dbtek / Bootstrap Vertical Tabs
Licence: mit
Missing vertical tabs component for bootstrap.
Stars: ✭ 489
Projects that are alternatives of or similar to Bootstrap Vertical Tabs
Hibiscus.js
Native Angular directives for Bootstrap4
Stars: ✭ 115 (-76.48%)
Mutual labels: tabs, bootstrap
Btabs
A jQuery plugin open pages in tab, based on Bootstrap2,3
Stars: ✭ 124 (-74.64%)
Mutual labels: tabs, bootstrap
Gentelella
Free Bootstrap 4 Admin Dashboard Template
Stars: ✭ 20,378 (+4067.28%)
Mutual labels: bootstrap
Responsiveframework
Easily make Flutter apps responsive. Automatically adapt UI to different screen sizes. Responsiveness made simple. Demo: https://gallery.codelessly.com/flutterwebsites/minimal/
Stars: ✭ 476 (-2.66%)
Mutual labels: bootstrap
Fullycms
Fully CMS - Multi Language Content Management System - Laravel
Stars: ✭ 465 (-4.91%)
Mutual labels: bootstrap
Fancy bottom navigation
Flutter plugin - FancyBottomNavigation
Stars: ✭ 450 (-7.98%)
Mutual labels: tabs
Purpleadmin Free Admin Template
Purple Admin is one of the most stylish Bootstrap admin dashboard you can get hands on. With its beautifully crafted captivating design and well-structured code.
Stars: ✭ 473 (-3.27%)
Mutual labels: bootstrap
Mdb Ui Kit
Bootstrap 5 & Material Design 2.0 UI KIT
Stars: ✭ 21,830 (+4364.21%)
Mutual labels: bootstrap
Bootstraping Ngx Admin Lte
Angular2,4,6 project with AdminLTE dashboard template (using angular, angular-cli and ngx-admin-lte ) Formerly called 'ng2-admin-lte'.
Stars: ✭ 479 (-2.04%)
Mutual labels: bootstrap
React Phone Input 2
📞 Highly customizable phone input component with auto formatting
Stars: ✭ 446 (-8.79%)
Mutual labels: bootstrap
Ember Bootstrap
Ember-cli addon for using Bootstrap as native Ember components.
Stars: ✭ 475 (-2.86%)
Mutual labels: bootstrap
Neumorphism Ui Bootstrap
Neumorphism inspired UI Kit: web components, sections and pages in neumorphic style built with Bootstrap CSS Framework
Stars: ✭ 463 (-5.32%)
Mutual labels: bootstrap
Bootstrap Vertical Tabs 
Vertical tabs component for Bootstrap 3.
Install
- Via npm:
$ npm i -S bootstrap-vertical-tabs
- Via bower (recommended):
$ bower install bootstrap-vertical-tabs
- Or you can just clone, download from GitHub.
Usage
- Get the package.
- Include css in your html. / Load with webpack or css processors.
- Use it.
