stavroskasidis / Blazorcontextmenu
Labels
Projects that are alternatives of or similar to Blazorcontextmenu
Blazor Context Menu
A context menu component for Blazor!
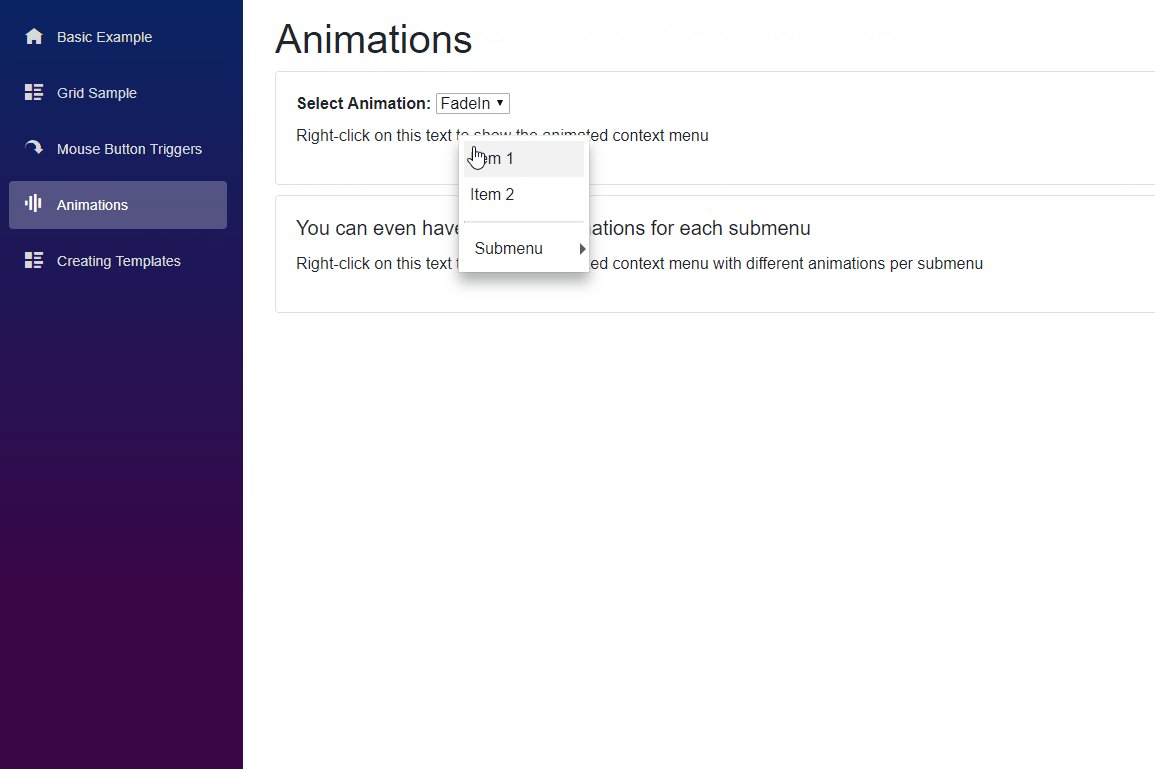
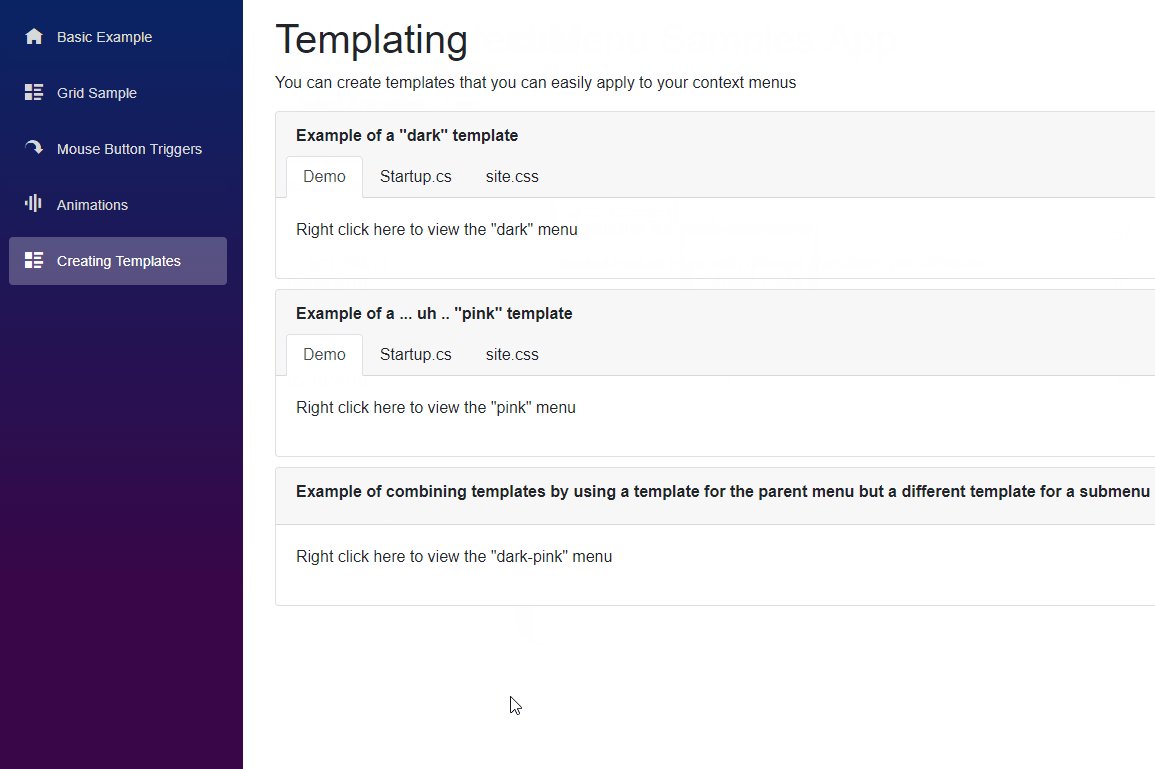
Samples / Demo
You can find a live demo here.
Installation
1. Add the nuget package in your Blazor project
> dotnet add package Blazor.ContextMenu
OR
PM> Install-Package Blazor.ContextMenu
Nuget package page can be found here.
2. Add the following line in your Blazor project's startup class
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddBlazorContextMenu();
}
}
3. Add the following line in your _Imports.razor
@using BlazorContextMenu
4. Reference the static files
Add the following static file references in your _Host.cshtml (server-side blazor) or in your index.html (client-side blazor).
Make sure that there is a call to app.UseStaticFiles(); in your server project's Startup.cs.
<link href="_content/Blazor.ContextMenu/blazorContextMenu.min.css" rel="stylesheet" />
<script src="_content/Blazor.ContextMenu/blazorContextMenu.min.js"></script>
