comdan66 / Browser_console_qrcode
Painting QR Code on the browser Console. 瀏覽器 Console 印出 QR Code.
Stars: ✭ 226
Labels
在瀏覽器 Console 上畫 QR Code!
Painting QR Code on the browser Console.
聲明
作品中關鍵程式碼 browser_console_qrcode.js 部分只要按喜歡就全部授權!
簡介
- 請按滑鼠右鍵,選擇檢視再選擇Console吧!
- Mac Chrome 電腦鍵盤快捷鍵 Cmd + Option + J 打開!
- Windows、Linux Chrome 電腦鍵盤快捷鍵 Ctrl + Shift + J 打開!
- 關鍵程式碼在
js/browser_console_qrcode.js內,程式碼有簡易註解,請各位大大服用! - 主要先利用二維陣列表示 QR Code,以 1 代表黑點、0 代表白點,再轉換成要印出的字串。
- 接著利用 JavaScript eval 將組合出的 console.log 字串執行!
- GitHub 在這裡,Demo 的話看這裡,可以的話幫我按一下 GitHub 星星吧!
- 主要利用 Console.log 的方式印出,其中使用基本 css 語法修飾。
- 會使用 text-shadow 主要是要掩飾換行的行距空白,line-height 不能設太小,所以利用 text-shadow 掩飾空白處!
- 因為 Safari 的 Console 對於空白的處理寬度不同,所以也需要對白點做 css 設定!
- 若各位大大覺得有趣或不錯的話,請幫我在 GitHub 上按個喜歡吧!
- 相關參考:Colors in JavaScript console - stackoverflow
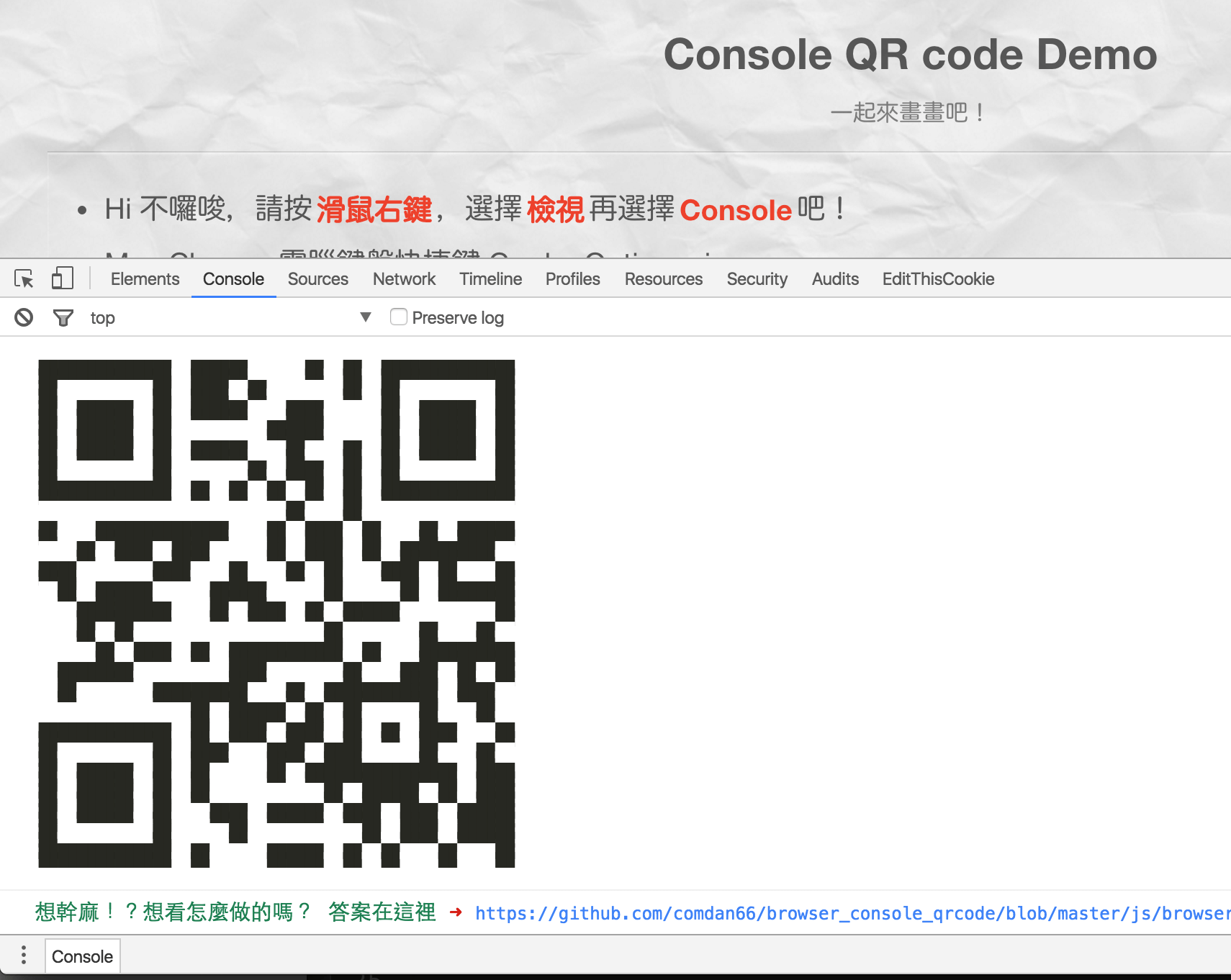
## 圖片  ▲ 程式碼在 js/browser_console_qrcode.js 內,程式碼有簡易註解,主要利用 Console.log 的方式去印出,其中使用基本 css 語法修飾,會使用 text-shadow 主要是要掩飾換行的行距空白,line-height 不能設太小,所以利用 text-shadow 掩飾空白處!

