naviapps / Create Nw React App
Programming Languages
Projects that are alternatives of or similar to Create Nw React App
Create NW.js React App 
Create NW.js React apps with no build configuration.
- NW.js Documentation - How to develop with NW.js.
- Creating an App – How to create a new app.
- User Guide – How to develop apps bootstrapped with Create React App.
Create NW.js React App works on macOS, Windows, and Linux.
If something doesn’t work, please file an issue.
Quick Overview
npx create-nw-react-app my-app
cd my-app
npm start
If you've previously installed create-nw-react-app globally via npm install -g create-nw-react-app, we recommend you uninstall the package using npm uninstall -g create-nw-react-app to ensure that npx always uses the latest version.
(npx comes with npm 5.2+ and higher, see instructions for older npm versions)
Then open to see your app or http://localhost:3000/ to view it in the browser.
When you’re ready to deploy to production, create a minified bundle with npm run build.
Get Started Immediately
You don’t need to install or configure tools like webpack or Babel.
They are preconfigured and hidden so that you can focus on the code.
Create a project, and you’re good to go.
Creating an App
You’ll need to have Node 8.16.0 or Node 10.16.0 or later version on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to switch Node versions between different projects.
To create a new app, you may choose one of the following methods:
npx
npx create-nw-react-app my-app
(npx is a package runner tool that comes with npm 5.2+ and higher, see instructions for older npm versions)
npm
npm init nw-react-app my-app
npm init <initializer> is available in npm 6+
Yarn
yarn create nw-react-app my-app
yarn create <starter-kit-package> is available in Yarn 0.25+
It will create a directory called my-app inside the current folder.
Inside that directory, it will generate the initial project structure and install the transitive dependencies:
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
└── setupTests.js
No configuration or complicated folder structures, only the files you need to build your app.
Once the installation is done, you can open your project folder:
cd my-app
Inside the newly created project, you can run some built-in commands:
npm start or yarn start
Runs the app in development mode.
Open to see your app or http://localhost:3000 to view it in the browser.
The page will automatically reload if you make changes to the code.
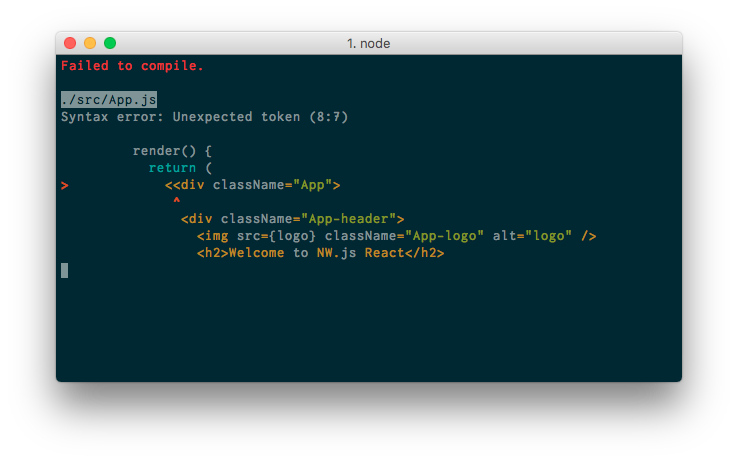
You will see the build errors and lint warnings in the console.
npm test or yarn test
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
npm run build or yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed.
User Guide
You can find detailed instructions on using Create React App and many tips in its documentation.
How to Update to New Versions?
Please refer to the User Guide for this and other information.
Philosophy
-
One Dependency: There is only one build dependency. It uses webpack, Babel, ESLint, and other amazing projects, but provides a cohesive curated experience on top of them.
-
No Configuration Required: You don't need to configure anything. A reasonably good configuration of both development and production builds is handled for you so you can focus on writing code.
-
No Lock-In: You can “eject” to a custom setup at any time. Run a single command, and all the configuration and build dependencies will be moved directly into your project, so you can pick up right where you left off.
What’s Included?
Your environment will have everything you need to build a modern single-page NW.js React app:
- NW.js, React, JSX, ES6, TypeScript and Flow syntax support.
- Language extras beyond ES6 like the object spread operator.
- Autoprefixed CSS, so you don’t need
-webkit-or other prefixes. - A fast interactive unit test runner with built-in support for coverage reporting.
- A live development server that warns about common mistakes.
- A build script to bundle JS, CSS, and images for production, with hashes and sourcemaps.
- An offline-first service worker and a web app manifest, meeting all the Progressive Web App criteria. (Note: Using the service worker is opt-in as of
[email protected]and higher) - Hassle-free updates for the above tools with a single dependency.
Check out this guide for an overview of how these tools fit together.
The tradeoff is that these tools are preconfigured to work in a specific way. If your project needs more customization, you can "eject" and customize it, but then you will need to maintain this configuration.
Contributing
We'd love to have your helping hand on create-nw-react-app! See CONTRIBUTING.md for more information on what we're looking for and how to get started.
License
Create NW.js React App is open source software licensed as MIT.