caiogondim / Blooming Menu.js
Programming Languages
blooming-menu
A configurable and animated radial menu. BloomingMenu is a port of AwesomeMenu for the web.
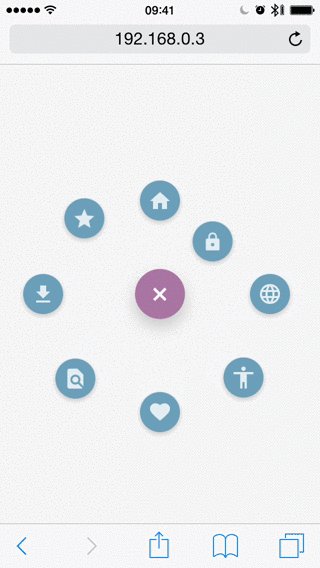
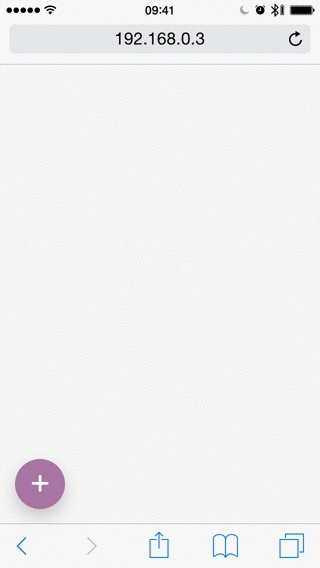
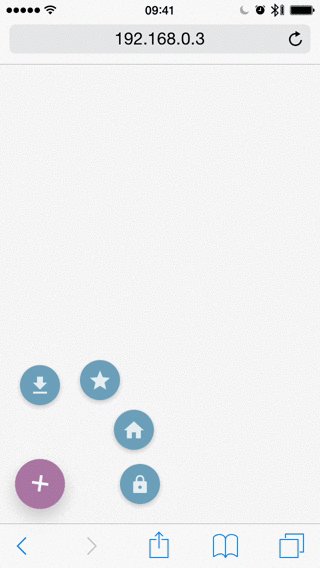
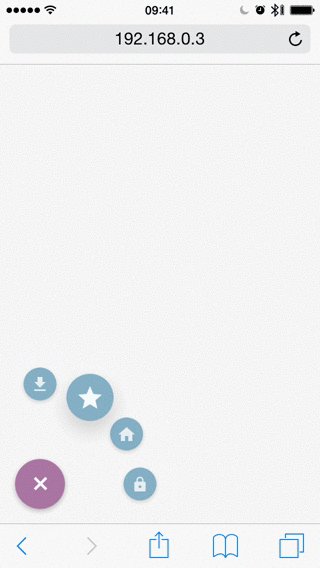
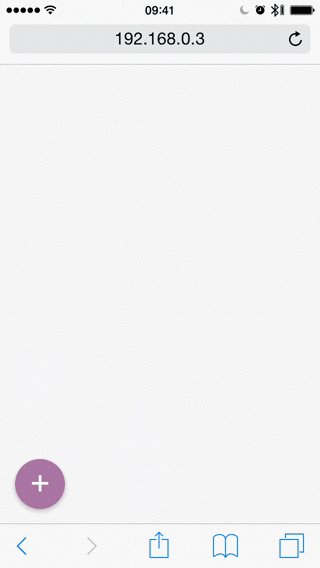
Preview


Install
You can install through npm and use browserify to make it run on the browser.
npm install --save blooming-menu
Or just download the minified version here.
Usage
Create a new BloomingMenu object:
var menu = new BloomingMenu({
itemsNum: 8
})
Render it:
menu.render()
And now you can attach event listeners to the items of the menu, just like a regular DOM element.
menu.props.elements.items.forEach(function (item, index) {
item.addEventListener('click', function () {
console.log('Item #' + index + 'was clicked')
})
})
API
constructor new BloomingMenu(opts)
Options object passed on instantiation time, e.g.:
var menu = new BloomingMenu({
startAngle: 60,
endAngle: 0
})
-
opts.itemsNum- Type:
Number - Required: true
- Type:
-
opts.startAngle- Type:
Number - Default:
90
- Type:
-
opts.endAngle- Type:
Number - Default:
0
- Type:
-
opts.radius- Type:
Number - Default:
80
- Type:
-
opts.itemAnimationDelay- Type:
Number - Default:
0.04
- Type:
-
opts.animationDuration- Type:
Number - Default:
0.4
- Type:
-
opts.fatherElement- Type:
HTMLElement - Default:
document.body
- Type:
-
opts.itemWidth- Type:
Number - Default: 50
- Type:
-
opts.CSSClassPrefix- Type:
String - Default:
'blooming-menu__'
- Type:
-
opts.mainContent- Type:
String - Default:
'+'
- Type:
-
opts.injectBaseCSS- Type:
Boolean - Default:
true
- Type:
Every method below is an instance method.
obj.render
Attachs the instance to the DOM and binds all event listeners.
obj.remove
Removes all DOM elements and event listeners.
obj.open
Opens the menu programmatically.
obj.close
Closes the menu programmatically.
obj.selectItem(num)
Select programatically the num item of the menu.
Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | Latest ✔ | 8.0+ ✔ |
Donating
If you found this library useful and are willing to donate, transfer some
bitcoins to 1BqqKiZA8Tq43CdukdBEwCdDD42jxuX9UY or through the
URL https://www.coinbase.com/caiogondim
Or via PayPal.me https://www.paypal.me/caiogondim.
Credits
- Project icon by Chamaquito Pan de Dulce
- Menu items by Google Material Design
- Base16 Ocean color scheme
- This lib is a port in JavaScript of the Objective-C lib AwesomeMenu
caiogondim.com · GitHub @caiogondim · Twitter @caio_gondim