Basic usage
<ContextMenu Id="myMenu">
<Item OnClick="@OnClick">Item 1</Item>
<Item OnClick="@OnClick">Item 2</Item>
<Item OnClick="@OnClick" Enabled="false">Item 3 (disabled)</Item>
<Seperator />
<Item>Submenu
<SubMenu>
<Item OnClick="@OnClick">Submenu Item 1</Item>
<Item OnClick="@OnClick">Submenu Item 2</Item>
</SubMenu>
</Item>
</ContextMenu>
<ContextMenuTrigger MenuId="myMenu">
<p>Right-click on me to show the context menu !!</p>
</ContextMenuTrigger>
@code{
void OnClick(ItemClickEventArgs e)
{
Console.WriteLine($"Item Clicked => Menu: {e.ContextMenuId}, MenuTarget: {e.ContextMenuTargetId}, IsCanceled: {e.IsCanceled}, MenuItem: {e.MenuItemElement}, MouseEvent: {e.MouseEvent}");
}
}
Customization
Templates
You can create templates in the configuration that you can then apply to context menus.
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddBlazorContextMenu(options =>
{
options.ConfigureTemplate("myTemplate", template =>
{
template.MenuCssClass = "my-menu";
template.MenuItemCssClass = "my-menu-item";
//...