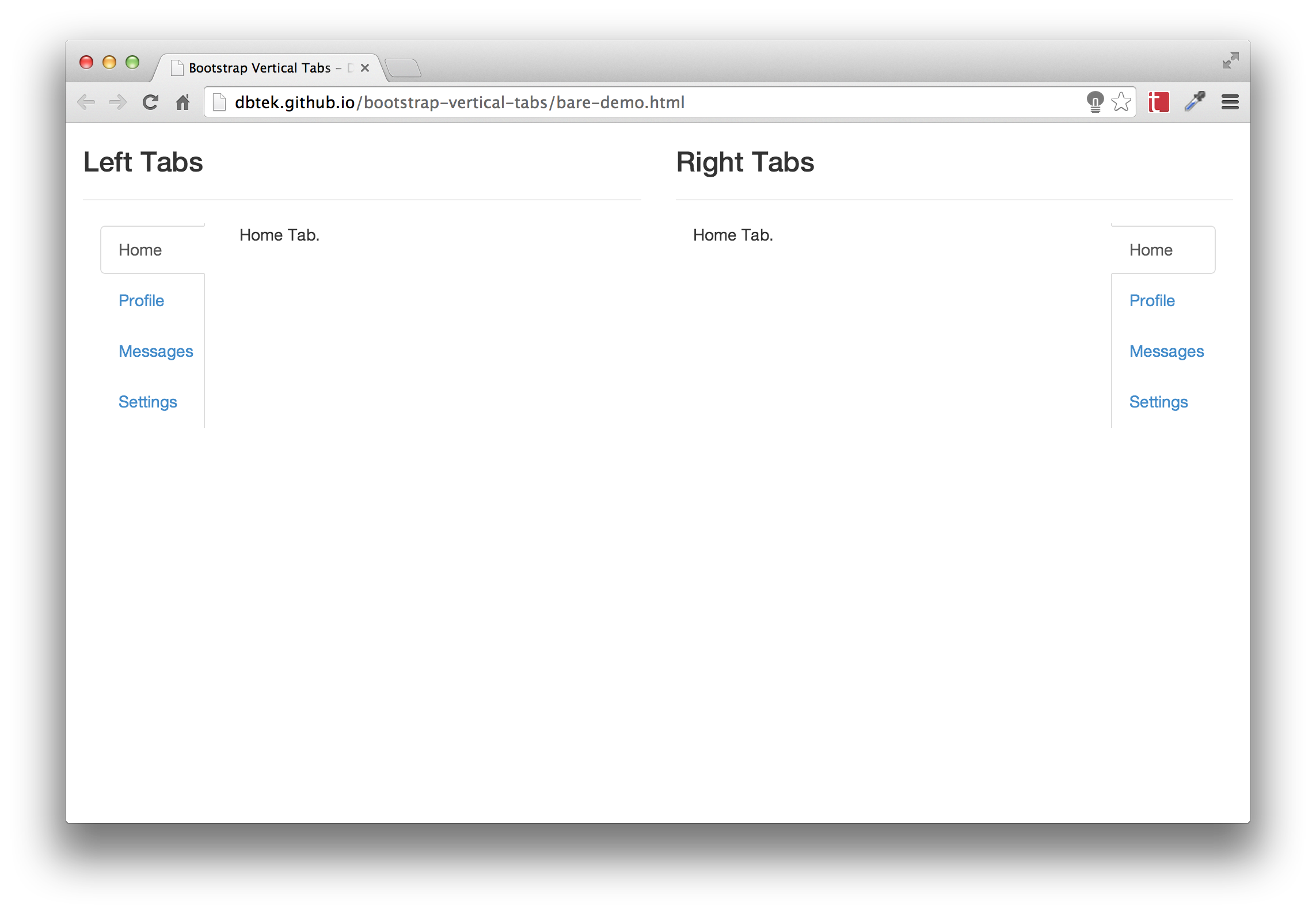
Left Tabs
<div class="col-xs-3"> <!-- required for floating -->
<!-- Nav tabs -->
<ul class="nav nav-tabs tabs-left">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li><a href="#messages" data-toggle="tab">Messages</a></li>
<li><a href="#settings" data-toggle="tab">Settings</a></li>
</ul>
</div>
<div class="col-xs-9">
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home">Home Tab.</div>
<div class="tab-pane" id="profile">Profile Tab.</div>
<div class="tab-pane" id="messages">Messages Tab.</div>
<div class="tab-pane" id="settings">Settings Tab.</div>
</div>
</div>
Right Tabs
<div class="col-xs-9">
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home-r">Home Tab.</div>
<div class="tab-pane" id="profile-r">Profile Tab.</div>
