Dwarven / Dypiechartview
Licence: mit
Animated Pie Chart using Custom CALayer.
Projects that are alternatives of or similar to Dypiechartview
PieCharts
Easy to use and highly customizable pie charts library for iOS
Stars: ✭ 501 (+9920%)
Mutual labels: pie-chart, chart
Highcharts Chart
Polymer Element wrapper for highcharts library. Seamlessly create various types of charts from one element.
Stars: ✭ 97 (+1840%)
Mutual labels: chart, pie-chart
Aachartcore Kotlin
📈📊⛰⛰⛰An elegant modern declarative data visualization chart framework for Android . Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types.极其精美而又强大的 Android 数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图等各种类型的多达几十种的信息图图表,完全满足工作所需.
Stars: ✭ 332 (+6540%)
Mutual labels: chart, pie-chart
React Fast Charts
Blazing Fast Charting Library in React with loading time less than 50ms
Stars: ✭ 113 (+2160%)
Mutual labels: chart, pie-chart
Vue Css Donut Chart
Lightweight Vue component for drawing pure CSS donut charts
Stars: ✭ 104 (+1980%)
Mutual labels: chart, pie-chart
Anychart
AnyChart is a lightweight and robust JavaScript charting solution with great API and documentation. The chart types and unique features are numerous, the library works easily with any development stack.
Stars: ✭ 288 (+5660%)
Mutual labels: chart, pie-chart
fl animated linechart
Animated line chart for flutter
Stars: ✭ 48 (+860%)
Mutual labels: chart, animated
Caroline
A simple Cairo Chart Library for GTK and Vala
Stars: ✭ 41 (+720%)
Mutual labels: chart, pie-chart
Aachartkit
📈📊🚀🚀🚀An elegant modern declarative data visualization chart framework for iOS, iPadOS and macOS. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types. 极其精美而又强大的跨平台数据可视化图表框架,支持柱状图、条形图、折…
Stars: ✭ 4,358 (+87060%)
Mutual labels: chart, pie-chart
animatedcharts
Animated Charts with R using gganimate or plot.ly - Updated to new gganimate version
Stars: ✭ 15 (+200%)
Mutual labels: chart, animated
StockView
股票相关控件(分时图、五日分时图、自选股迷你分时图、资金趋势图、盈亏额/盈亏率)- (曲线图、折线图)
Stars: ✭ 87 (+1640%)
Mutual labels: pie-chart, chart
Aachartcore
📈📊☕️☕️☕️An elegant modern declarative data visualization chart framework for Android. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types.极其精美而又强大的 Android 数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图等各种类型的多达几十种的信息图图表,完全满足工作所需.
Stars: ✭ 424 (+8380%)
Mutual labels: chart, pie-chart
Piecharts
Easy to use and highly customizable pie charts library for iOS
Stars: ✭ 476 (+9420%)
Mutual labels: chart, pie-chart
Financialcustomerview
各种金融类的自定义View,基金走势图、分时图、蜡烛图、各种指标等,一步一步构建庞大的基金自定View...
Stars: ✭ 642 (+12740%)
Mutual labels: chart
Ol Ext
Cool extensions for Openlayers (ol) - animated clusters, CSS popup, Font Awesome symbol renderer, charts for statistical map (pie/bar), layer switcher, wikipedia layer, animations, canvas filters.
Stars: ✭ 706 (+14020%)
Mutual labels: chart
Jquery.localscroll
Animated anchor navigation made easy with jQuery
Stars: ✭ 624 (+12380%)
Mutual labels: animated
DYPieChartView
Animated Pie Chart using Custom CALayer.