▲ 瀏覽器 Console 介面內的 QR Code 樣式!

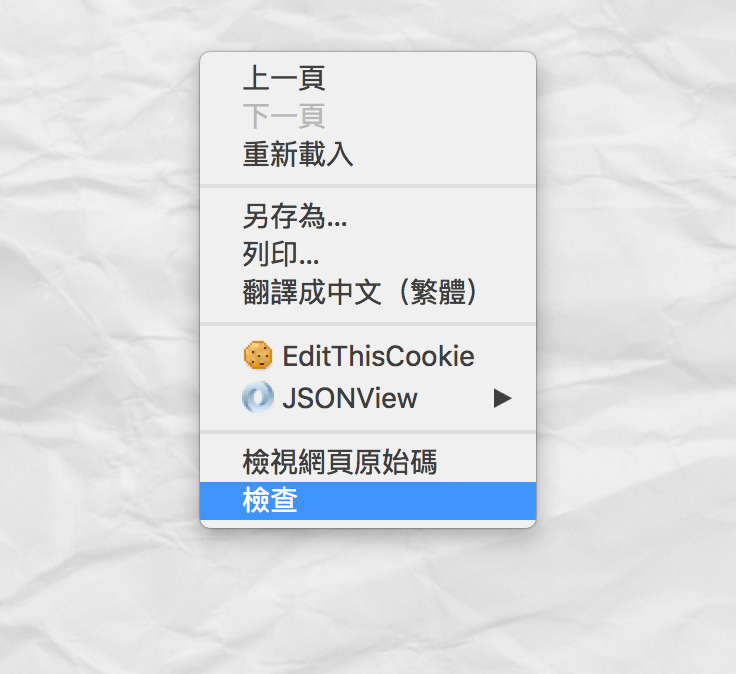
▲ 滑鼠按右鍵,開啟 “檢視” 後選擇 “Console”,即可看到 QR Code!

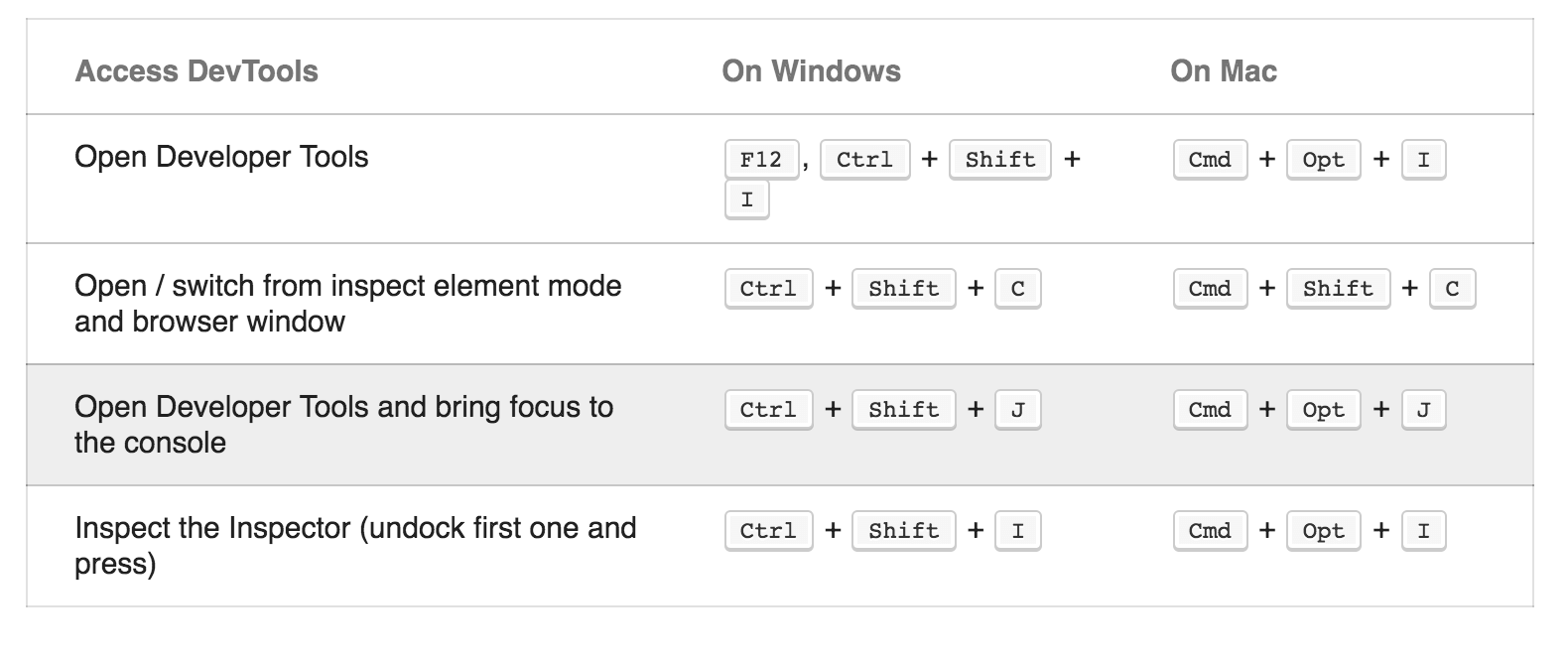
▲ 若使用 Google Chrome 則可以使用 Chrome 快捷鍵
- Mac Chrome 電腦鍵盤快捷鍵 Cmd + Option + j
- Windows、Linux Chrome 電腦鍵盤快捷鍵 Ctrl + Shift + J