<div class="tab-pane" id="messages-r">Messages Tab.</div>
<div class="tab-pane" id="settings-r">Settings Tab.</div>
</div>
</div>
<div class="col-xs-3"> <!-- required for floating -->
<!-- Nav tabs -->
<ul class="nav nav-tabs tabs-right">
<li class="active"><a href="#home-r" data-toggle="tab">Home</a></li>
<li><a href="#profile-r" data-toggle="tab">Profile</a></li>
<li><a href="#messages-r" data-toggle="tab">Messages</a></li>
<li><a href="#settings-r" data-toggle="tab">Settings</a></li>
</ul>
</div>
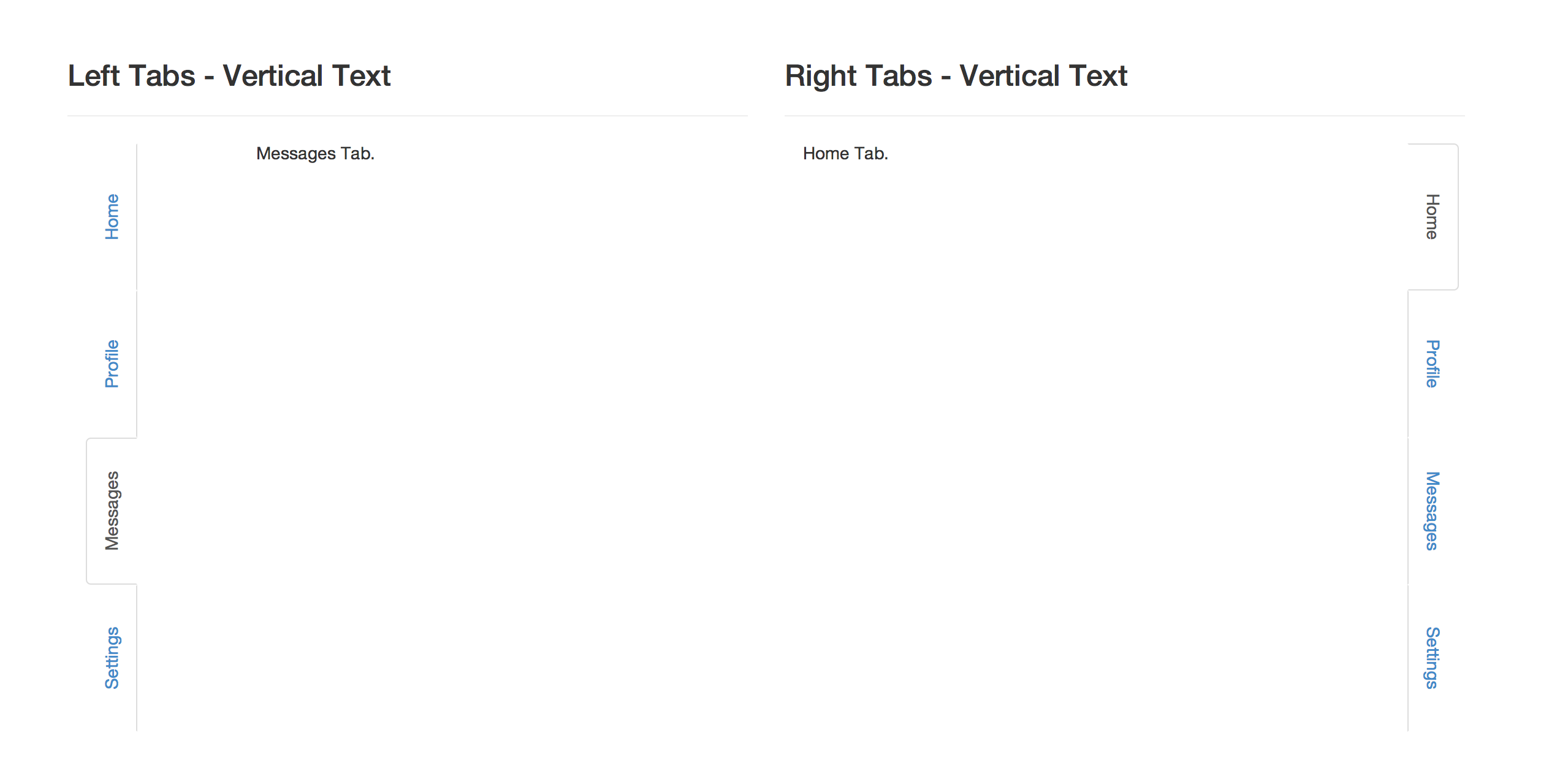
Sideways Tabs 🆕
Add sideways class to tabs.
Example:
<ul class="nav nav-tabs tabs-left sideways">
...
Further, take a look at included demo!
License
Author
Ismail Demirbilek, @dbtek.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].