bcorporaal / Bentobox
Projects that are alternatives of or similar to Bentobox
Bentobox
A simple theme to create a custom new tab link page using the Kirby CMS.
About
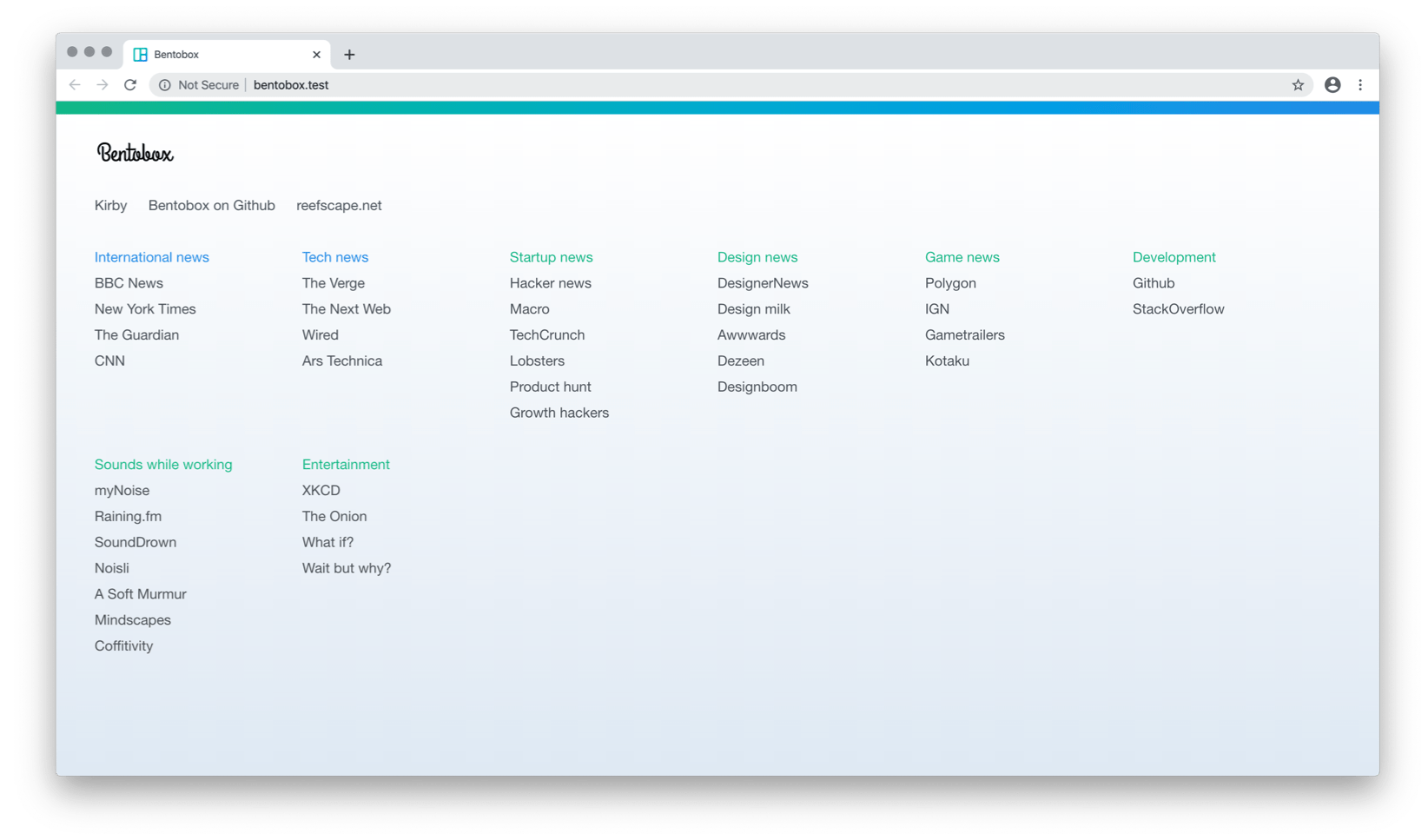
Bentobox is a very simple theme for Kirby to organize all your favourite links on one page. For an example see the demo installation.
