nathanstitt / Dayz
A calendar component for React
Stars: ✭ 210
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Dayz
Date
A date and time library based on the C++11/14/17 <chrono> header
Stars: ✭ 2,389 (+1037.62%)
Mutual labels: calendar
Mxlcalendarmanager
A set of classes used to parse and handle iCalendar (.ICS) files
Stars: ✭ 198 (-5.71%)
Mutual labels: calendar
Android Week Calendar
android可自定义日历方案,支持农历、自定义日历控件、排班、左右滑动、周月切换、跳转到指定日期等功能
Stars: ✭ 186 (-11.43%)
Mutual labels: calendar
Angular Calendar
A calendar component for Angular 12.0+ that can display events on a month, week or day view. The successor of angular-bootstrap-calendar.
Stars: ✭ 2,312 (+1000.95%)
Mutual labels: calendar
Add Event To Calendar Docs
📅 Docs how to generate links to add events to online calendar services
Stars: ✭ 193 (-8.1%)
Mutual labels: calendar
Rdvcalendarview
Highly customizable calendarView and calendarViewController for iOS
Stars: ✭ 203 (-3.33%)
Mutual labels: calendar
Recal
A minimal, accessible React/Preact calendar component using modern CSS.
Stars: ✭ 191 (-9.05%)
Mutual labels: calendar
Vue Mobile Calendar
a vue component of calendar for mobile移动端vue日期选择组件
Stars: ✭ 194 (-7.62%)
Mutual labels: calendar
Eventscalendar
Events Calendar is a user-friendly library that helps you achieve a cool Calendar UI with events mapping. You can customise every pixel of the calendar as per your wish and still achieve in implementing all the functionalities of the native android calendar in addition with adding dots to the calendar which represents the presence of an event on the respective dates. It can be done easily, you are just a few steps away from implementing your own badass looking Calendar for your very own project!
Stars: ✭ 188 (-10.48%)
Mutual labels: calendar
Ember Power Calendar
Powerful and customizable calendar component for Ember
Stars: ✭ 200 (-4.76%)
Mutual labels: calendar
React Datepicker2
react datepicker component.(include persian jalaali calendar)
Stars: ✭ 191 (-9.05%)
Mutual labels: calendar
Jbcalendardatepicker
A replacement for UIDatePicker made for Catalyst.
Stars: ✭ 203 (-3.33%)
Mutual labels: calendar
Icalendar Generator
Generate calendars in the iCalendar format
Stars: ✭ 193 (-8.1%)
Mutual labels: calendar
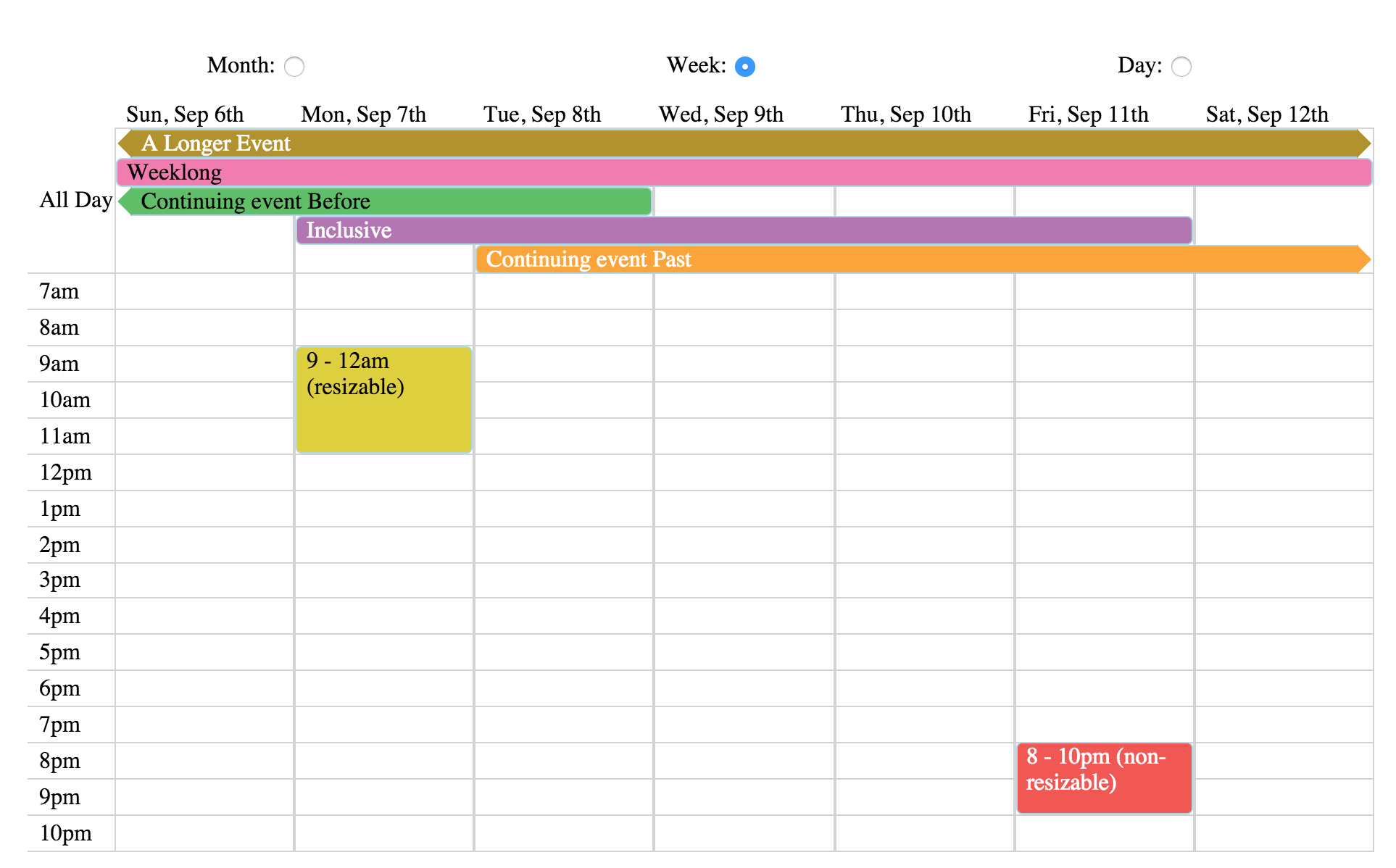
A day/week/monthly calendar component for React
Features
- Only includes the minimal amount of features needed.
