dulacp / Dpmeterview
Programming Languages
Projects that are alternatives of or similar to Dpmeterview
DPMeterView
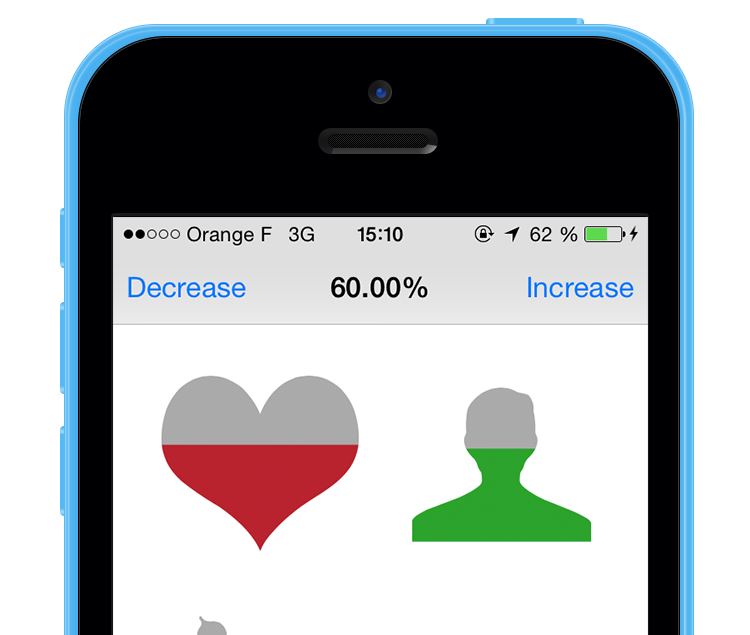
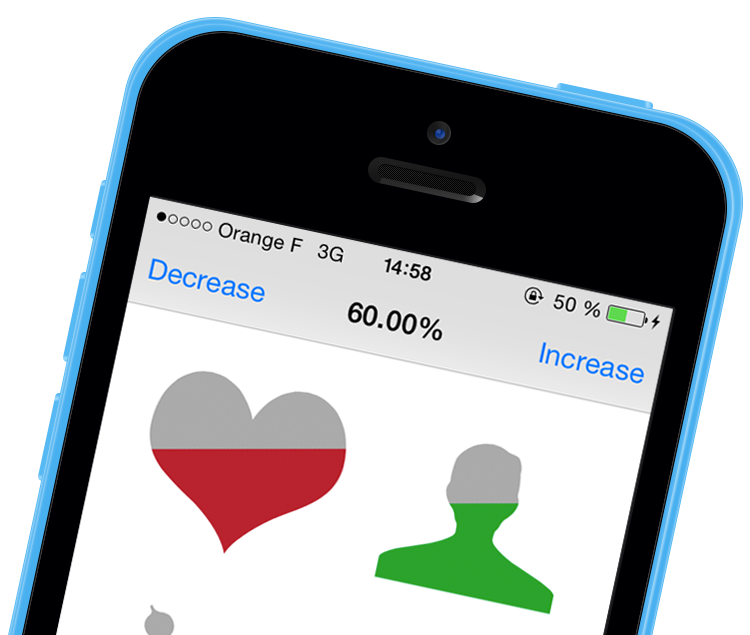
Presents values in a custom gauge-style meter view with delightful animations
It should be easy to fill a shape with a color, to visually reflect a percentage.
There is plenty of examples where it can be useful:
- simple progress bar view
- stars rating view
- emotion view
- trend value view
Requirements
Minimal iOS Target: iOS 5
CocoaPods
Instead of adding the source files directly to your project, you may want to consider using CocoaPods to manage your dependencies. Follow the instructions on the CocoaPods site to install the gem, and specify DPMeterView as a dependency in your
Podfilewith
pod 'DPMeterView', '0.0.1'
Run the Demo
Clone the repo and install CocoaPods dependencies.
$ git clone https://github.com/dulacp/DPMeterView.git
$ cd DPMeterView/Example
$ pod install
$ open Example.xcworkspace
Then select the correct active scheme Example (if something else like Pod or Pod-DPMeterViewTests was selected).
And your good to run the app on the Simulator or a Device.
Usage
#import "DPMeterView.h"
#import "UIBezierPath+BasicShapes.h"
DPMeterView *fiveStarsShape = [[DPMeterView alloc] init];
[fiveStarsShape setFrame:CGRectMake(0, 0, 200, 40)];
[fiveStarsShape setMeterType:DPMeterTypeLinearHorizontal];
[fiveStarsShape setShape:[UIBezierPath stars:5 shapeInFrame:fiveStarsShape.bounds].CGPath];
setProgress:animated:
[fiveStarsShape setProgress:0.6 animated:YES];
And a nice animation will update the view.
Custom shapes
Not a single image pixel !
In the example above I'm just using a UIBezierPath that is included in the category UIBezierPath+BasicShapes. Feel free to fork the project and add other shapes you think it'd be great to have.
You can use any shape you want, the class DPMeterView uses the CGPath as a mask.
Gravity aware
to try this feature you need to run the
Exampleproject on a device because the simulator doesn't provideCoreMotionacceleration data.
startGravity
[fiveStarsShape startGravity];
stopGravity
[fiveStarsShape stopGravity];
Minor known issues
- The
yawobtained from theCoreMotionacceleration quaternion is restrained to the interval[-PI/2, PI/2], because of the definition ofarcsinused to compute it. It would be even better if we find a way to extend it to the complete interval[-PI, PI] - There will be some boudary issues with gradients that have an oriented angle other that a vertical or an horizontal one. Especially, a
DPMeterViewshape can be entirely filled whereas it is not at a 100% progression, depends on the shape…
Roadmap / Evolutions
- Have a
progressTintColorthat can evolve with theprogressvalue, like in a heat map scale. - Use an image for the mask instead of a CGPath, but I don't know how to achieve that.
- I'd like to add a little utility that enables developers to load shapes from a
.svgfile into aUIBezierPathdirectly, avoiding the burden of creating a UIBezierPath by hand. (the current work around is to use the great PaintCode application)
Contact
License
DPMeterView is available under the MIT license. See the LICENSE file for more info.