p.s. If you'd like to contribute to an active Go project, you've found a nice one in my biased opinion.
StaticBackend - simple backend for your apps
StaticBackend is a simple backend API that handles user management, database, file storage, forms, real-time experiences via channel/topic-based communication, and server-side functions for web and mobile applications.
You can think of it as a lightweight Firebase replacement you may self-host. Less vendor lock-in, and your data stays in your control.
You may use its building blocks from one or a combination of:
- Client-side JavaScript
- Server-side client libraries (Node, Go, Python)
- Import a Go package directly in your Go programs
Table of content
- Import as Go package
- What can you build
- How it works / dev workflow
- Get started with the self-hosted version
- Documentation
- Librairies & CLI
- Examples
- Deploying in production
- Feedback & contributing
- help
Import as Go package
As of v1.4.1 StaticBackend offers an importable Go package removing the need to self-host the backend API separately while keeping all functionalities from your Go program.
Installing
$ go get github.com/staticbackendhq/core/backendExample usage
// using the cache & pub/sub
backend.Cache.Set("key", "value")
msg := model.Command{Type: "chan_out", Channel: "#lobby", Data: "hello world"}
backend.Cache.Publish(msg)
// use the generic Collection for strongly-typed CRUD and querying
type Task struct {
ID string `json:"id"`
Title string `json:"title"`
}
// auth is the currently authenticated user performing the action.
// base is the current tenant's database to execute action
// "tasks" is the collection name
tasks := backend.Collection(auth, base, "tasks")
newTask, err := tasks.Create(Task{Title: "testing"})
// newTask.ID is filled with the unique ID of the created task in DBView a full example in the doc.
Documentation for the backend Go package
Refer to the Go documentation to know about all functions and examples.
What can you build
I built StaticBackend with the mindset of someone tired of writing the same code over and over on the backend. If your application needs one or all of user management, database, file storage, real-time interactions, it should be a good fit.
I'm personally using it to build SaaS:
En Pyjama - an online course platform for kids
Abandoned projects:
It can be used from client-side and/or server-side.
How it works / dev workflow
The main idea is that StaticBackend is your backend API for your applications. A performant free and open-source self-hosted Firebase alternative.
Note that it can also be used from your backend code as well.
Once you have an instance running and your first app created, you may install the JavaScript client-side library:
$> npm install @staticbackend/jsLet's create a user account and get a session token and create a task
document in the tasks collection:
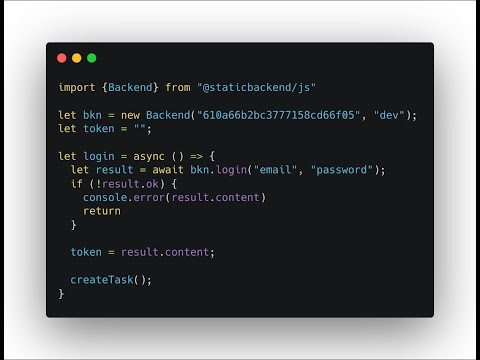
import { Backend } from "@staticbackend/js";
const bkn = new Backend("your_public-key", "dev");
let token = "";
login = async () => {
const res = await bkn.register("[email protected]", "password");
if (!res.ok) {
console.error(res.content);
return;
}
token = res.content;
createTask();
}
createTask = async () => {
const task = {
desc: "Do something for XYZ",
done: false
};
const res = bkn.create(token, "tasks", task);
if (!res.ok) {
console.error(res.content);
return;
}
console.log(res.content);
}The last console.log prints
{
"id": "123456-unique-id",
"accountId": "aaa-bbb-unique-account-id",
"desc": "Do something for XYZ",
"done": false
}From there you build your application using the database CRUD and query functions, the real-time component, the storage API, etc.
StaticBackend provides commonly used building blocks for web applications.
You may use server-side libraries for Node, Python and Go or use an HTTP client and use your preferred language.
Get started with the self-hosted version
Deploy buttons
Heroku: Deploy an instance to your Heroku account.
Render: Deploy an instance to your Render account
Docker or manual setup
Click on the image above to see a video showing how to get started with the self-hosted version.
Please refer to this guide here.
We also have this blog post that includes the above video.
If you have Docker & Docker Compose ready, here's how you can have your server up and running in dev mode in 30 seconds:
$> git clone [email protected]:staticbackendhq/core.git
$> cd core
$> cp .demo.env .env
$> docker build . -t staticbackend:latest
$> docker-compose -f docker-compose-demo.yml upTest your instance:
$> curl -v http://localhost:8099/db/testYou should get an error as follow:
< HTTP/1.1 401 Unauthorized
< Content-Type: text/plain; charset=utf-8
< Vary: Origin
< Vary: Access-Control-Request-Method
< Vary: Access-Control-Request-Headers
< X-Content-Type-Options: nosniff
< Date: Tue, 03 Aug 2021 11:40:15 GMT
< Content-Length: 33
<
invalid StaticBackend public keyThis is normal, as you're trying to request protected API, but you're all set.
The next step is to visit http://localhost:8099 and create your first app. Please note that in dev mode you'll have to look at your docker compose output terminal to see the content of the email after creating your app. This email contains all the keys and your super user account information.
Documentation
We're trying to have the best experience possible reading our documentation.
Please help us improve if you have any feedback.
Documentation with example using our libraries or curl:
- Introduction and authentication
- User management
- Social logins (beta)
- Database
- Real-time communication
- File storage
- Server-side functions
- Send emails
- Caching
- Forms
- Root token
Librairies & CLI
We provide a CLI for local development if you want to get things started without any infrastructure and for prototyping / testing.
You can use the CLI to manage your database, form submissions, and deploy server-side-functions. We have an alpha Web UI as well to manage your resources.
We have a page listing our client-side and server-side libraries.
Examples
If you'd like to see specific examples please let us know via the Discussions tab.
Here's the examples we have created so far:
- To-do list example
- Realtime collaboration
- Live chat using server-side function & real-time component
- Jamstack Bostom talk
Deploying in production
We've not written anything yet regarding deploying, but once you have the core` built into a binary and have access to either PostgreSQL or MongoDB, and Redis in production you should be able to deploy it like any other Go server.
We'll have documentation and an example soon for deploying to DigitalOcean.
Feedback & contributing
If you have any feedback (good or bad) we'd be more than happy to talk. Please use the Discussions tab.
Same for contributing. The easiest is to get in touch first. We're working to make it easier to contribute code. If you'd like to work on something precise let us know.
Here are videos made specifically for people wanting to contribute:
Check the contributing file for details.
Help
If you're looking to help the project, here are some ways:
- Use it and share your experiences.
- Sponsor the development via GitHub sponsors.
- Spread the words, a tweet, a blog post, any mention is helpful.
- Join the Discord server.