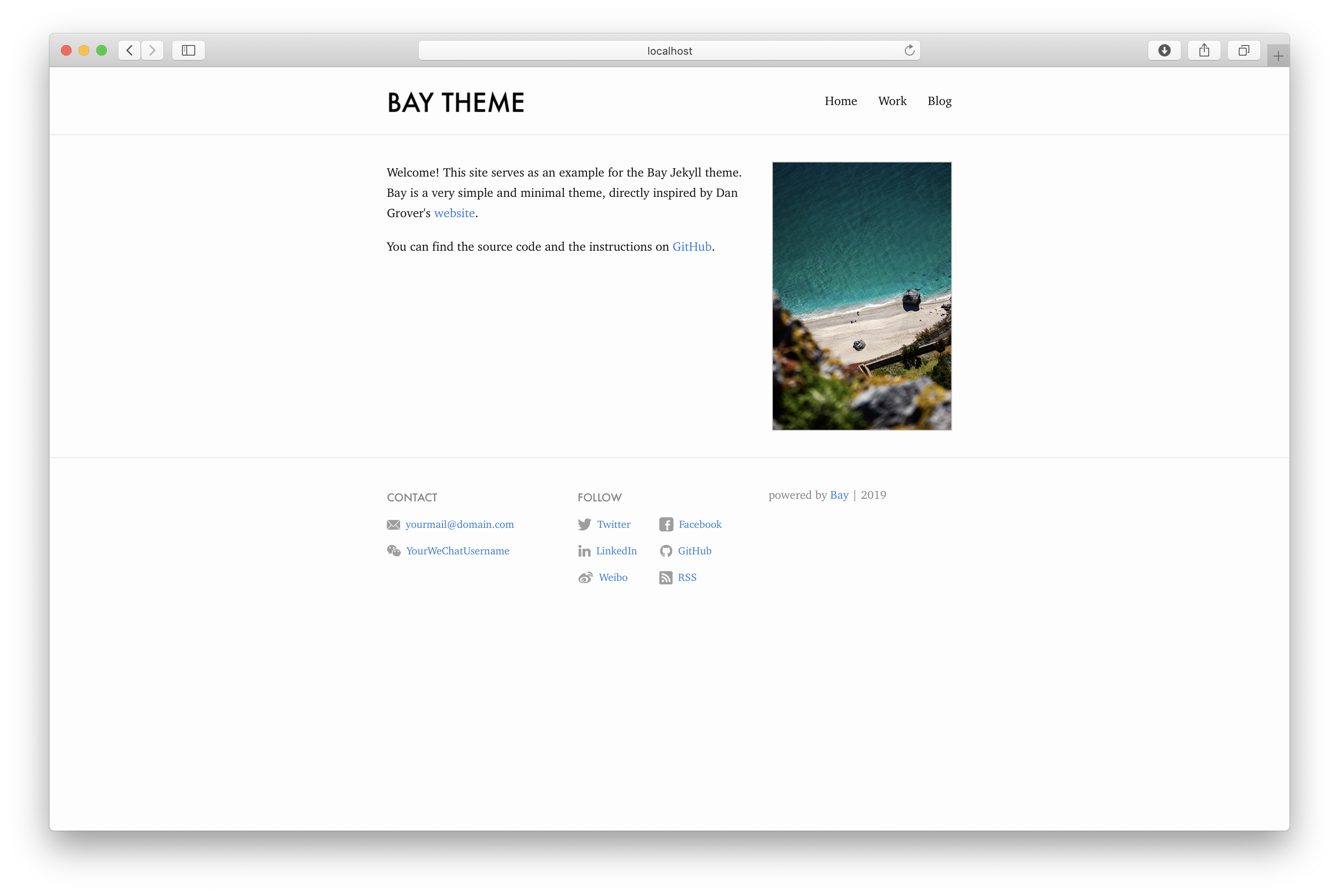
Bay is a simple theme for Jekyll. [view live]
Inspired by dangrover.com. Current theme used at eliottvincent.com.
Installation
The easiest solution is to fork this repo. If you want to start from a clean website, follow the steps bellow:
Create a new Jekyll website:
jekyll new mysite
Open Gemfile and replace the line:
gem "minima"
with:
gem "bay_jekyll_theme"
Open _config.yml and replace the line:
theme: minima
with:
theme: bay_jekyll_theme
or, for GitHub Pages:
remote_theme: eliottvincent/bay
Finally, install the dependencies:
bundle install
and build the website!
jekyll serve
The website will look somewhat empty at first. That's normal. Follow the next instructions to complete the header and footer components, and the home and blog pages.
Header
Open the _config.yml file and add the following:
header:
pages:
- name: Home
slug: / # <-- index.md
- name: Blog # <-- blog.md
- name: Whatever # <-- whatever.md
Re-run jekyll serve to see the header updated.
Footer
Open the _config.yml file and add the following:
footer:
show_powered_by: true
contact:
- name: Email
value: [email protected]
link: mailto:[email protected]
- name: WeChat
value: YourWeChatUsername
link: "#"
follow:
- name: Twitter
link: http://twitter.com/YourTwitterUsername
username: "@YourTwitterUsername"
- name: Facebook
link: http://facebook.com/YourFacebookUsername
- name: LinkedIn
link: http://linkedin.com/in/YourLinkedInUsername
- name: GitHub
link: http://github.com/YourGitHubUsername
- name: Dribbble
link: https://dribbble.com/YourDribbbleUsername
- name: Weibo
link: http://weibo.com/u/YourWeiboUsername
- name: RSS
link: /feed.xml
Re-run jekyll serve to see the footer updated.
Home page
Create (or edit) the index.markdown file and add the following:
---
layout: home
profile_picture:
src: /assets/img/profile-pic.jpg
alt: website picture
---
<p>
Welcome to mysite!
</p>
Blog page
Create blog.markdown file and add the following:
---
layout: blog
title: Blog
slug: /blog
---
This is an example of a "Blog" page, displaying a list of posts.
<br />
Your website is ready!
Development
Run development instance (with hot-reload)
bundle exec jekyll serve
Build and publish the gem
gem build bay_jekyll_theme.gemspec
gem push bay_jekyll_theme-1.x.x.gem