AndersonMamede / Electron Progressbar
Programming Languages
Projects that are alternatives of or similar to Electron Progressbar
electron-progressbar
electron-progressbar provides an easy-to-use and highly customizable API to show and control progress bars on Electron applications.
You can customize the aspects of the windows (electron's BrowserWindow), progress bars' visual aspects (CSS), texts and also all visible information.
Demo
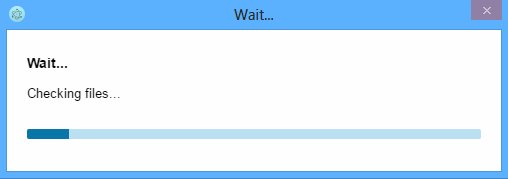
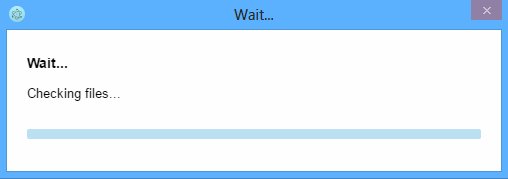
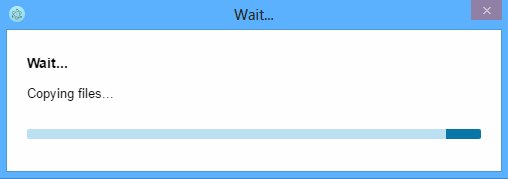
Determinate progress bar:

Additionally, a progress bar is also displayed in the taskbar (through BrowserWindow's setProgressBar). This enables a window to provide progress information to the user without the user having to switch to the window itself.
taskbar for indeterminate progress bar:

taskbar for determinate progress bar:

Table of Contents
- Installation
- Examples
-
API
-
Methods.new ProgressBar(options, [electronApp])-
.getOptions()⇒object -
.on(eventName, listener)⇒reference to this .setCompleted().close()-
.isInProgress()⇒boolean -
.isCompleted()⇒boolean
-
Properties
-
- Changelog
- License
Installation
Install with npm:
$ npm i electron-progressbar
Examples
Indeterminate progress bar
Example of an indeterminate progress bar - used when your application can't calculate how long the task will last:
const {app} = require('electron');
const ProgressBar = require('electron-progressbar');
app.on('ready', function() {
var progressBar = new ProgressBar({
text: 'Preparing data...',
detail: 'Wait...'
});
progressBar
.on('completed', function() {
console.info(`completed...`);
progressBar.detail = 'Task completed. Exiting...';
})
.on('aborted', function() {
console.info(`aborted...`);
});
// launch a task...
// launchTask();
// when task is completed, set the progress bar to completed
// ps: setTimeout is used here just to simulate an interval between
// the start and the end of a task
setTimeout(function() {
progressBar.setCompleted();
}, 3000);
});
Determinate progress bar
Example of a determinate progress bar - used when your application can accurately calculate how long the task will last:
const {app} = require('electron');
const ProgressBar = require('electron-progressbar');
app.on('ready', function() {
var progressBar = new ProgressBar({
indeterminate: false,
text: 'Preparing data...',
detail: 'Wait...'
});
progressBar
.on('completed', function() {
console.info(`completed...`);
progressBar.detail = 'Task completed. Exiting...';
})
.on('aborted', function(value) {
console.info(`aborted... ${value}`);
})
.on('progress', function(value) {
progressBar.detail = `Value ${value} out of ${progressBar.getOptions().maxValue}...`;
});
// launch a task and increase the value of the progress bar for each step completed of a big task;
// the progress bar is set to completed when it reaches its maxValue (default maxValue: 100);
// ps: setInterval is used here just to simulate the progress of a task
setInterval(function() {
if(!progressBar.isCompleted()){
progressBar.value += 1;
}
}, 20);
});
More examples are available in folder examples.
API
Methods
new ProgressBar(options, [electronApp])
Create a new progress bar. Because electron's BrowserWindow is used to display the progress bar and it only works after electron's "ready" event, you have wait for the "ready" event before creating a progress bar; optionally, you can just pass electron's app as a second parameter (electronApp).
| Param | Type | Default | Description |
|---|---|---|---|
| [options] | object |
electron-progressbar options | |
| [options.abortOnError] | boolean |
false |
Whether progress bar should abort and close if an error occurs internally. |
| [options.indeterminate] | boolean |
true |
Whether progress bar should be indeterminate. If false, progress bar will be determinate. |
| [options.initialValue] | number |
0 |
Progress bar's initial value. Used only for determinate progress bar. |
| [options.maxValue] | number |
100 |
Progress bar's maximum value. When progress bar's value reaches this number, it will be set to completed and event complete will be fired. Used only for determinate progress bar.
|
| [options.closeOnComplete] | boolean |
true |
Whether progress bar window should be automatically closed after completed. If false, the progress bar must be manually closed by calling its close method. |
| [options.title] | string |
'Wait...' |
Text shown on title bar. |
| [options.text] | string |
'Wait...' |
Text shown inside the window and above the progress bar. |
| [options.detail] | string |
Text shown between text and the progress bar element. Can be used to display detailed information, e.g., the current step of a task. Usually setting this property later is more useful because your application can determine and display, in real time, what is currently happening. |
|
| [options.style] | object |
Visual styles for elements: text, detail, bar and value. All elements properties are purely CSS, just the way it is used in a CSS file. |
|
| [options.style.text] | object |
An object containing any CSS properties for styling the text element. |
|
| [options.style.detail] | object |
An object containing any CSS properties for styling the detail element. |
|
| [options.style.bar] | object |
{'width':'100%', 'background-color':'#BBE0F1'} |
An object containing any CSS properties for styling the bar in the progress bar. |
| [options.style.value] | object |
{'background-color':'#0976A9'} |
An object containing any CSS properties for styling the value in the progress bar. |
| [options.remoteWindow] | instance of BrowserWindow |
null |
The BrowserWindow to use for the progress bar. When null/empty, a new BrowserWindow will be created. By default, a new BrowserWindow is created, unless this option is specified. |
| [options.browserWindow] | object |
Electron's BrowserWindow options. Although only a few options are set by default, you can specify any of Electron's BrowserWindow options. |
|
| [options.browserWindow.parent] | instance of BrowserWindow |
null |
A BrowserWindow instance. If informed, the progress bar window will always show on top of the parent window and will block it so user can't interact with it until the progress bar is completed/aborted and closed. |
| [options.browserWindow.modal] | boolean |
true |
Whether this is a modal window. This actually only works if progress bar window is a child window, i.e., when its parent is informed. |
| [options.browserWindow.resizable] | boolean |
false |
Whether window is resizable. |
| [options.browserWindow.closable] | boolean |
false |
Whether window is closable. |
| [options.browserWindow.minimizable] | boolean |
false |
Whether window is minimizable. |
| [options.browserWindow.maximizable] | boolean |
false |
Whether window is maximizable. |
| [options.browserWindow.width] | number |
450 |
Progress bar window's width in pixels. |
| [options.browserWindow.height] | number |
175 |
Progress bar window's height in pixels. |
| [options.browserWindow .webPreferences.nodeIntegration] |
boolean |
true |
Whether node integration is enabled. |
getOptions() ⇒ object
Return a copy of all current options.
on(eventName, listener) ⇒ reference to this
Adds the listener function to the end of the listeners array for the event named eventName. No checks are made to see if the listener has already been added. Multiple calls passing the same combination of eventName and listener will result in the listener being added and called multiple times.
Returns a reference to this so that calls can be chained.
Events
setCompleted()
Set progress bar as complete. This means the whole task is finished.
If progress bar is indeterminate, a manual call to this method is required because it's the only way to complete the task and trigger the complete event, otherwise the progress bar would be displayed forever.
close()
Close progress bar window. If progress bar is not completed yet, it'll be aborted and event aborted will be fired.
isInProgress() ⇒ boolean
Return true if progress bar is currently in progress, i.e., it hasn't been completed nor aborted yet, otherwise false.
isCompleted() ⇒ boolean
Return true if progress bar is completed, otherwise false.
Properties
value ⇒ number
Get or set progress bar's value. Only available for determinate progress bar.
text ⇒ string
Get or set the text. This information is shown inside the window and above the progress bar.
detail ⇒ string
Get or set the detail. This information is shown between text and the progress bar element. Useful to display any detailed information, e.g., the current status in real time or the current step of the task.
Changelog
License
MIT. See LICENSE.md for details.