});
});
}
}
<style>
.my-menu { color: darkblue; }
/* using css specificity to override default background-color */
.my-menu .my-menu-item { background-color: #ffb3b3;}
.my-menu .my-menu-item:hover { background-color: #c11515;}
</style>
<ContextMenu Id="myMenu" Template="myTemplate">
<Item>Item 1</Item>
<Item>Item 2</Item>
</ContextMenu>
You can also change the default template that will apply to all context menus (unless specified otherwise).
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddBlazorContextMenu(options =>
{
//Configures the default template
options.ConfigureTemplate(defaultTemplate =>
{
defaultTemplate.MenuCssClass = "my-default-menu";
defaultTemplate.MenuItemCssClass = "my-default-menu-item";
//...
});
options.ConfigureTemplate("myTemplate", template =>
{
template.MenuCssClass = "my-menu";
template.MenuItemCssClass = "my-menu-item";
//...
});
});
}
}
Explicit customization
All components expose CssClass parameters that you can use to add css classes. These take precedence over any template configuration.
<ContextMenu Id="myMenu" CssClass="my-menu">
<Item CssClass="red-menuitem">Red looking Item</Item>
<Item>Default looking item</Item>
</ContextMenu>
Overriding default css
You can override the default css classes completely in the following ways (not recommended unless you want to achieve advanced customization).
Override default css using templates
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddBlazorContextMenu(options =>
{
//This will override the default css classes for the default template
options.ConfigureTemplate(defaultTemplate =>
{
defaultTemplate.DefaultCssOverrides.MenuCssClass = "custom-menu";
defaultTemplate.DefaultCssOverrides.MenuItemCssClass= "custom-menu-item";
defaultTemplate.DefaultCssOverrides.MenuItemDisabledCssClass = "custom-menu-item--disabled";
//...
});
});
}
}
Using the OverrideDefaultXXX parameters on components. These take precedence over the template overrides.
<ContextMenu Id="myMenu" OverrideDefaultCssClass="custom-menu">
<Item OverrideDefaultCssClass="custom-menu-item" OverrideDefaultDisabledCssClass="custom-menu-item--disabled">Item 1</Item>
<Item OverrideDefaultCssClass="custom-menu-item" OverrideDefaultDisabledCssClass="custom-menu-item--disabled">Item 2</Item>
</ContextMenu>
⚠️ Breaking changes ⚠️
Upgrading from 0.19 to 0.20
- Replaced the
ContextMenuTriggerIdin events with the reference to the actualContextMenuTrigger
Upgrading from 0.16 to 0.17
- Removed the deprecated automatic embed of resources in blazor client-side. You must reference the static files as described in the "Installation" section.
- The static resources path has changed in preview 7 from
_content/blazorcontextmenu/to_content/Blazor.ContextMenu/
Upgrading from 0.15 to 0.16
- Only for Blazor Server-Side projects: You must reference the static files as described in the "Installation" section.
Upgrading from 0.12 to 0.13
- Remove the
@addTagHelper *, BlazorContextMenuas it is no longer needed.
Upgrading from 0.11 to 0.12
- The following handlers are removed as they are no longer needed:
ClickAsync,EnabledHandlerAsync,VisibleHandlerAsync.- The
Clickhandler has been renamed toOnClickto keep consistency with the framework/suggested event names.- The
MenuItemClickEventArgsclass has been renamed to the more appropriateItemClickEventArgs.- The
EnabledHandlerandVisibleHandlerparameters have been removed and replaced with the newOnAppearingevent handler.- The
MenuItemEnabledHandlerArgsandMenuItemVisibleHandlerArgsclasses have been removed and replaced with the newItemAppearingEventArgs.
Upgrading from 0.10 to 0.11
- The
CssOverridesAPI is removed and override configuration is moved into templates. TheDefaultCssOverridesof theConfigureTemplateAPI must be used.
Upgrading from 0.5 to 0.6
- You must add in
Startup.ConfigureServicesof your Blazor client side project the following lineservices.AddBlazorContextMenu();- The
BlazorContextMenu.BlazorContextMenuDefaultsAPI is removed. Use the API provided in the service configuration.
