ForEvolve / Bootstrap Dark
Projects that are alternatives of or similar to Bootstrap Dark
Bootstrap 4 Dark theme
Bootstrap 4 dark theme that supports togging dark/light themes as well. There is no fluff, it changes the color of Bootstrap and that's it, no new thing to learn or unlearn, just Bootstrap, but Dark!
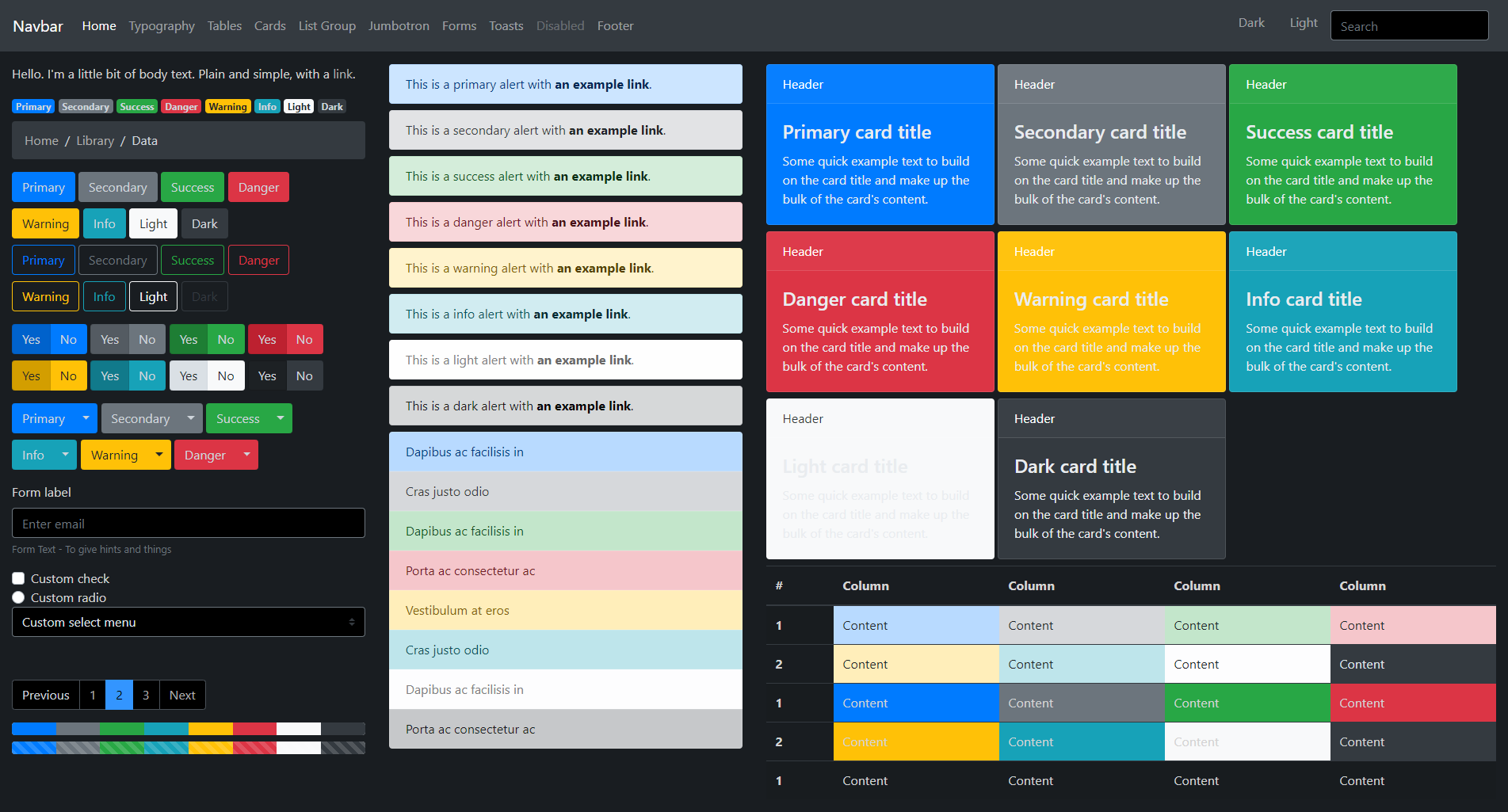
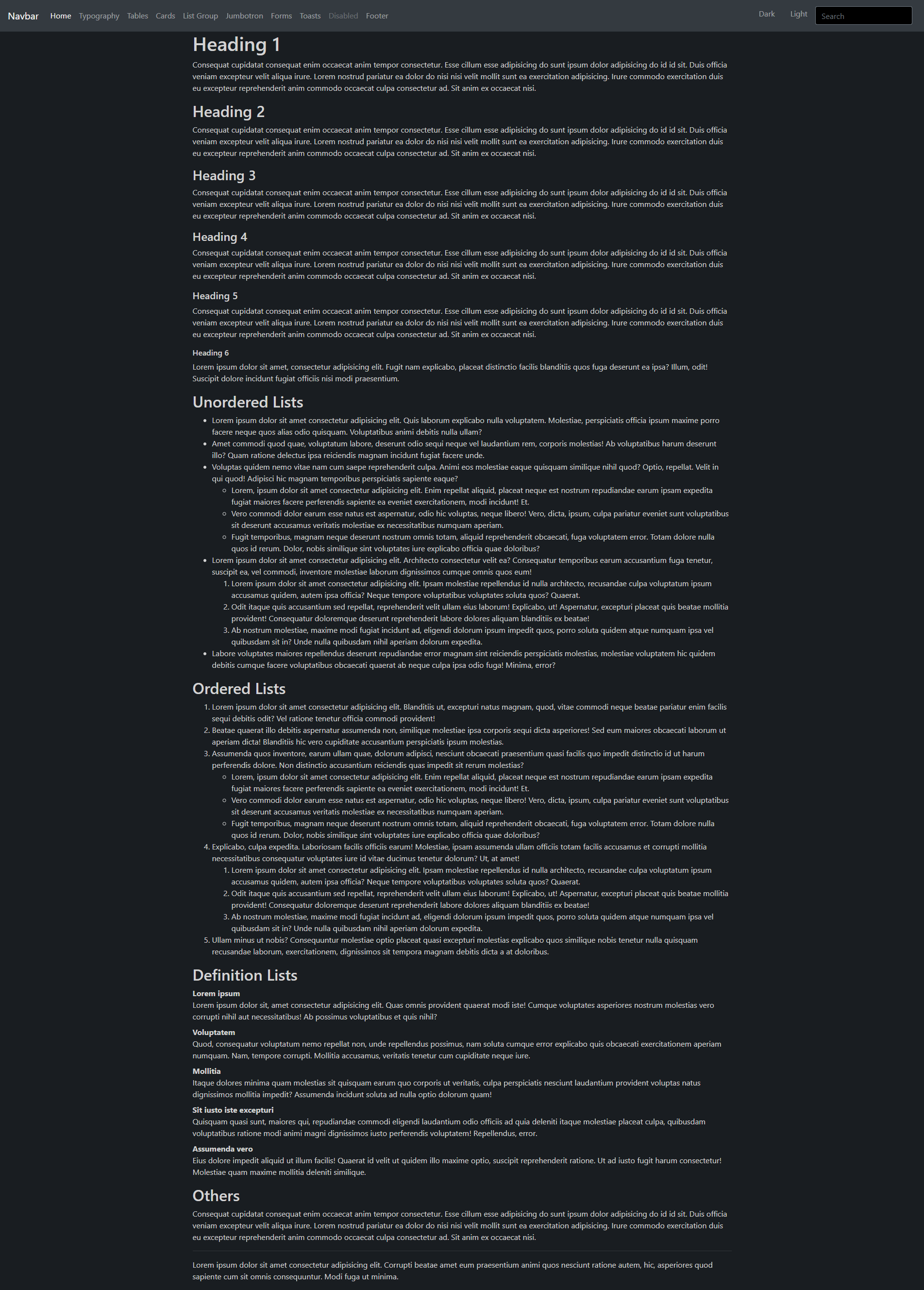
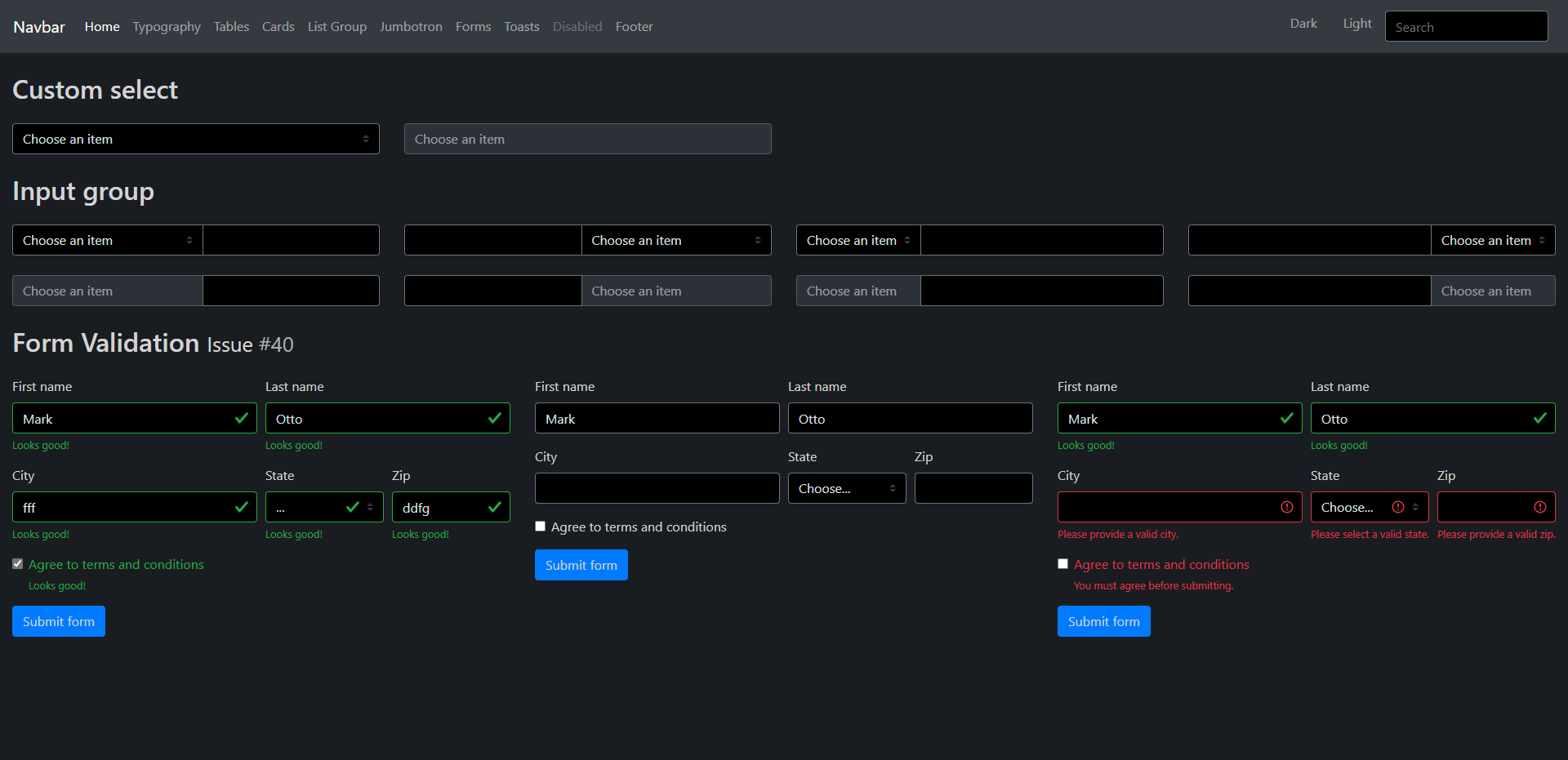
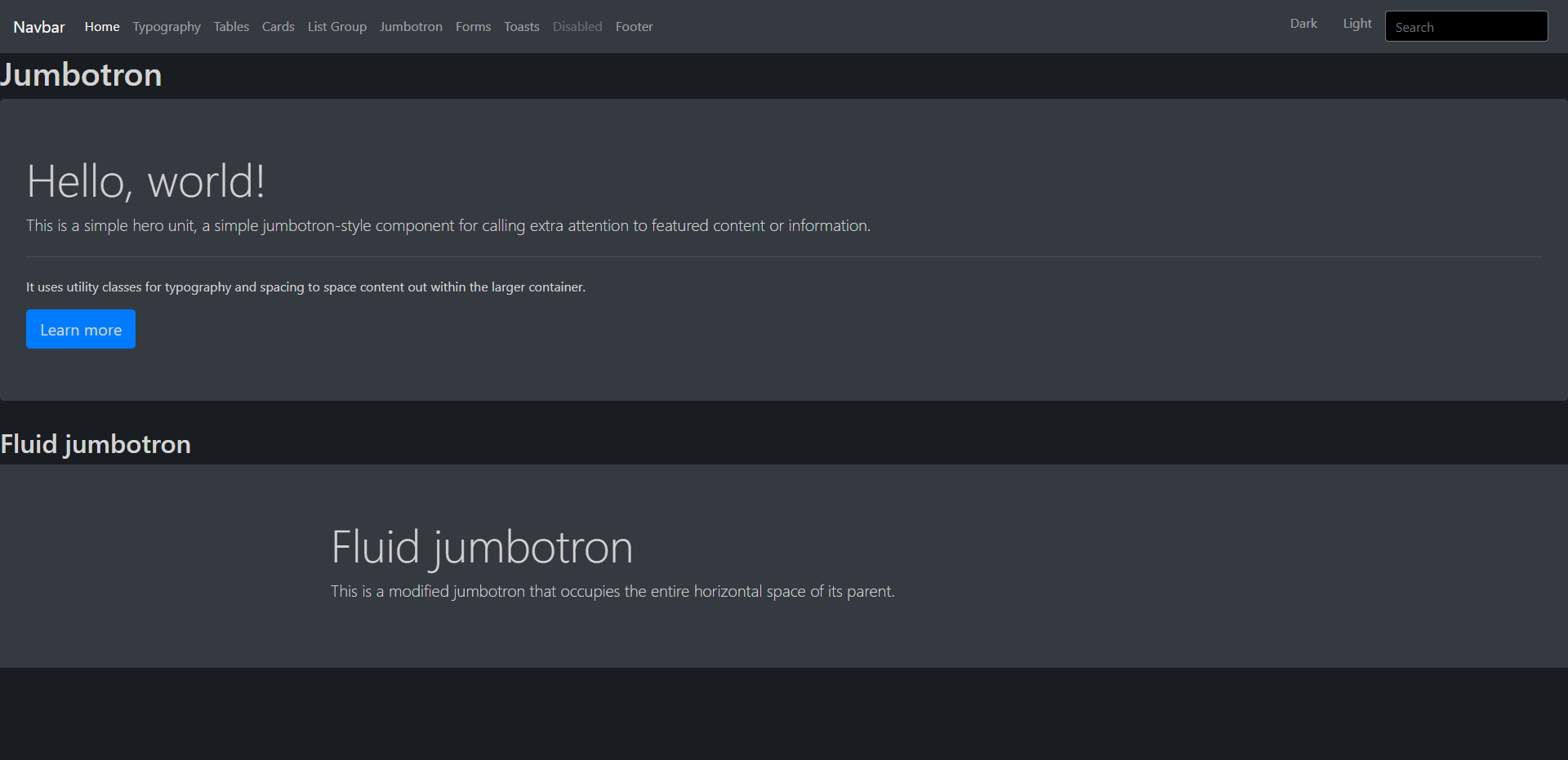
