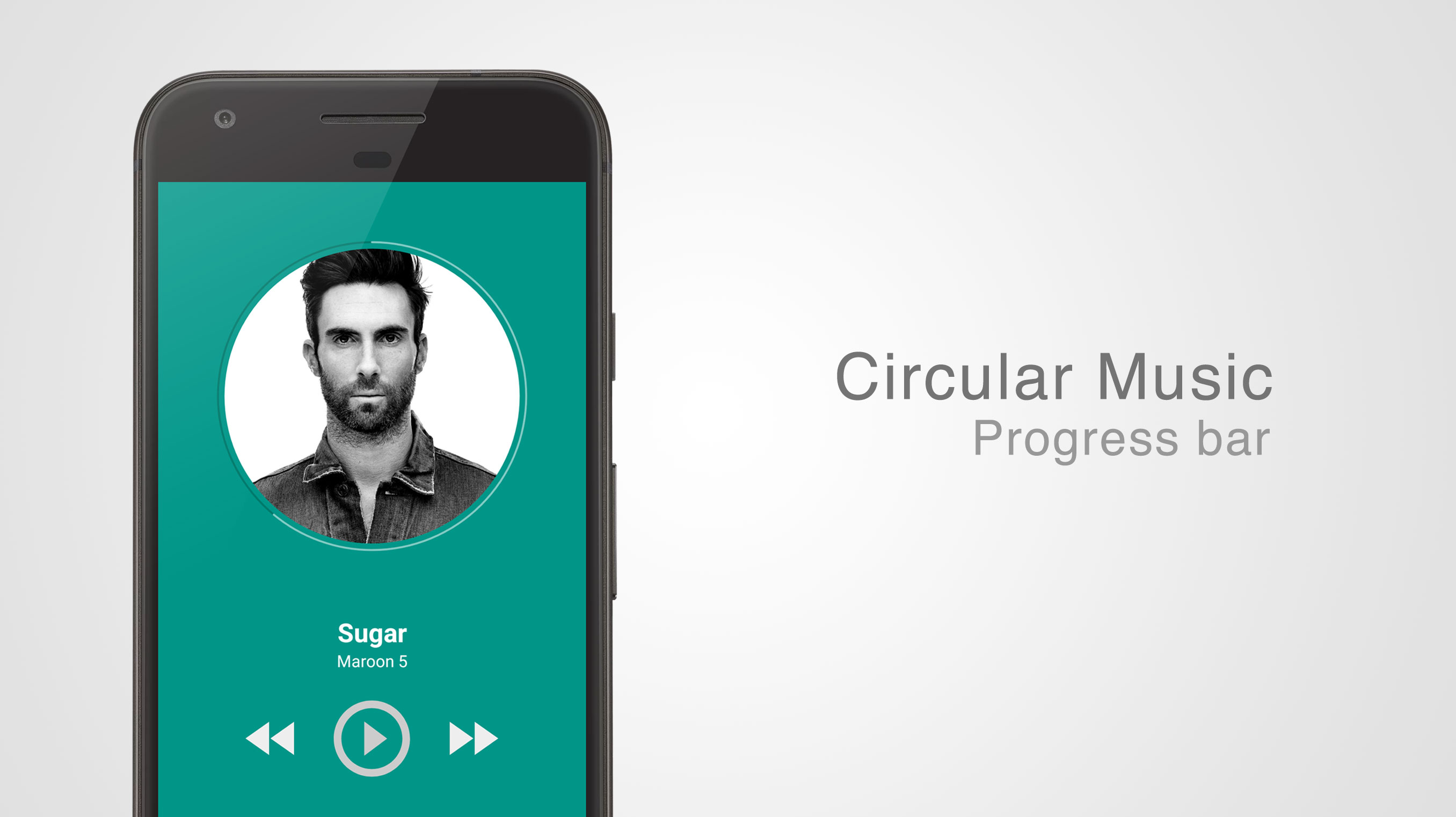
aliab / Circular Music Progressbar
Beautiful Circular Progress Bar with album art for android
Stars: ✭ 813
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Circular Music Progressbar
Avatarview
A circular Image View with a lot of perks. Including progress animation and highlight state with borders and gradient color.
Stars: ✭ 429 (-47.23%)
Mutual labels: widget, progress-bar, imageview
Toothyprogress
A polyline determinated ProgressBar written in Kotlin
Stars: ✭ 56 (-93.11%)
Mutual labels: widget, progress-bar
Hibiscus.js
Native Angular directives for Bootstrap4
Stars: ✭ 115 (-85.85%)
Mutual labels: widget, progress-bar
Crescento
Add curve at bottom of image views and relative layouts.
Stars: ✭ 1,289 (+58.55%)
Mutual labels: customview, imageview
NoiseView
Android library written in kotlin that add a noise effect to image.
Stars: ✭ 47 (-94.22%)
Mutual labels: imageview, customview
Circularimageview
This project allowing you to create circular and rounded corner Imageview in android through simplest way.
