Blazor WebAssembly App (client-side) Minimum Project Templates 
Summary
This is project templates package for ASP.NET Core "Blazor WebAssembly App" (a.k.a "client-side Blazor") without JavaScript and CSS libraries, designed for dotnet CLI.
Blazor WebAssembly (client-side Blazor) is a .NET web framework using C# and HTML that runs in the browser. Learn More...
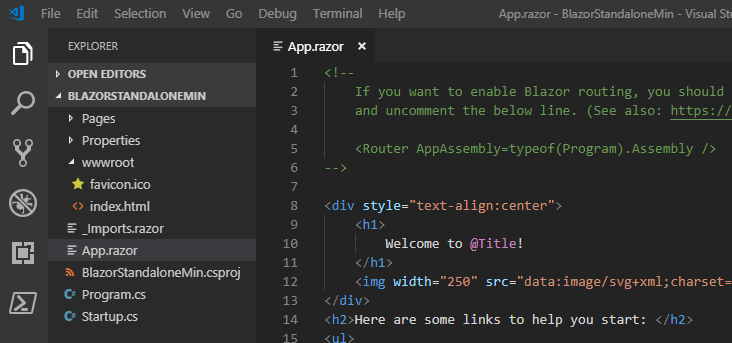
The Blazor WebAssembly application project, which is created by this template, contains only the minimum necessary files, like this.
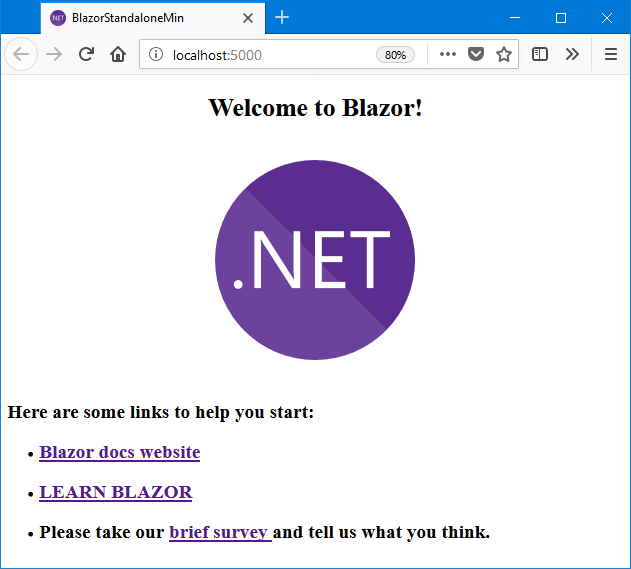
When you run this project, the following page will be displayed in a web browser.
System requirement
How to install
> dotnet new -i Toolbelt.AspNetCore.Blazor.Minimum.Templates::6.0.0How to use
If you want to create a new Blazor WebAssembly application project which standalone edition, type dotnet new command with a short name of the template "blazorwasmmin".
> dotnet new blazorwasmminIf you want a ASP.NET Core hosted edition, use a short name of the template "blazorwasmhostedmin".
> dotnet new blazorwasmhostedminThese commands create a new project in current directory, and the project name is same as the current directory name.
See also: "dotnet new command - .NET Core CLI" | Microsoft Docs
Visual Studio Code support
The project files contain "build" & "launch" task configuration for Visual Studio Code.
Therefore, enter the "dotnet new blazorwasmmin" command on the terminal, and after you open the workspace by Visual Studio Code, you can execute "Start Without Debugging" (Ctrl + F5) task immediately.