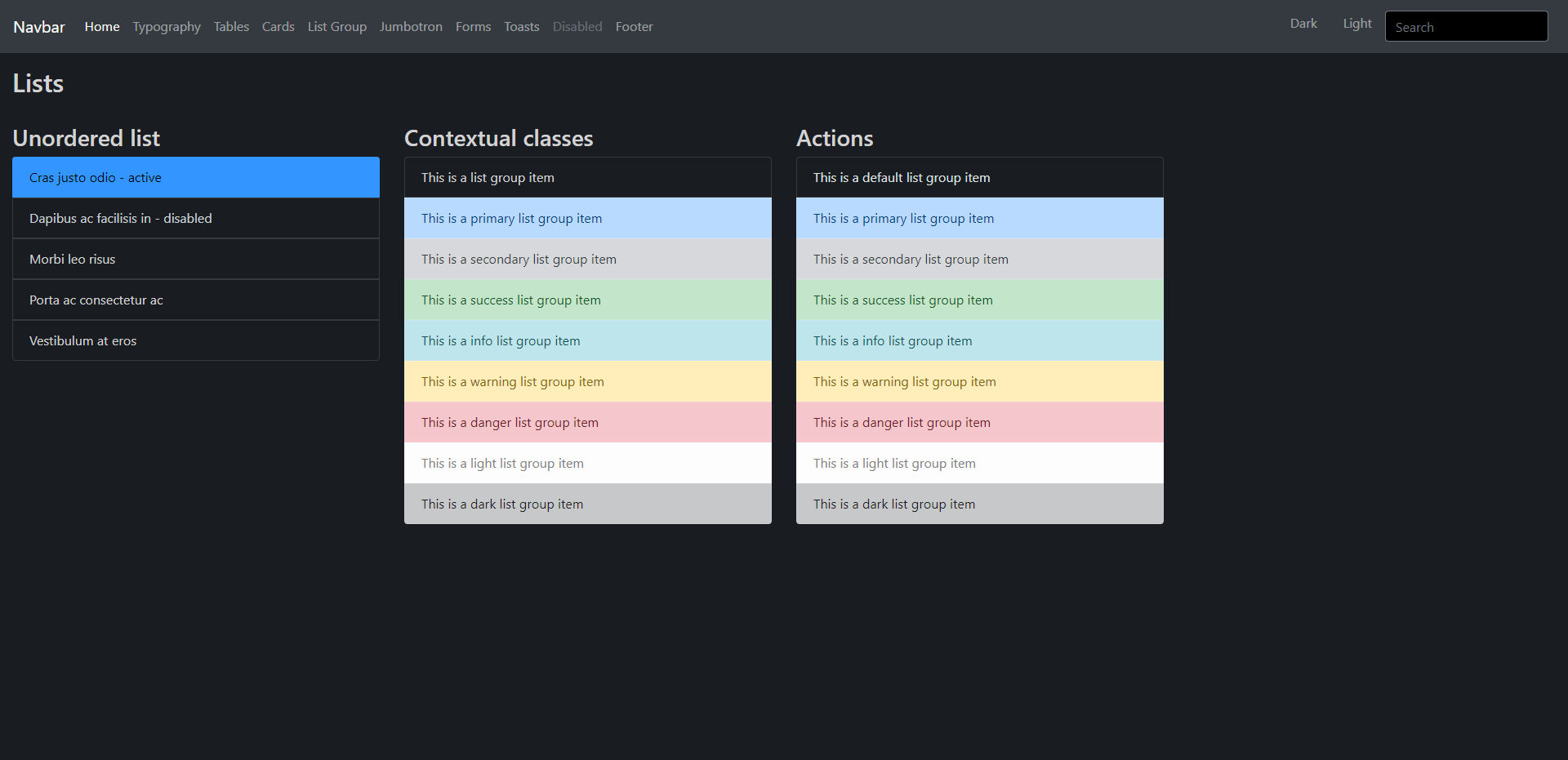
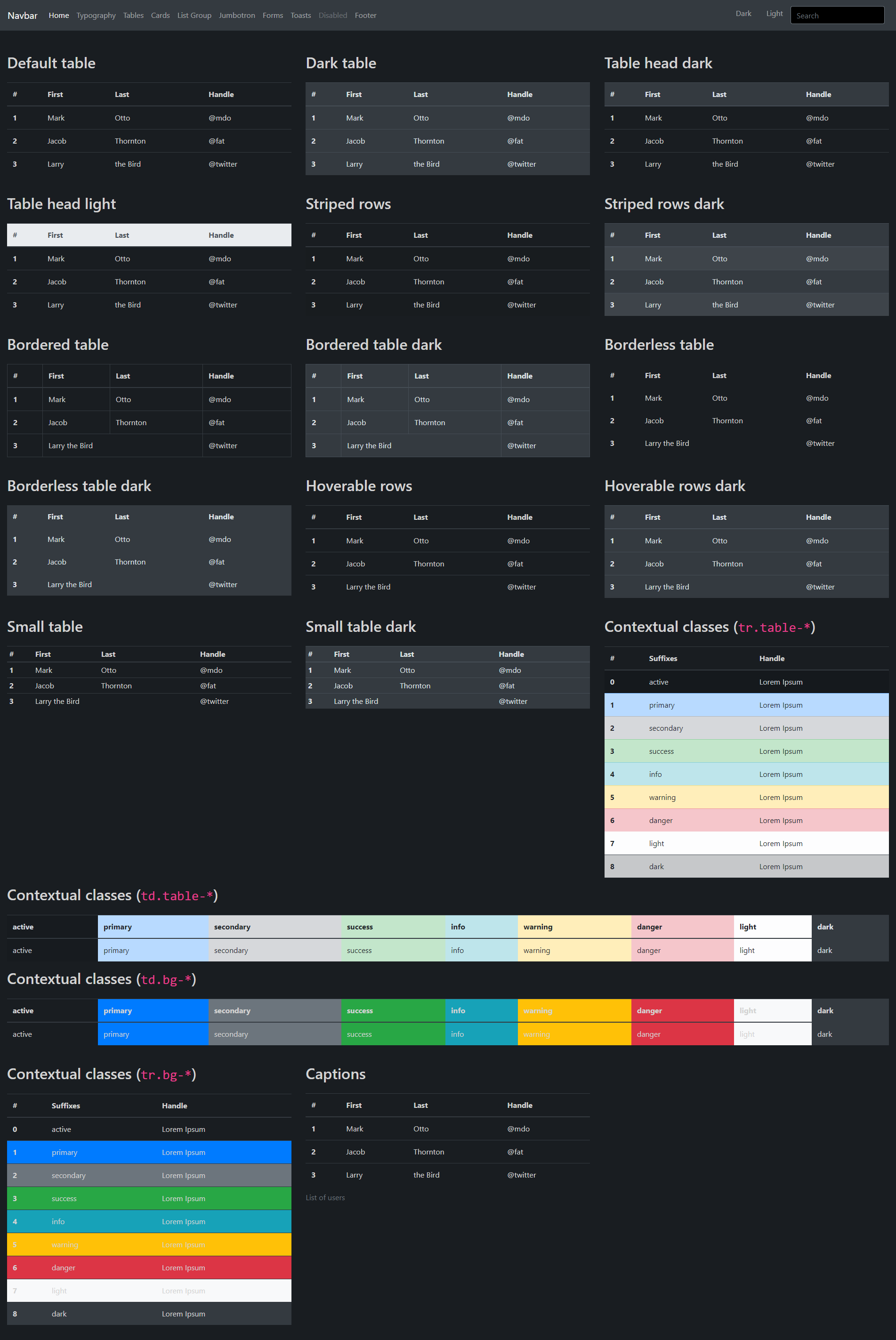
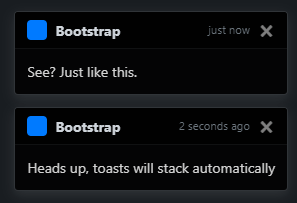
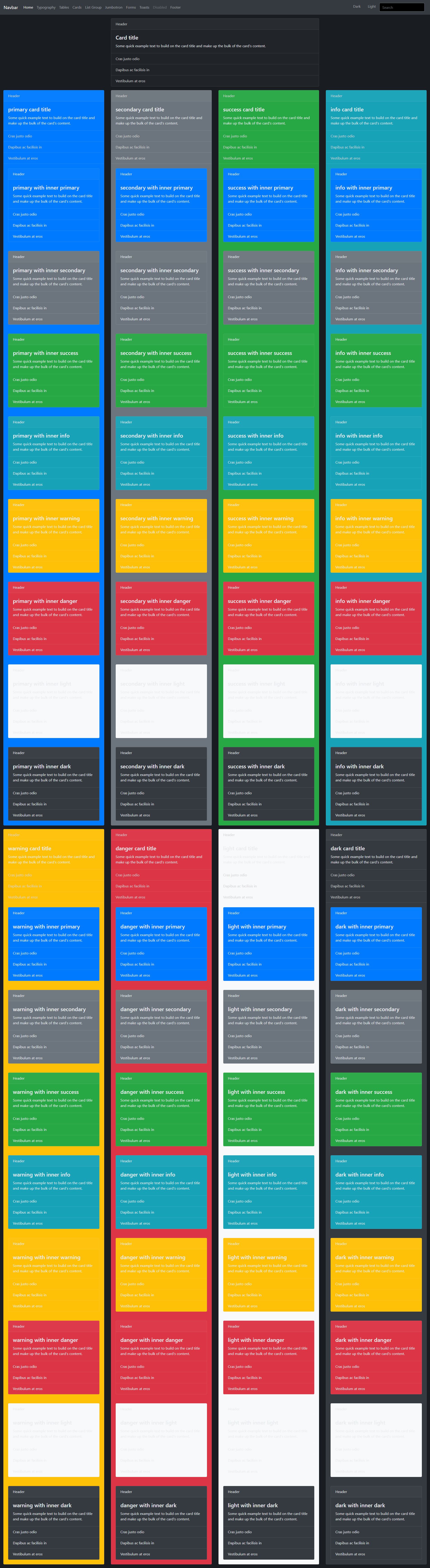
Preview
Versioning
SemVer is used to keep things easy for everyone.
How to use
Official builds are available in the public npm registry.
npm install @forevolve/bootstrap-dark --save
The package contains the content of the dist directory which includes the Bootstrap JavaScript files, for convenience, and the Bootstrap Dark CSS files.
