KevinGutowski / Bettertypepanel
Programming Languages
Projects that are alternatives of or similar to Bettertypepanel

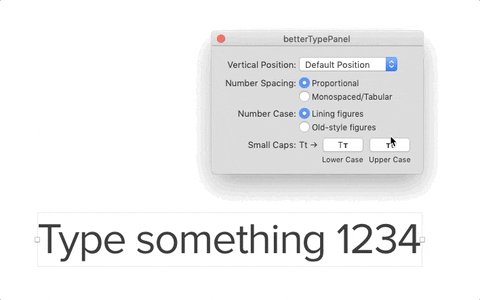
Supported OpenType Features
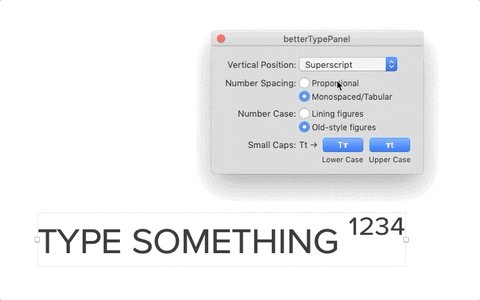
- Number Position
- Default Position
- Superscript
- Subscript
- Ordinals
- Scientific Notation
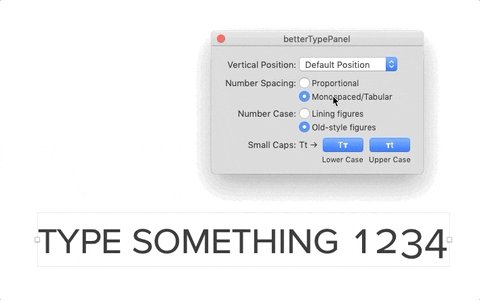
- Number Spacing
- Proportional
- Monospaced/Tabular
- Number Case
- Lining Figures
- Old-style Figures
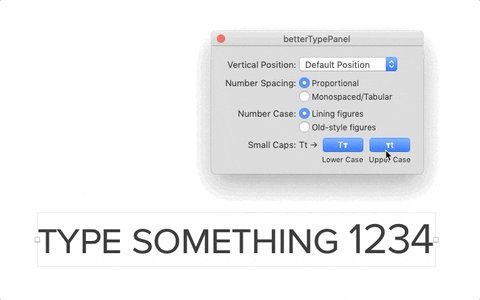
- Small Caps
- Lower Case
- Upper Case
Inital Release Features
- [X] When setting up the UI, set the state of the buttons properly the first time (i.e. check if there is a text object selected or not and then set the state rather than setting the default state of the UI then running
updateUI()) - [X] Dark mode support
- [X] Properly style small caps buttons
- [X] Basic Support for applying properties to multiple selected Text Layers
- [X] Better communicate when fonts have unspported properties
- [X] Basic substring support
Later Goals
- [ ] Support Fractional Forms
- [ ] Better Support Multiple layer selection
- [ ] Resolve applying small caps to layers with different fonts
- [ ] Respect Pixelfitting settings
- [ ] More OpenType Features! (Ligatures, Stylistic Sets, etc)
- [ ] Text Style support (I hope Sketch will consider tweaking things on their end rather me hacking it together)
- [X] Better substring support
- [ ] Keyboard shortcuts!
Building The Plugin
This plugin was created using skpm. For a detailed explanation on how things work, checkout the skpm Readme.
Install the dependencies
npm install
Once the installation is done, you can run some commands inside the project folder:
npm run build
To watch for changes:
npm run watch
Additionally, if you wish to run the plugin every time it is built:
npm run start
Custom Configuration
Babel
To customize Babel, you have two options:
-
You may create a
.babelrcfile in your project's root directory. Any settings you define here will overwrite matching config-keys within skpm preset. For example, if you pass a "presets" object, it will replace & reset all Babel presets that skpm defaults to. -
If you'd like to modify or add to the existing Babel config, you must use a
webpack.skpm.config.jsfile. Visit the Webpack section for more info.
Webpack
To customize webpack create webpack.skpm.config.js file which exports function that will change webpack's config.
/**
* Function that mutates original webpack config.
* Supports asynchronous changes when promise is returned.
*
* @param {object} config - original webpack config.
* @param {boolean} isPluginCommand - whether the config is for a plugin command or a resource
**/
module.exports = function(config, isPluginCommand) {
/** you can change config here **/
}
Debugging
To view the output of your console.log, you have a few different options:
- Use the
sketch-dev-tools - Open
Console.appand look for the sketch logs - Look at the
~/Library/Logs/com.bohemiancoding.sketch3/Plugin Output.logfile
Skpm provides a convenient way to do the latter:
skpm log
The -f option causes skpm log to not stop when the end of logs is reached, but rather to wait for additional data to be appended to the input
Publishing your plugin
skpm publish <bump>
(where bump can be patch, minor or major)
skpm publish will create a new release on your GitHub repository and create an appcast file in order for Sketch users to be notified of the update.
You will need to specify a repository in the package.json:
...
+ "repository" : {
+ "type": "git",
+ "url": "git+https://github.com/ORG/NAME.git"
+ }
...