koolamusic / Chakra Ui Autocomplete
An utility autocomplete UI library to use with Chakra UI
Stars: ✭ 77
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Chakra Ui Autocomplete
Autocomplete.js
Simple autocomplete pure vanilla Javascript library.
Stars: ✭ 3,428 (+4351.95%)
Mutual labels: hacktoberfest, autocomplete
Ng Select
⭐ Native angular select component
Stars: ✭ 2,781 (+3511.69%)
Mutual labels: hacktoberfest, autocomplete
React Google Places Autocomplete
React Google Places Autocomplete input -- fully customizable
Stars: ✭ 135 (+75.32%)
Mutual labels: hacktoberfest, autocomplete
Kotlin Language Server
Intelligent Kotlin support for any editor/IDE using the Language Server Protocol
Stars: ✭ 650 (+744.16%)
Mutual labels: hacktoberfest, autocomplete
Brainbox
BrainBox is a web application that lets you annotate and segment 3D brain imaging data in real time, collaboratively.
Stars: ✭ 77 (+0%)
Mutual labels: hacktoberfest
Phpunit Pretty Result Printer
PHPUnit Pretty Result Printer -- make your PHPUnit tests look pretty!
Stars: ✭ 1,208 (+1468.83%)
Mutual labels: hacktoberfest
Gr Elster
A GNU Radio block that decodes packets transmitted by Elster R2S smart meters
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Laravel Countdown
Provide an easy class easy way to get the time difference between two dates, with an extra bonus trait for eloquent
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Opentok Xamarin.forms
Vonage | TokBox | OpenTok: Video/Audio Chat library for Xamarin.Forms
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Ultrasonic
Minimalist library for Ultrasonic Module HC-SR04, PING))) and Seeed SEN136B5B to Arduino
Stars: ✭ 77 (+0%)
Mutual labels: hacktoberfest
Cursos
Repositório com materiais de cursos das Pyladies São Paulo
Stars: ✭ 77 (+0%)
Mutual labels: hacktoberfest
Calendar
Desktop calendar app designed for elementary OS
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Chaostools.jl
Tools for the exploration of chaos and nonlinear dynamics
Stars: ✭ 77 (+0%)
Mutual labels: hacktoberfest
Hacktoberfest 20
This repository aims to cater to all users from beginners to advanced in this Hacktober'20. Everyone will surely have a take away form this. Happy Hacktober !!
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Hacktoberfest Projecteuler
This repo contains solutions for projecteuler problems in multiple languages. Specially created for newcomers to contribute as part of Hacktoberfest Challenge.
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Flutter95
Windows95 UI components for Flutter apps. Bring back the nostalgic look and feel of old operating systems with this set of UI components ready to use.
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
Hacktoberfest
Make your first PR! ~ A beginner-friendly repository made specifically for open source beginners. Add your profile, a blog, or any program under any language or update the existing one. Just make sure to add the file under the correct directory. Happy hacking!
Stars: ✭ 78 (+1.3%)
Mutual labels: hacktoberfest
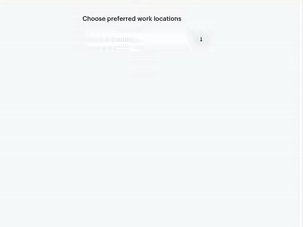
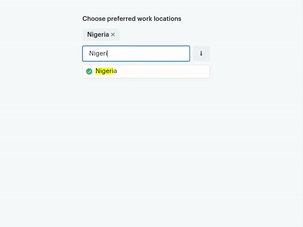
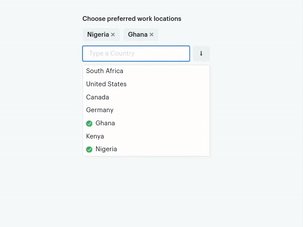
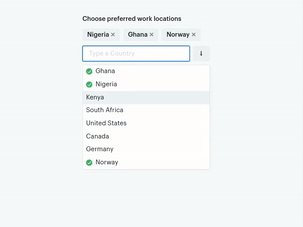
Chakra-UI AutoComplete
An Accessible Autocomplete Utility for Chakra UI that composes Downshift ComboBox
Install
*Warning This Package is still WIP at the Moment and there might be some missing features
npm install --save chakra-ui-autocomplete
Usage
- Usage Example with TSX/Typescript
import React from 'react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
export interface Item {
label: string;
value: string;
}
