rwaldron / Dmv
Programming Languages
DMV
See it live
Node.js powered, Jitsu Hosted, WebRTC connected, 100% JavaScript, Camera > Web > Server Photobooth-style image capture program.
Works in: Canary, Opera and Opera Mobile 12. Read More
Getting Started
Download the production version or the development version.
In your web page:
<script src="dmv.min.js"></script>
<script>
// ...when the dom is ready, with whatever your poison is...
DMV.init( selector, socket );
// `selector` is any valid CSS Selector to locate your empty container in the DOM
// `socket` is your socket.io object, which you're on your own for creating.
</script>
Run Application with:
$ node app
Development
Dependency: grunt
$ npm install grunt -g
Dependency: npm modules
$ npm install
Verify and Build code with:
$ grunt

YAY!
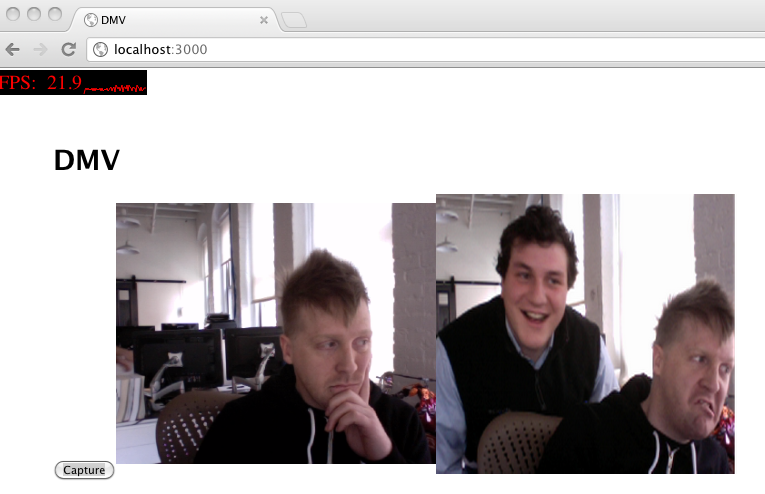
These were taken with dmv. When you click on the camera display surface, the image is captured and sent to a Node.js server via Socket.IO where a png is created and saved in the ./saved/ directory.


Archaic Browsers Suck And Ruin The Web

What
- ✔ take a picture with a web cam.
- ✔ Put it on the browser screen (canvas I hope).
- Do face-recognition if easy. (SEE: http://wesbos.com/html5-video-face-detection-canvas-javascript/)
- Allow operator to position a square if the face-recognition goes batty.
- ✔ Click to capture
- ✔ Upload pic to server. (Auto with socket.io)
- ✔ Save captured image on server!
Built With: grunt, express, socket.io and love
Contributing
Style guide: idiomatic.js, Lint and test your code using grunt.
Also, please don't edit files in the "dist" or "/public/javascript/" subdirectories as they are generated via grunt. You'll find source code in the "lib" subdirectory!
License
Copyright (c) 2012 Rick Waldron [email protected] Licensed under the MIT license.
