pissang / Clay Viewer
Licence: bsd-3-clause
3D model viewer with high quality rendering and glTF2.0/GLB export
Stars: ✭ 558
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Clay Viewer
Ueviewer
Viewer and exporter for Unreal Engine 1-4 assets (UE Viewer).
Stars: ✭ 1,083 (+94.09%)
Mutual labels: 3d, gltf, viewer
Xeogl
A WebGL-based 3D engine for technical visualization. Not actively maintained.
Stars: ✭ 920 (+64.87%)
Mutual labels: 3d, webgl, gltf
Cesium
An open-source JavaScript library for world-class 3D globes and maps 🌎
Stars: ✭ 8,095 (+1350.72%)
Mutual labels: 3d, webgl, gltf
React 3d Viewer
A 3D model viewer component based on react.js 一个基于react.js的组件化3d模型查看工具
Stars: ✭ 100 (-82.08%)
Mutual labels: 3d, webgl, viewer
Claygl
A WebGL graphic library for building scalable Web3D applications
Stars: ✭ 2,365 (+323.84%)
Mutual labels: 3d, webgl, gltf
Mapillary Js
Interactive, customizable street imagery viewer in the browser, powered by WebGL
Stars: ✭ 261 (-53.23%)
Mutual labels: 3d, webgl, viewer
Magnum
Lightweight and modular C++11 graphics middleware for games and data visualization
Stars: ✭ 3,728 (+568.1%)
Mutual labels: 3d, webgl
Nyc Buildings
An interactive 3D visualization of the all the buildings in Manhattan.
Stars: ✭ 338 (-39.43%)
Mutual labels: 3d, webgl
Graph Visualization
3D graph visualization with WebGL / Three.js
Stars: ✭ 507 (-9.14%)
Mutual labels: 3d, webgl
Universalviewer
A community-developed open source project on a mission to help you share your 📚📜📰📽️📻🗿 with the 🌎
Stars: ✭ 343 (-38.53%)
Mutual labels: 3d, viewer
Xeokit Sdk
Open source JavaScript SDK for viewing high-detail, full-precision 3D BIM and AEC models in the Web browser.
Stars: ✭ 316 (-43.37%)
Mutual labels: webgl, gltf
Webgl2examples
Rendering algorithms implemented in raw WebGL 2.
Stars: ✭ 353 (-36.74%)
Mutual labels: 3d, webgl
React Postprocessing
📬 postprocessing for react-three-fiber
Stars: ✭ 311 (-44.27%)
Mutual labels: 3d, webgl
Plasio
Drag-n-drop In-browser LAS/LAZ point cloud viewer. http://plas.io
Stars: ✭ 349 (-37.46%)
Mutual labels: webgl, viewer
Xbsjearthui
XbsjEarthUI是基于Cesium和EarthSDK的三维GIS/BIM的UI模板,可以基于此定制自己的三维App
Stars: ✭ 373 (-33.15%)
Mutual labels: 3d, webgl
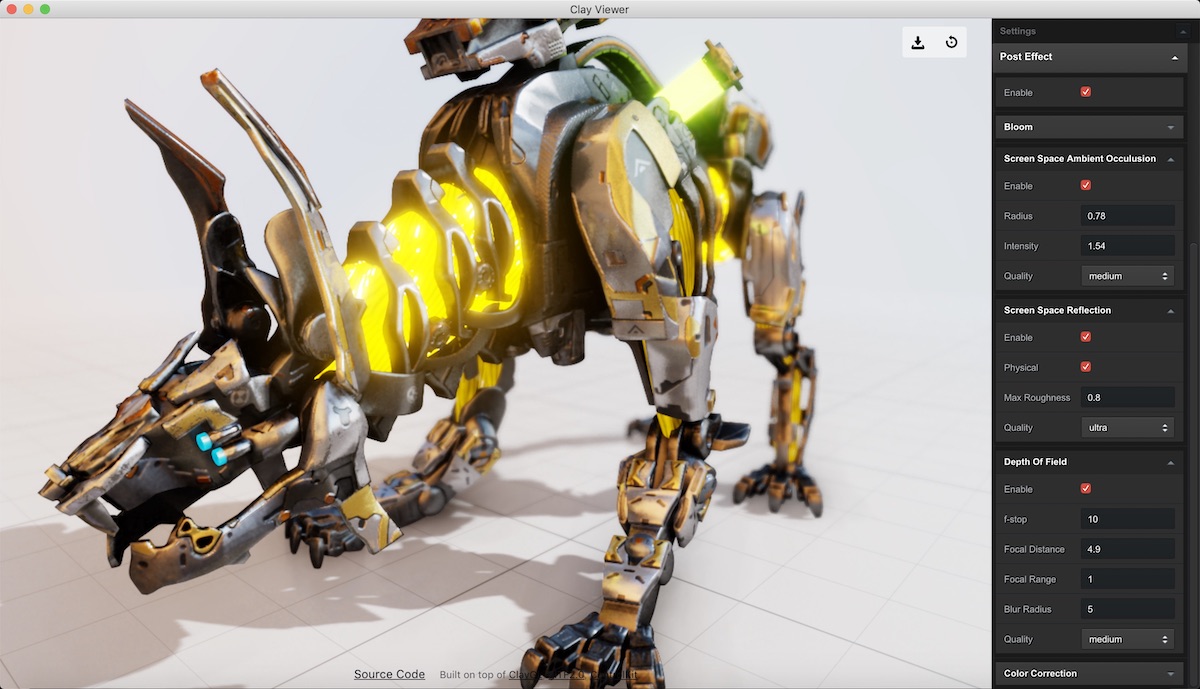
Clay Viewer
3D model viewer with high quality rendering based on ClayGL and glTF2.0/GLB export.