Stars: ✭ 90 (-88.93%)
Mutual labels: customview, imageview
Circleimageview
A circular ImageView for Android
Stars: ✭ 14,102 (+1634.56%)
Mutual labels: widget, imageview
ProgressableImageView
Change your users progress capability with ProgressableImageView
Stars: ✭ 86 (-89.42%)
Mutual labels: progress-bar, imageview
Windowimageview
An ImageView display in RecyclerView, looks like window.
Stars: ✭ 699 (-14.02%)
Mutual labels: imageview
Ngx Loading Bar
Automatic page loading / progress bar for Angular
Stars: ✭ 633 (-22.14%)
Mutual labels: progress-bar
Stepper Touch
Stepper Touch for Android based on MaterialUp submission
Stars: ✭ 621 (-23.62%)
Mutual labels: widget
Multiprogressview
📊 An animatable view that depicts multiple progresses over time. Modeled after UIProgressView
Stars: ✭ 614 (-24.48%)
Mutual labels: progress-bar
Codeview Android
Display code with syntax highlighting ✨ in native way.
Stars: ✭ 748 (-8%)
Mutual labels: customview
Rich
Rich is a Python library for rich text and beautiful formatting in the terminal.
Stars: ✭ 31,664 (+3794.71%)
Mutual labels: progress-bar
Masked Edittext
Android library contain custom realisation of EditText component for masking and formatting input text
Stars: ✭ 592 (-27.18%)
Mutual labels: widget
Android Circular Music ProgressBar
Description
This Circular Progress bar is a designed and made for music players that need beautiful music progress bar. Choosed for best of the day at uplabs.com
Usage
To use Circular Music ProgressBar you must add it as a dependency in your Gradle build:
Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.aliab:circular-music-progressbar:v1.3.0'
}
Then add the view to your layout:
<info.abdolahi.CircularMusicProgressBar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/album_art"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:src="@drawable/maron5"
app:border_color="#00796B"
app:border_width="2dp"
app:centercircle_diammterer="1"
app:progress_color="#80CBC4"
app:progress_startAngle="40"
app:draw_anticlockwise="false"
app:enable_touch="false"/>
XML attributes
<info.abdolahi.CircularMusicProgressBar
app:border_color="#00796B"
app:border_width="2dp"
app:centercircle_diammterer="1"
app:progress_color="#80CBC4"
app:progress_startAngle="40"
app:draw_anticlockwise="true"
app:enable_touch="false"/>
XML attributes
| Name | Type | Default | Description |
|---|---|---|---|
| border_color | Color | Color.BLACK | ProgressBar background color |
| border_width | dimen | 2 | Thicknes of progress bar |
| centercircle_diammterer | Float | 0.805f | Number between 0 and 1, that change diammeter of album art image |
| progress_color | Color | Color.BLUE | ProgressBar active state color |
| progress_startAngle | Float | 0 | Number between 0 and 360 that describe Start angle of progress bar active state |
| draw_anticlockwise | Boolean | false | If set to true, progress will be Anti-Clockwise |
| enable_touch | Boolean | false | If set to true, progress will track along the touch |
Public Methods
| Name | Description |
|---|---|
| setValue(float) | Change value of progress with animation |
| setValueWithNoAnimation(float) | Change value of progress with animation |
| setBorderProgressColor(Color) | Set progressbar active state color |
| setBorderColor(Color) | Set progressbar non-active state color |
| setProgressAnimationState(boolean) | Change state of progress value animation. set it to 'false' if you don't want any animation |
| setProgressAnimatorInterpolator(TimeInterpolator) | Change interpolator of animation to get more effect on animation |
| setOnCircularBarChangeListener(OnCircularSeekBarChangeListener listener) | Get an update if user want to seek to position or click on image |
Note: Because I extended ImageView you can use all ImageView public methods too.
Limitations
- The ScaleType is always CENTER_CROP and you'll get an exception if you try to change it. This is (currently) by design as it's perfectly fine for music album art.
- Enabling
adjustViewBoundsis not supported as this requires an unsupported ScaleType - If you use an image loading library like Picasso or Glide, you need to disable their fade animations to avoid messed up images. For Picasso use the
noFade()option, for Glide usedontAnimate(). If you want to keep the fadeIn animation, you have to fetch the image into aTargetand apply a custom animation yourself when receiving theBitmap. - Using a
TransitionDrawablewithCircleImageViewdoesn't work properly and leads to messed up images.
Todo
Animation interpolator setterAnimation disable/enable methodSupport Anti-Clockwise progressDrag to seek listener- Buffering mode animation
- Change thickness of borderes independently
- Support shadow/glow
Changelog
v1.4.0
- Ability to disable touch
- Some minor improvements
v1.3.0
- Support drag to specific position
- Some measurement bug fix
v1.2.0
- Support Anti-Clockwise progress
v1.1.1
- Fix Force Close when add view dynamically
v1.1.0
- Public method for change
animation interpolator - Public method to disable animation
v1.0.1
- Remove
AllowBackupfrommanifestof library
v1.0.0
- Initial release
CREDITS
- Special Thanks to CircleImageView.
License
The MIT License (MIT)
Copyright (c) 2017 Ali Abdolahi
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].