To load the dark theme, <link> the bootstrap-dark.css or the bootstrap-dark.min.css instead of the bootstrap[.min].css file. You can load the bundled JavaScript files, the original ones or the file from the CDN of your choosing.
Example:
<link rel="stylesheet" href="/css/bootstrap-dark.min.css" />
CDN
You can also load the files using jsdelivr by following this pattern: https://cdn.jsdelivr.net/npm/@forevolve/[email protected]{NPM PACKAGE VERSION}/dist/{PATH TO THE FILE}.
Here is the preceding example using jsdelivr:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/[email protected]/dist/css/bootstrap-dark.min.css" />
Dark/Light toggle
You can <link> both the toggle-bootstrap.css and the toggle-bootstrap-dark.css files to allow toggling the normal/dark theme based on your page body.
- To display the original Bootstrap color, apply the
bootstrapclass on your body, like<body class="bootstrap">. - To display the Bootstrap Dark theme, apply the
bootstrap-darkclass on your body, like<body class="bootstrap-dark">.
If you want to support print, load the toggle-bootstrap-print.css or toggle-bootstrap-print.min.css file after the others.
Example:
<link rel="stylesheet" href="/css/toggle-bootstrap.min.css" />
<link rel="stylesheet" href="/css/toggle-bootstrap-dark.min.css" />
<link rel="stylesheet" href="/css/toggle-bootstrap-print.min.css" />
Using jsdelivr CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/[email protected]/dist/css/toggle-bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/[email protected]/dist/css/toggle-bootstrap-dark.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/[email protected]/dist/css/toggle-bootstrap-print.min.css" />
Check out the samples app for more info about this feature.
Themeable .navbar
When using the toggle-* stylesheets, you can create .navbar that uses the current theme. Light when <body class="bootstrap"> and dark when <body class="bootstrap-dark">.
Example, instead of navbar-light bg-light or navbar-dark bg-dark, use .navbar-themed, like this:
<nav class="navbar navbar-expand-lg navbar-themed">...</nav>
Check out the samples app for more info about this feature.
How to build
If you want to build the theme manually, modify it or even contribute, this section explains how.
Prerequisites
- You need
npmto build this project; see Node JS for more info. - You need .NET Core 3.1+; see .NET Core Downloads for more info.
You can also test using the HTML sample, but there are more pages in the .NET app.
Getting started
- Clone this repo
- Run
npm install - Go to the samples/razor-pages directory (
cd samples/razor-pages) - Run
dotnet restore
Starting the project
- Run
dotnet run(from the samples/razor-pages directory) or if you are using VS Code,Start Debuggingwill work. - Run
npm run watchin a second terminal
Once you started both server and the watch command, the browser-sync proxy should open in a browser at the following URI: http://localhost:3000.
Other build info
There is a few npm and gulp scripts.
npm scripts
-
gulp-watchsimply runsgulp watch -
browser-sync-proxystarts browsersync watching for anywwwroot/css/*.csschanges -
watchrun both previous scripts in parallel
gulp scripts
-
build-themecompile the theme to css. -
copy-dist-to-razor-pagescopy the content of thedistfolder tosamples/razor-pages/wwwroot(used by the Razor Pages). -
copy-dist-to-htmlcopy the content of thedistfolder tosamples/html(used by the HTML sample). -
copy-dist-to-samplesexecutescopy-dist-to-htmlandcopy-dist-to-razor-pagesin parallel. -
copy-bootstrap-jscopy the bootstrap js files to thedist/jsdirectory. -
watchexecutecopy-bootstrap-jsthen watch to rebuild the theme. -
defaultrunscopy-bootstrap-jsandbuild-themethencopy-dist-to-samples.
The project structure
-
samplesis the samples folders. -
samples/htmlis a plain HTML samples app. -
samples/razor-pagesis the ASP.NET Core application that is used to test the theme. This directory is not packaged.-
Pagesare the ASP.NET Core Razor Pages. That's the preview.Why .NET Core? Well, I wanted to script some loops, and I know .Net; so I picked Razor Pages to do just that: dynamic pages! Moreover, it is open source and cross-platform.
If you think that something else would be better, feel free to open an issue about it; I would not mind switching to another technology (see the Contribute section below).
-
Servicesare the web pages services; so far it's pretty thin. -
wwwrootare the web assets; thedistfiles are copied there.