App
Download App on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export. Use it as a common model preview tool!
Editor


Loader
var viewer = new ClayViewer(document.getElementById('main'), {
// Full config at
// https://github.com/pissang/clay-viewer/blob/master/src/defaultSceneConfig.js
devicePixelRatio: 1,
// Enable shadow
shadow: true,
shadowQuality: 'high',
// Environment panorama texture url.
environment: 'env.jpg',
mainLight: {
intensity: 2.0
},
ambientCubemapLight: {
exposure: 1,
diffuseIntensity: 0.2,
texture: 'asset/texture/example1.jpg'
},
postEffect: {
// Enable post effect
enable: true,
bloom: {
// Enable bloom
enable: true
},
screenSpaceAmbientOcculusion: {
// Enable screen space ambient occulusion
enable: true
}
}
});
// Load a glTF model
// Model will be fit in 10x10x10 automatically after load.
// Return an eventful object.
viewer.loadModel('asset/xiniu/xiniu_walk_as.gltf', {
// Shading mode. 'standard'|'lambert'
shader: 'standard'
})
// Model loaded. not include textures.
.on('loadmodel', function (modelStat) {
// Set camera options.
viewer.setCameraControl({
// Alpha is rotation from bottom to up.
alpha: 10,
// Beta is rotation from left to right.
beta: 30,
distance: 20,
// Min distance of zoom.
minDistance: 1,
// Max distance of zoom.
maxDistance: 100,
// Center of target.
center: [0, 0, 0],
// If auto rotate.
autoRotate: false,
// Degree per second.
autoRotateSpeed: 60,
// Direction of autoRotate. cw or ccw when looking top down.
autoRotateDirection: 'cw',
// Start auto rotating after still for the given time
autoRotateAfterStill: 30
});
// Set main light options.
viewer.setMainLight({
// Main light intensity
intensity: 1,
// Main light color string
color: '#fff',
// Alpha is rotation from bottom to up.
alpha: 45,
// Beta is rotation from left to right.
beta: 45
});
// Set ambient light options
viewer.setAmbientLight({
// Ambient light intensity
intensity: 0.8
});
viewer.start();
// Load extra animation glTF
viewer.loadAnimation('asset/xiniu/xiniu_stand_as.gltf')
.on('success', function () {
console.log('Changed animation')
});
// Animation pause and start
viewer.pauseAnimation();
viewer.resumeAnimation();
// Print model stat.
console.log('Model loaded:');
console.log('三角面:', modelStat.triangleCount);
console.log('顶点:', modelStat.vertexCount);
console.log('场景节点:', modelStat.nodeCount);
console.log('Mesh:', modelStat.meshCount);
console.log('材质:', modelStat.materialCount);
console.log('纹理:', modelStat.textureCount);
})
.on('ready', function () {
console.log('All loaded inlcuding textures.');
})
.on('error', function () {
console.log('Model load error');
});
Here is the full graphic configuration
Converter
ClayGL provide a python tool for converting FBX to glTF 2.0.
https://github.com/pissang/claygl/blob/master/tools/fbx2gltf.py
Needs python3.3 and FBX SDK 2018.1.1
usage: fbx2gltf.py [-h] [-e EXCLUDE] [-t TIMERANGE] [-o OUTPUT]
[-f FRAMERATE] [-p POSE] [-q] [-b]
file
FBX to glTF converter
positional arguments:
file
optional arguments:
-h, --help show this help message and exit
-e EXCLUDE, --exclude EXCLUDE
Data excluded. Can be: scene,animation
-t TIMERANGE, --timerange TIMERANGE
Export animation time, in format
'startSecond,endSecond'
-o OUTPUT, --output OUTPUT
Ouput glTF file path
-f FRAMERATE, --framerate FRAMERATE
Animation frame per second
-p POSE, --pose POSE Start pose time
-q, --quantize Quantize accessors with WEB3D_quantized_attributes
extension
-b, --binary Export glTF-binary
--beautify Beautify json output.
--noflipv If not flip v in texcoord.
Seperate scene and animation
Export scene
# exclude animation
fbx2gltf2.py -e animation -p 0 xxx.fbx
Export animation
# exclude scene, 0 to 20 second, 20 framerate.
fbx2gltf2.py -e scene -t 0,20 -f 20 -o xxx_ani.gltf xxx.fbx
Load scene and animation asynchronously
viewer.loadModel('asset/xiniu/xiniu.gltf')
// Model loaded. not include textures.
.on('loadmodel', function (modelStat) {
viewer.start();
// Load extra animation glTF
viewer.loadAnimation('asset/xiniu/xiniu_ani.gltf');
});
Build
npm install
# Build loader
npm run build
# Build editor
webpack --config editor/webpack.config.js
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