Upgrading from 0.1 to 0.2
- Rename "MenuItem" to "Item".
- Rename "MenuSeperator" to "Seperator".
- Replace "MenuItemWithSubmenu" with a regular "Item" component.
Release Notes
1.9
1.8
- Added
StopPropagationparameter onContextMenuTrigger(defaulttrue).
1.7
- Fix for #81.
1.6
- Added contextual render fragment for
ContextMenu, exposing a@contextvariable that simplifies advanced scenarios.
1.5
- Fixed a bug when opening multiple menus with different ids.
1.4
- Updated to 3.1 release.
- Fix for #72.
1.3
- Added menu
OnHidingevent #68.
1.2
- Fix for #65.
1.1
- Added the ability to show/hide a menu from code. (#63)
1.0
- Updated to 3.0 release.
0.21
- Updated to 3.0 preview 9.
0.20
- Added
ContextMenuTriggerdata, that can be accessed from event args.- Replaced the
ContextMenuTriggerIdin event args with the reference to the actualContextMenuTrigger
0.19
- Fix for Blazor server-side prerendering: #53.
0.18
- Updated to 3.0 preview 8.
- Added attribute splatting to components.
0.17
- Updated to 3.0 preview 7.
- Added double click mouse trigger.
- Removed the deprecated automatic embed of resources in blazor client-side. You now have to reference the static files just like the server-side blazor projects.
0.16
- Updated to 3.0 preview 6.
0.15
- Added new
OnAppearingevent toContextMenuconponent, that can be used to prevent the menu from showing.- Added the
WrapperTagparameter to theContextMenuTriggercomponent, that can be used to change theContextMenuTriggercomponent's element tag (default: div).- Added the
Idparameter to theContextMenuTriggercomponent.
0.14
- Updated to 3.0 preview 5.
0.13
- Updated to 3.0 preview 4.
0.12
- Updated to Blazor 0.9.0.
- Changed event handlers to the new
EventCallback<>. As a consequence the following handlers are no longer needed and they are removed:ClickAsync,EnabledHandlerAsync,VisibleHandlerAsync.- Fixed menu display position when it doesn't fit on screen.
- The
Clickhandler has been renamed toOnClickto keep consistency with the framework/suggested event names.- The
MenuItemClickEventArgsclass has been renamed to the more appropriateItemClickEventArgs.- The
EnabledHandlerandVisibleHandlerparameters have been removed and replaced with the newOnAppearingevent handler.- The
MenuItemEnabledHandlerArgsandMenuItemVisibleHandlerArgsclasses have been removed and replaced with the newItemAppearingEventArgs.
0.11
- Updated to Blazor 0.8.0.
- Added animations.
- Default css overrides are now part of the
TemplatesAPI so that you can easily have multiple custom overriden menus.- Razor Components are not loading the static files included in the library => #6349. As a workaround you can download and reference directly the .css and .js from the
/BlazorContextMenu/contentfolder until the issue is resolved.
0.10
- Added proper support for Razor Components (aka server-side Blazor).
0.9
- Updated to Blazor 0.7.0.
- Removed some js interop in favor of the new Cascading Values feature.
0.8
- Updated to Blazor 0.6.0.
0.7
- Added left-click trigger support.
0.6
- Updated to Blazor 0.5.1.
- Changed configuration setup.
- Added templates.
0.5
- Updated to Blazor 0.5.0.
0.4
- Added minification for included css/js.
- Updated to Blazor 0.4.0.
0.3
- Added dynamic EnabledHandlers for menu items.
- Added Active and dynamic ActiveHandlers for menu items.
0.2
- Updated to Blazor 0.3.0.
- Renamed "MenuItem" to "Item" to avoid conflicts with the html element "menuitem".
- Renamed "MenuSeperator" to "Seperator" for consistency.
- Removed "MenuItemWithSubmenu" (just use a regular "Item").
0.1
- Initial release.
Special Thanks
This project was inspired by https://github.com/fkhadra/react-contexify and https://github.com/vkbansal/react-contextmenu