- For instance there's no paging controls provided, since they can easily be implemented outside the component. This allows Dayz to be used both as a traditional next/previous month calendar or as part of a scrolling infinite view.
- Modern styling and layout
- Uses css grid and flexbox layout
- All heights/widths are specified as percentages so the component will size to fit whatever container it's rendered into.
- Styles are written in scss with variables that can be modified for customized builds.
- Care is taken to retain elements when switching view types, this allows minimal DOM reflow and allows nice animation effects where events warp into position.
Demo
An interactive demo can be viewed at: http://nathanstitt.github.io/dayz/
The demo source for the demo is demo.jsx
Usage
npm install dayz --save
-- or --
yarn add dayz
import React from 'react';
import Dayz from 'dayz';
// could also import the sass if you have a loader at dayz/dayz.scss
import 'dayz/dist/styles.css';
import moment from 'moment';
// would come from a network request in a "real" app
const EVENTS = new Dayz.EventsCollection([
{ content: 'A short event',
range: moment.range( date.clone(),
date.clone().add(1, 'day') ) },
{ content: 'Two Hours ~ 8-10',
range: moment.range( date.clone().hour(8),
date.clone().hour(10) ) },
{ content: "A Longer Event",
range: moment.range( date.clone().subtract(2,'days'),
date.clone().add(8,'days') ) }
]);
class MyComponent extends React.Component {
render() {
return <Dayz
display='week'
date={this.props.date}
events={EVENTS}
/>
}
}
API
The Dayz component accepts these properties:
-
date (required): An
momentjsinstance that controls what range is displayed. The calendar will automatically calculate the month or week that contains this date and display the appropriate range. -
events (optional): An
Dayz.EventsCollectioninstance that contains events that should be displayed on the calendar.-
Dayz.EventsCollectionaccepts two arguments:- An array of events
- a list of optional properties. Currently two option that can be set is:
- displayAllDay, If set will show all day events at the top of the week and day views. If false, all day events will fill completly fill the column. defaults to true.
-
displayLabelForAllDays, If set to
false, for events that are shown on multiple days only the first event will have thecontentattribute shown. In any other casecontentwill be shown on every days. This prop works only ifdisplayAllDayisfalse.
-
- highlightDays: either a function or an array of days that should be highlighted. Each day can be a string date that momentjs accepts, a JS Date object, or a momentjs date. if using a function, it will be passed the day and should return either false, or a string to use for the className.
-
dayEventHandlers event handlers to attach on the Day element, such as onClick, onMouseOver, etc.
- if onClick or onDoubleClick is given to dayEventHandlers, the call back will be passed two variables, the event and a
momentjsdate. Hours/Minutes are added to the date to reflect how far down the Y axis was clicked.
- if onClick or onDoubleClick is given to dayEventHandlers, the call back will be passed two variables, the event and a
- display (optional, defaults to 'month'): One of month, week, or day.
-
onEventClick, onEventDoubleClick (optional): A function that will be called whenever an event is clicked, it's passed two variables, the event and the layout information for the event. The layout has an
eventsubkey that includes the event itself. - displayHours (optional): defaults to 7am to 7pm or the earliest/latest event's hour.
-
timeFormat (optional): defaults to
haconfigures y labels time format -
locale (optional): defaults to
en. A string to determine the localization. -
weekStartsOn (optional): defaults to
undefined. Determines whether the week should start on Monday or Sunday. By default it uses what the localization offers (seelocaleprop). It can accept either0to start the week on Sunday or1to start the week on Monday.
Dayz applies these css classes:
- The reference date prop will have a css class "current"
- Days before and after that date will get "before" and "after" respectively
- highlighted days will be marked as "highlight" by default, or whatever is returned from the function
Development
-
npm startstarts up a local development web-server which rebuilds files when changed -
npm testruns unit tests -
npm run buildcompiles files in preparation for publishing
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].