ElemeFE / Bowl
Licence: mit
🍚 static resources front-end storage solving strategy
Stars: ✭ 225
Programming Languages
javascript
184084 projects - #8 most used programming language
bowl.js
🍚 static resources front-end storage solving strategy
Links
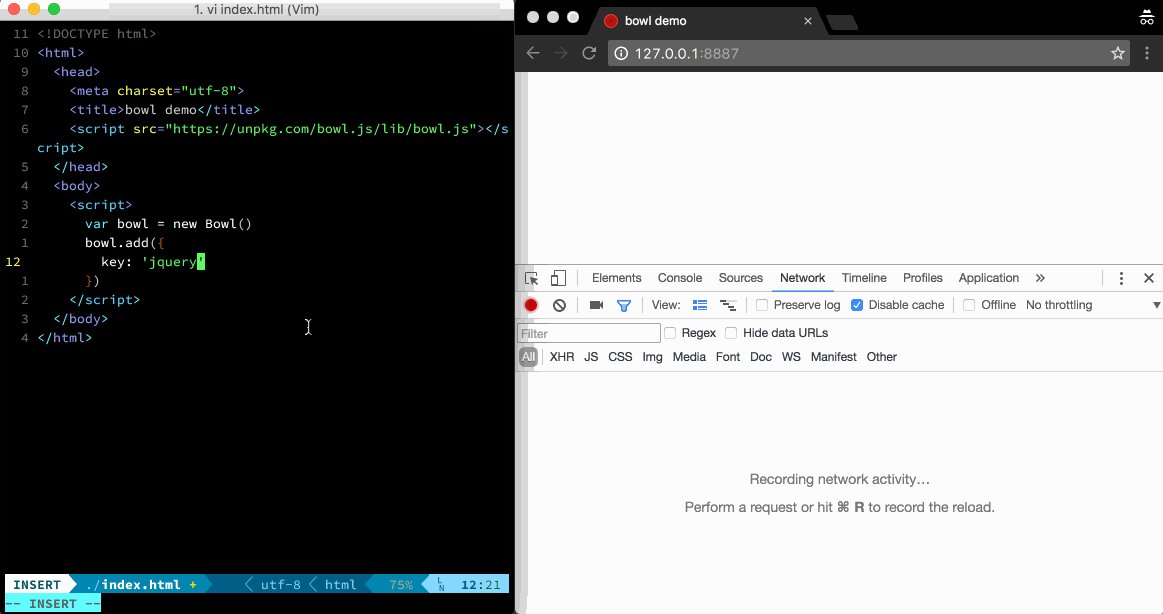
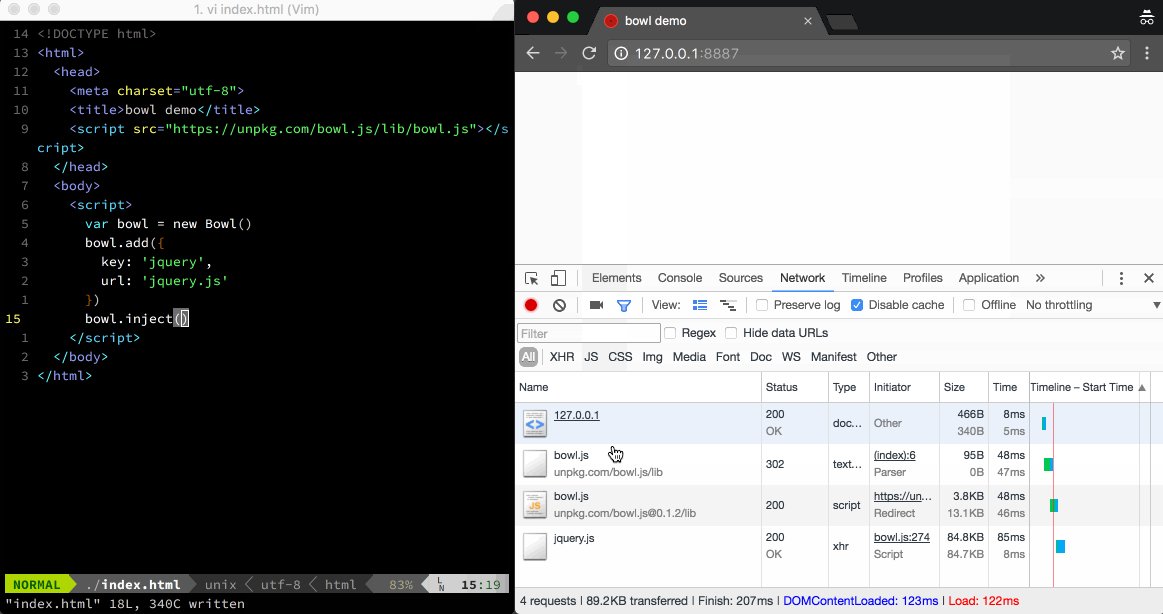
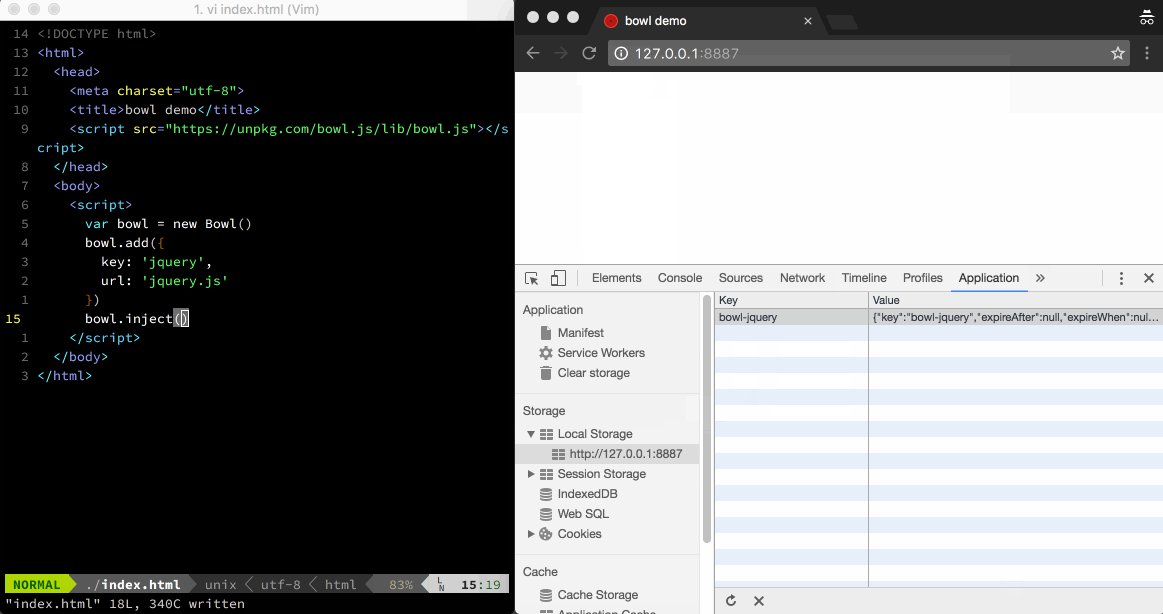
Screenshot
Quick Start
For those resources that need to be cached, you do not have to insert script tags to the pages. Just write a little piece of JavaScript and bowl will take care of it.
<script>
var bowl = new Bowl()
bowl.add([
{ url: 'dist/vendor.[hash].js', key: 'vendor' },
{ url: 'dist/app.[hash].js', key: 'app' },
{ url: 'dist/style.[hash].css', key: 'style' }
])
bowl.inject().then(() => {
// do some stuff
})
</script>
bowl will add these resources to cache(currently localStorage). whenever the url of the resources get modified, bowl will update the files in the cache. For more useful functions of bowl, just checkout the API document.
Development Setup
After cloning the repo, run:
$ yarn install # yep, yarn is recommended. :)
Commonly used NPM scripts:
# watch and auto rebuild lib/bowl.js and lib/bowl.min.js
$ npm run dev
# watch and auto re-run unit tests in Chrome
$ npm run test:unit
# build all dist files
$ npm run build
License
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].