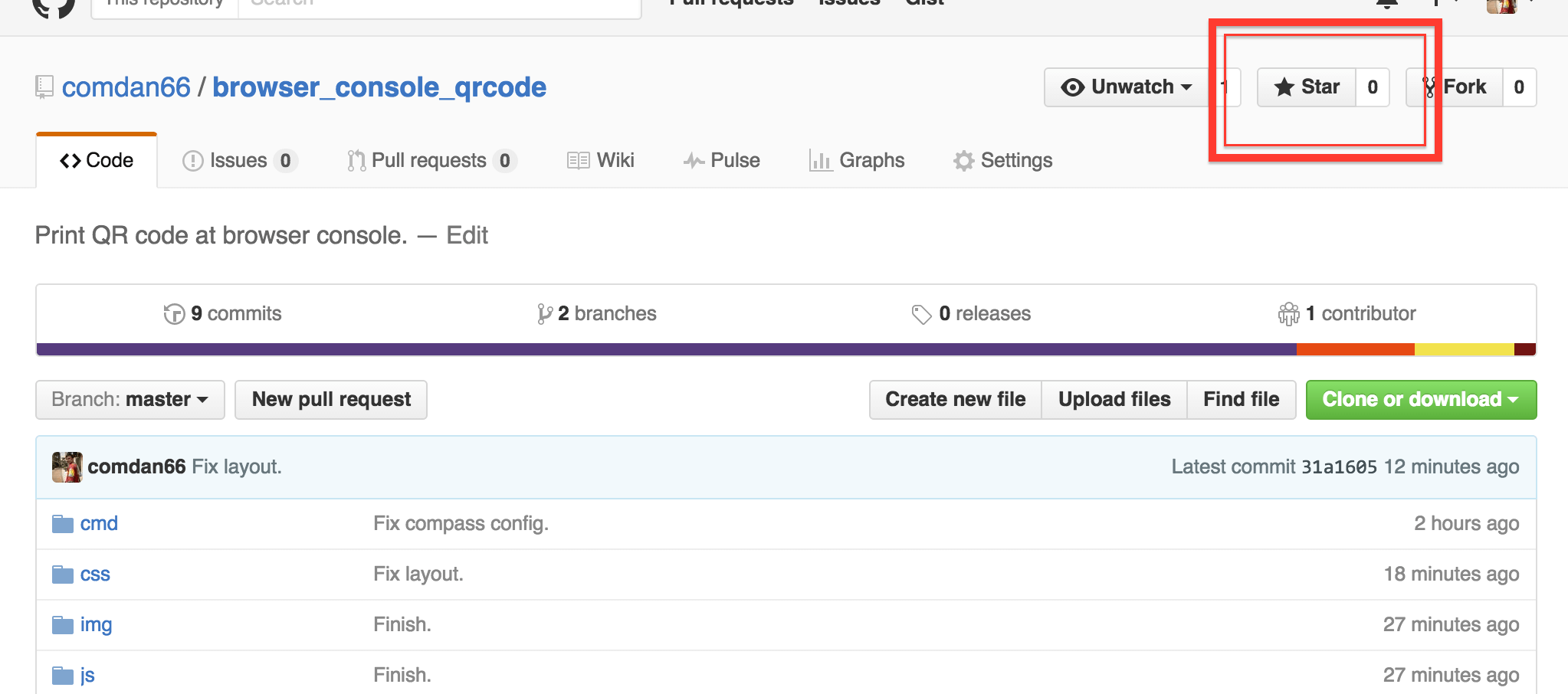
▲ 若各位大大覺得有趣或不錯的話,請幫我在 GitHub 上按個喜歡吧!若想引用的話,按喜歡後全部授權給你喲!
## 關於 * 作者名稱 - [OA Wu](http://www.ioa.tw/)
-
E-mail - [email protected]
-
作品名稱 - 在瀏覽器 Console 上畫 QR Code!
-
GitHub - 在瀏覽器 Console 上畫 QR Code!
-
更新日期 - 2016/06/05
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