-
-
assetsare the project assets (like the screenshot in the readme file). -
distare the redistributable files; if you want to copy/paste the files into your projects, that's the ones. They also include bootstrap JavaScript files, unaltered. -
scssare the source theme files. - Other files (root): npm, license, readme, etc.
Contribute
To contribute, start by opening an issue or reply on an existing issue so we can discuss your feature or bug to find the best way to approach it.
Once we settled on a strategy, you can then Fork/Code/Open a PR.
- Please add yourself in the
package.jsoncontributorsarray. - Please keep PR focused on a single feature, it is easier for everyone this way and it helps keep the conversation focused. I way prefer multiple smaller PR than a single huge one.
Thanks in advance for your contribution.
See Contributing to ForEvolve open source projects and Contributor Covenant Code of Conduct for more information.
Release notes
Since CI build numbers are automated, it is hard to know in advance what the next deployed build number will be, so the (latest) version represent that version.
1.0.0
- Update to Bootstrap 4.6.0
- Move the Razor Pages app to the
samples/razor-pagesdirectory - Add a new plain HTML app in the
samples/htmldirectory - Move the CI/CD pipeline from Azure DevOps to GitHub Actions
- Migrate versioning from manual PowerShell scripts to use Nerdbank.GitVersioning
- Update README
1.0.0-alpha.1091
- Fix form validation feedback to address issue #40
- Add another form sample
1.0.0-alpha.1089
- Add table examples
- Fix form validation without
.was-validated#40
1.0.0-alpha.1087
- Update Bootstrap to 4.5.0
- Update dependencies to fix vulnerabilities
- Fix form validation #40
1.0.0-alpha.1075
- Remove
p atext-decoration: underline;- This was conflicting with
.btninp. - Moreover, Bootstrap does not implement such a thing so bootstrap-dark should not either.
- This was conflicting with
1.0.0-alpha.978
Darken the following elements:
- Dropdown
- Select
- Breadcrumb
- Pagination
1.0.0-alpha.974
- Update Bootstrap to 4.4.1
- Update other dependencies
1.0.0-alpha.937
- Darken Toasts
1.0.0-alpha.902
- Update
<hr />color
1.0.0-alpha.899
- Utilities (borders)
- Update the default
$border-colorto$dark
- Update the default
- Tables
- Enforce that
$table-border-coloris based on the new$border-color - Enforce that
$table-coloris based on$body-color - Enforce that
$table-hover-coloris based on$table-color
- Enforce that
- Jumbotron
- The
$jumbotron-bgcolor is now used
- The
1.0.0-alpha.888
- Add a themeable
.navbarcomponent, using the css class.navbar-themed, that:- When
body.bootstrap, the navbar becomes.bg-lightand.navbar-light. - When
body.bootstrap-dark, the navbar becomes.bg-darkand.navbar-dark.
- When
1.0.0-alpha.863
-
Move the print import out of the dark/light body class. This should fix bugs like
.navbarbeingdisplay: noneby default when loading the.min.cssstylesheet. -
A new file is introduced:
toggle-bootstrap-print[.min].css. This stylesheet applies the print styles from bootstrap and has been extracted so it is included only once (not once with thetoggle-bootstrap.cssand once with thetoggle-bootstrap-dark.css). If you don't support print, you can omit this file; if you do, include it last. For example:<link rel="stylesheet" href="/css/toggle-bootstrap.min.css" /> <link rel="stylesheet" href="/css/toggle-bootstrap-dark.min.css" /> <link rel="stylesheet" href="/css/toggle-bootstrap-print.min.css" />
1.0.0-alpha.845
- Update the project description, the "How to use" section, and add the "Release notes" section
1.0.0-alpha.842
- Add support for dark/light toggling
1.0.0-alpha.774 & 1.0.0-alpha.723
- Initial dark theme
References
More darkness!
The following project applies bootstrap-dark to the bootstrap documentation site allowing deeper testing of the theme:
Special thanks
I started this project based on the Bootstrap Theme Kit by Alexander Rechsteiner at Hacker Themes. This allows me to publish a lighter version of the theme; making it easier to be used (compared to the full Bootstrap Jekyll docs).
Bootstrap 5
If you are looking for a Bootstrap 5 alternative, I suggest you look at vinorodrigues/bootstrap-dark-5. @vinorodrigues did a great job already, and whenever I have time to help, I'll do that there. I believe that we better focus on building one solid project than maintaining many. As for Boostrap 4, nothing changes about this project.