tiaanduplessis / Dont Go
Projects that are alternatives of or similar to Dont Go
Table of Contents
About
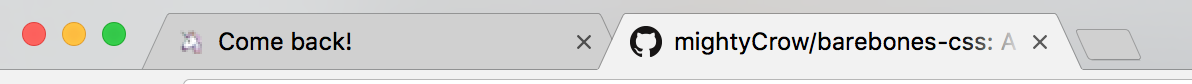
Dont-go is a small client-side library with zero dependencies to change the title and/or favicon of the page when it is inactive. Minified version weighs in at a whopping 476 Bytes when minified. Note that You must include a default favicon in your webpage.
As Seen In
Install
Install with cdn
<script src="https://unpkg.com/dont-go/lib/dont-go.js"></script>
Install with npm
$ npm install dont-go
Install with yarn
$ yarn add dont-go
Usage
To use, simply call the function with options.
dontGo({
title: 'Alternative title text right here!',
faviconSrc: 'path/to/Alternative/favicon.ico',
timeout: 5000 //5 seconds
});
The faviconSrc property is optional and will keep the same icon if not set.
The timeout property is optional, it takes an interval in milliseconds to before title & favicon change.
It is also possible to set the title property to an array of values and set an interval to switch between them as seen in the example below;
dontGo({
title: ['Alternative title text', 'Another alternative title'],
faviconSrc: 'path/to/Alternative/favicon.ico',
interval: 1000 //1 second
});
Demo
Check out the demo here.
Examples
Please see the example directory for more usage examples.
Contributing
All Contributions are welcome! Please open up an issue if you would like to help out. 😄
License
Licensed under the MIT License.
Icons made by Madebyoliver from www.flaticon.com is licensed by CC 3.0 BY.