I was looking for a very clean customisable new tab page but none of the existing ones fitted my needs. They either had too much design, too much functionality or could not be customised completely. So I rolled my own version.
The result is a very basic no-frills page that can display lists with your favorite links. Different themes and font options are available to tweak it your liking. For optimal speed you can run the page locally and sync the contents across computers.
What is Kirby?
Kirby is a lightweight, flexible and file-based CMS.
Installation
The installation is the same as with any other Kirby theme.
- First download and install Kirby. You can download the starter kit either from GetKirby.com or Github.
- Check if the installation is running properly. Don't forget the hidden
.htaccessfile! - Download this theme.
- Remove the default
/assets,/contentfolders from the installation and replace them with the downloaded ones. - Finally inside the
/sitefolder replace the/blueprints,/configand/templatesfolders.
View your site in a browser and you should now see a page with demo content. Clicking on the logo brings you to the login and the Kirby Panel. When do this for the first time, you will be asked to create an account.
How to use
Using Bentobox is simple. You can either add or edit links by editing the text files in the /content folder or through the Panel (click on the logo or the dots next to the title of a list). The first time you enter the Panel you will be asked to create an account.
Editing or adding links
In the /content folder each folder corresponds to a block of links. The sort order determines the order of the blocks on the page. When using the Panel a page corresponds to a block. See the Kirby docs for more instructions on editing content.
The first set of links is always displayed horizontally.
Using as a new tab page
Bentobox was created to be used as a home or new tab page in your browser. In most browsers you can set this directly in the browser settings. In Chrome and newer versions of Firefox this is not possible by default. You can use New Tab Redirect extension for Chrome or the New Tab Override extension for Firefox to get this functionality.
Hosting locally
To make the page load faster and work without an internet connection you can host it on your own computer. For example using MAMP or similar.
When hosting locally you can edit your /etc/hosts file to get a nicer url. If you don't want to edit that file by hand you can use something like Gas mask or VirtualHostX.
Since Kirby is file based you can sync your page between computers by putting the site folder in Dropbox or Google Drive.
Customise colors
You can select a color theme from the site options in the Kirby Panel. If you want to create your own theme you can create and compile a new scss-based theme file in assets/scss/themes. Or directly add a css file in assets/css/themes. To be able to select the theme you must also add the name of the file to the list in site/blueprints/site.yml.
History
0.1.0 - Initial release.
0.1.1 - Small tweaks and more demo content.
0.1.2 - More small textual changes.
0.2.0 - Added option to select the theme in the Panel. New themes included.
0.2.1 - Theme tweaks and a few more added.
0.2.2 - Fixed gradient background, Sunset and Pink Party themes added, optimized logo size.
0.2.3 - Improved readme
0.2.4 - Update demo link
0.3.0 - Restructered HTML to use CSS Grid and small fixes
0.3.1 - Quick fixes for a number of themes
0.4.0 - Updated for Kirby 3
0.5.0 - Custom font selection, refined selection of themes
0.5.1 - Small fixes
0.6.0 - New favicon style, custom logo options
Ideas (that may or may not get implemented in the future)
- Make logo customizable
- Add modules for other content through rss feeds
- Add daily schedule based on calendar
- Make it possible to add notes or actions for the day
- Add or connect to todays to do list
- Option to require login to view the page
- Multiple pages of links
- Make theme editable from the Panel
- Improve layout flow for different window sizes
- Add notepad for quick notes
- Pick color per group
Contributing
Feedback and pull requests are welcome. Best ways to contribute:
- Star it on GitHub - if you use it and like it please star it
- Open issues/tickets
- Submit fixes and/or improvements with Pull Requests
Contact
If you have any questions or comments you can contact me via email.
Credits
Bentobox includes the following:
Simurai Duotone themes
Licensed under the MIT license.
Some included color schemes are based on the Atom Duotone themes created by Simurai.
License
Copyright (c) 2020 Bob Corporaal
Licensed under the MIT license.