alibaba / Bindingx
Programming Languages
Projects that are alternatives of or similar to Bindingx
BindingX
A new interaction way based on weex & react native & html5 .
It provides a way called expression binding for handling complex user interaction with views at 60 FPS in React Native and weex 🎉 🎉 🎉 .
Description
The async nature of the js-native bridge in react native and weex incurs an inherent performance penalty. This traditionally prevents JavaScript code from running at high framerates.
We exploreed and implemented a completely new approach to solve the problem. It's main idea is translate the user interaction into expression, and transfer those expressions into native environment. When events occurs (events such as user gesture), all computing task is running on the native side, NO redundant js-bridge calls any more. Read More
Glance
Below are some examples which is using bindingx. You can get more examples by running our playground app. Or you can write your own example use our online playground, have fun:)
Demo examples
RealLife examples
- Draggable ball: rax vue
- Swipeable card: rax vue
- Expandable menu: rax vue
- Slide layout: rax vue
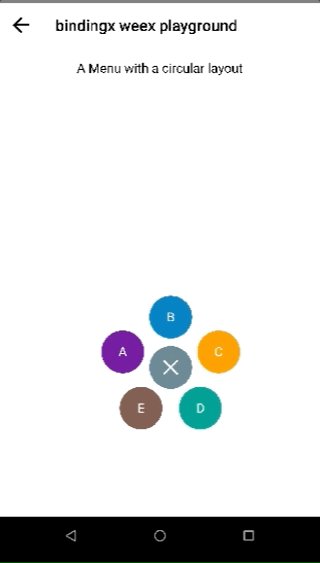
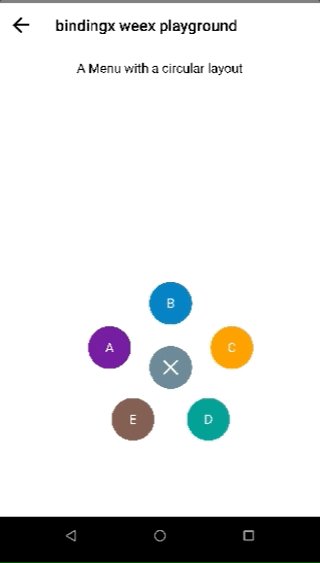
- Circle menu: rax vue
- Navigation with Tab: rax vue
- Ripple effect: rax vue
Note: Weex has two DSL (rax & vue). The link is jumping to JS-Playground. But now our JS-Playground not support React-Native code, so it is jumping to plain source code.
You can also contribute your examples to us by open an
pull request. And we will display your example here if it's cool enough.
Feature
- Complex but fluid user interaction
- Powerful expression parsing engine
- Plenty of easing functions
Installation
Weex
Prerequisites: integrate weex sdk to your application.
Android
We provide two ways to integrate bindingx plugin.
-
manual integration
-
add dependencies in your application's build.gradle
implementation 'com.alibaba.android:bindingx-core:1.0.1' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1' -
register bindingx plugin in code. (
Application#onCreate, for example)BindingX.register()
-
-
use weex plugin loader
-
add dependencies in your application's build.gradle
implementation 'com.alibaba.android:bindingx-core:1.0.1' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1' implementation 'org.weex.plugin:plugin-loader:1.0.0' -
register bindingx plugin use plugin loader.
WeexPluginContainer.loadAll(getApplicationContext());
-
iOS
add dependencies in your application's Podfile
pod 'BindingX', '~> 1.0.3'
module will be registed automatically by WeexPluginLoader, also you can use weex standard module register api [WXSDKEngine registerModule:@"bindingx" withClass:NSClassFromString(@"EBWXModule")].
React Native
Prerequisites: integrate react native to your application.
- install dependencies:
npm install react-native-bindingx --save; - link library:
react-native link react-native-bindingx;
Android
add bindingx-core library to build.gradle manually:
implementation 'com.alibaba.android:bindingx-core:{latest_version}'
- migrate to android gradle plugin 3.0;
- use
implementationinstead ofcompilein your build.gradle; - add google repository to your root build.gradle:
repositories {
google()
...
}
Who is using
| taobao | tmall | youku | fliggy |
|---|---|---|---|
 |
 |
 |
 |
Contributing
- Any PR is welcome
- Dingding chat group.
License
Copyright 2018 Alibaba Group
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.