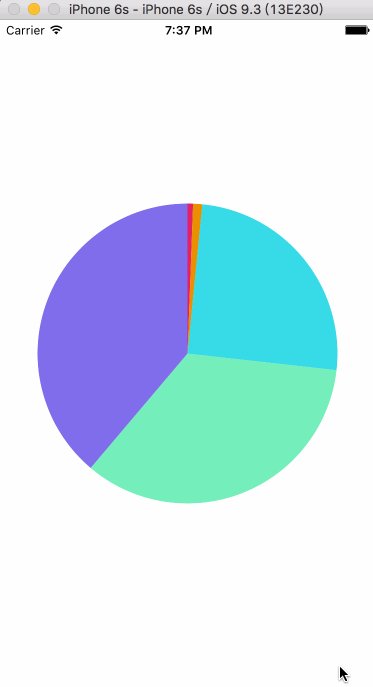
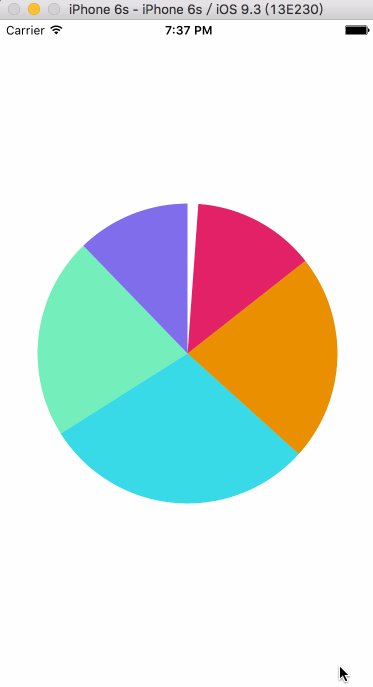
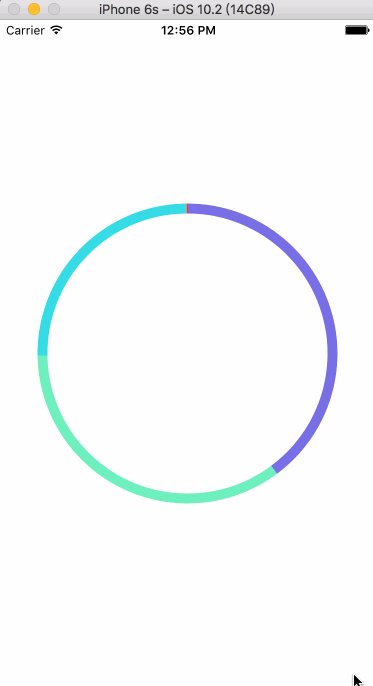
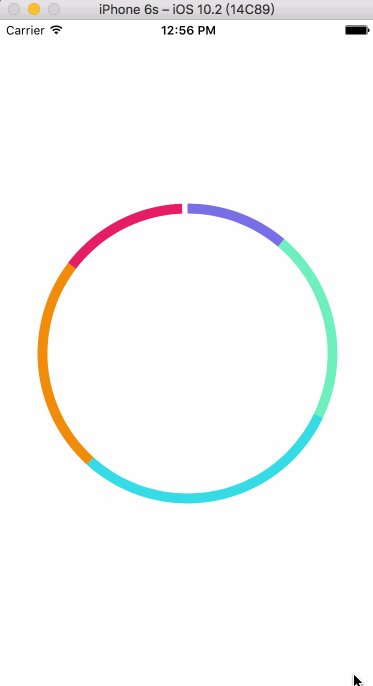
Preview
lineWidth:Defaults to nil
lineWidth:10
Podfile
To integrate DYPieChartView into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'DYPieChartView'
How to use
#import "DYPieChartView.h"
#define MakeColor(r, g, b) [UIColor colorWithRed:(r/255.0f) green:(g/255.0f) blue:(b/255.0f) alpha:1.0f]
#pragma mark - init and setup DYPieChartView
_pieChartView = [[DYPieChartView alloc] initWithFrame:CGRectMake(0, 0, 300, 300)];
//_pieChartView.backgroundColor = [UIColor lightGrayColor];
_pieChartView.startAngle = -M_PI/2;
_pieChartView.clockwise = NO;
_pieChartView.lineWidth = @(10);
_pieChartView.center = self.view.center;
_pieChartView.sectorColors = @[MakeColor(120, 110, 230),
MakeColor(110, 240, 190),
MakeColor(10, 220, 230),
MakeColor(240, 140, 10),
MakeColor(230, 10, 100)];
[self.view addSubview:_pieChartView];
#pragma mark - animations
//type 1: for duration
[_pieChartView animateToScaleValues:@[@(0.4), @(0.35), @(0.25), @(0.0), @(0.0)]
duration:2];
//type 2: quickly
[_pieChartView setScaleValues:@[@(0.4), @(0.35), @(0.25), @(0.0), @(0.0)];
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].