interactivethings / Chart Server
Licence: bsd-3-clause
A server for a light-weight charting system.
Stars: ✭ 18
Programming Languages
javascript
184084 projects - #8 most used programming language
Chart Server
A server for a light-weight charting system.
Read «Roll your own charting system» on the Interactive Things blog to learn more.
Chart Types
You can render any Vega-Lite specification to SVG by sending it to /VegaLite with the spec query paramter.
Example:
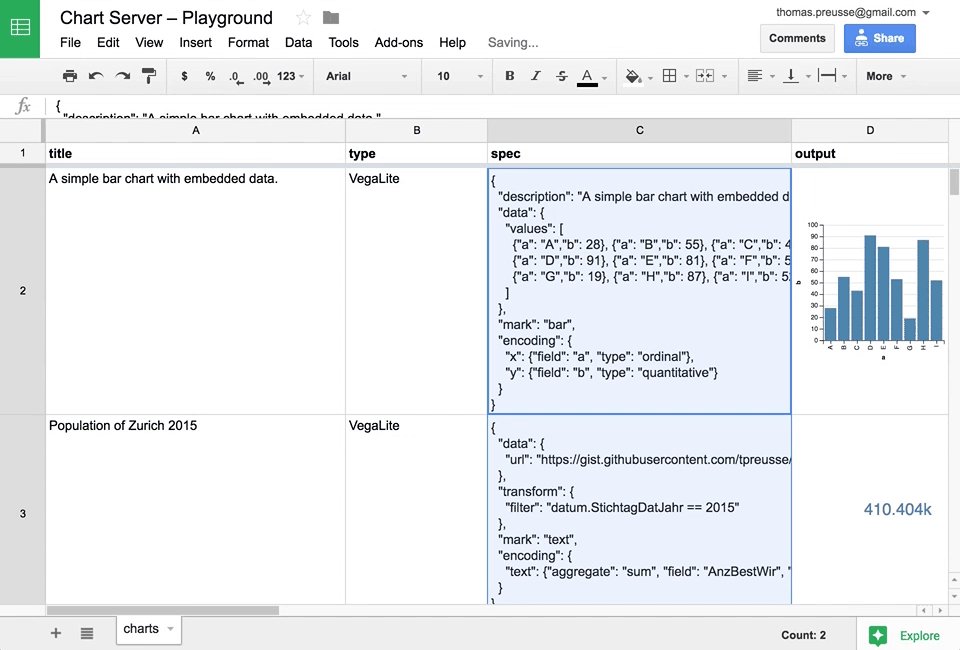
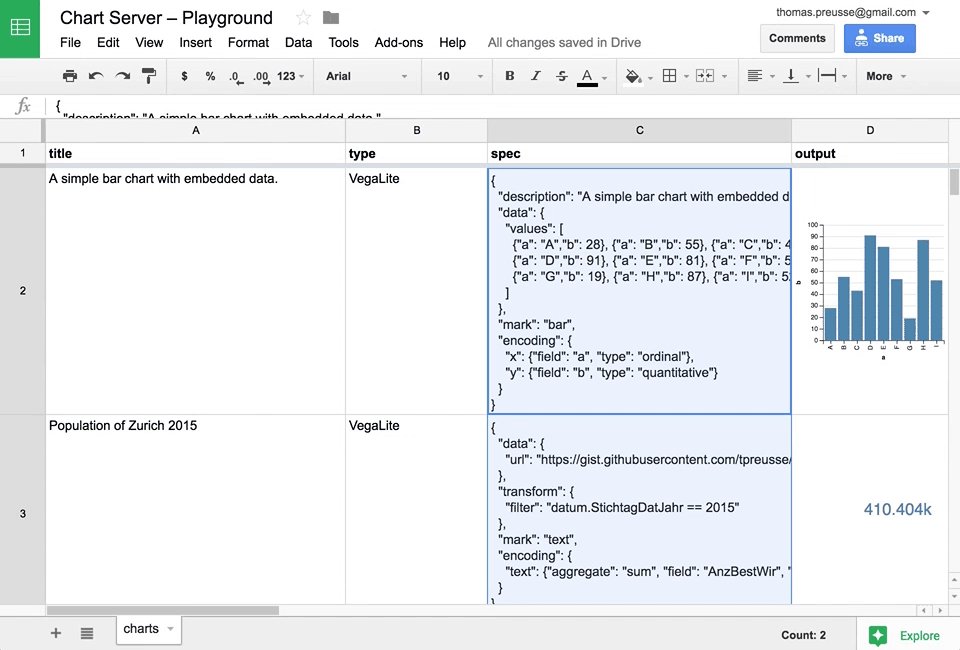
{
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"a": "A","b": 28}, {"a": "B","b": 55}, {"a": "C","b": 43},
{"a": "D","b": 91}, {"a": "E","b": 81}, {"a": "F","b": 53},
{"a": "G","b": 19}, {"a": "H","b": 87}, {"a": "I","b": 52}
]
},
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "ordinal"},
"y": {"field": "b", "type": "quantitative"}
}
}
Additionally three example chart types, Bar, DemographicBar and DistrictBar, built on top of Vega-Lite and one, ZurichMap, build on top of Vega are provided in the charts folder. There is also a example essay and spreadsheet available utilizing those types.
Prerequisites
Develop
Install dependencies and start the development server
make
Deploy
The repository contains a Dockerfile and app.json manifesto and can easily be deployed.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].