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState<Item[]>([]);
const handleCreateItem = (item: Item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems?: Item[]) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
return (
<CUIAutoComplete
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
}
- Usage Example with JSX/Javascript
import React from 'react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState([]);
const handleCreateItem = (item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
return (
<CUIAutoComplete
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
}
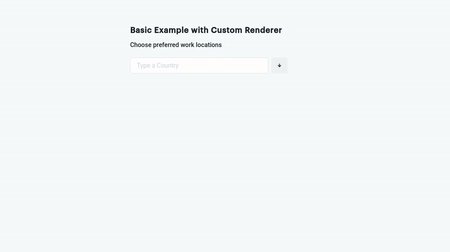
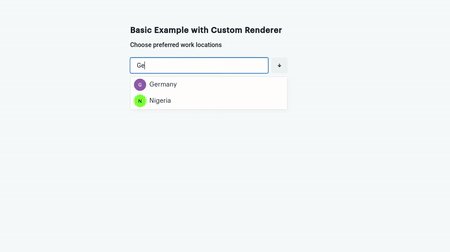
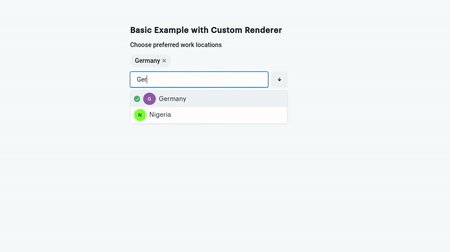
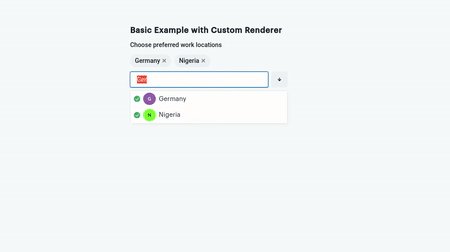
Usage Example with Custom Item Renderer
import React from 'react'
import { Text, Flex, Avatar } from '@chakra-ui/react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState([]);
const handleCreateItem = (item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
const customRender = (selected) => {
return (
<Flex flexDir="row" alignItems="center">
<Avatar mr={2} size="sm" name={selected.label} />
<Text>{selected.label}</Text>
</Flex>
)
}
return (
<CUIAutoComplete
tagStyleProps={{
rounded: 'full'
}}
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
itemRenderer={customRender}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
}
Props
| Property | Type | Required | Decscription |
|---|---|---|---|
| items | Array | Yes | An array of the items to be selected within the input field |
| placeholder | string | The placeholder for the input field | |
| label | string | Yes | Input Form Label to describe the activity or process |
| highlightItemBg | string | For accessibility, you can define a custom color for the highlight color when user is typing also accept props like yellow.300 based on chakra theme provider |
|
| onCreateItem | Function | Yes | Function to handle creating new Item |
| optionFilterFunc | Function | Yes | You can define a custom Function to handle filter logic |
| itemRenderer | Function | Custom Function that can either return a JSX Element or String, in order to control how the list items within the Dropdown is rendered | |
| labelStyleProps | Object | Custom style props based on chakra-ui for labels, Example `{{ bg: 'gray.100', pt: '4'}} | |
| inputStyleProps | Object | Custom style props based on chakra-ui for input field, Example`{{ bg: 'gray.100', pt: '4'}} | |
| toggleButtonStyleProps | Object | Custom style props based on chakra-ui for toggle button, Example `{{ bg: 'gray.100', pt: '4'}} | |
| tagStyleProps | Object | Custom style props based on chakra-ui for multi option tags, Example`{{ bg: 'gray.100', pt: '4'}} | |
| listStyleProps | Object | Custom style props based on chakra-ui for dropdown list, Example `{{ bg: 'gray.100', pt: '4'}} | |
| listItemStyleProps | Object | Custom style props based on chakra-ui for single list item in dropdown, Example`{{ bg: 'gray.100', pt: '4'}} | |
| selectedIconProps | Object | Custom style props based on chakra-ui for the green tick icon in dropdown list, Example `{{ bg: 'gray.100', pt: '4'}} | |
| icon | Object | CheckCircleIcon | @chakra-ui/icons Icon to be displayed instead of CheckCircleIcon |
Todo
- [ ] Add Combobox Support for Single Select Downshift Combobox
- [x] Multi Select Support
- [x] Feature to Create when not in list
- [x] Add prop for Items Renderer to enable rendering of React Element
- [ ] Ability to define
chakra-ui componentsthat will render in place ofTags, MenuList, TextInput, Form Labelwill check render props or headless UI patterns.
License
MIT © koolamusic
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].