qlik-oss / Enigma.js
Programming Languages
Labels
Projects that are alternatives of or similar to Enigma.js
enigma.js is a library that helps you communicate with Qlik QIX Engine. Examples of use may be building your own browser-based analytics tools, back-end services, or command-line scripts.
- Getting started
- High-level concepts
- API documentation
- API documentation for v1.x
- Migrating from v1.x
- Contributing
- Releasing
- Runnable examples
Getting started
Prerequisites
Before continuing, make sure that you have these tools installed:
- Node.js >= 4.0
- Git bash if on Windows
And know of at least some of these web technologies:
- JavaScript
- Promises
- Websockets
Schemas
enigma.js use schemas as a source when generating the QIX Engine API. The exact version of the schema you need is based on the QIX Engine version you want to communicate with, as well as what you plan on using in the QIX Engine API.
Keep in mind that before version 12.20.0 the schema version corresponds to the
Qlik Sense Enterprise version, and from 12.20.0 and forward, the schema version
is mapped to the QIX Engine API version.
Read more:
- High-level concepts: Schemas for more information about how they work.
- schemas/ for the available schemas.
Usage
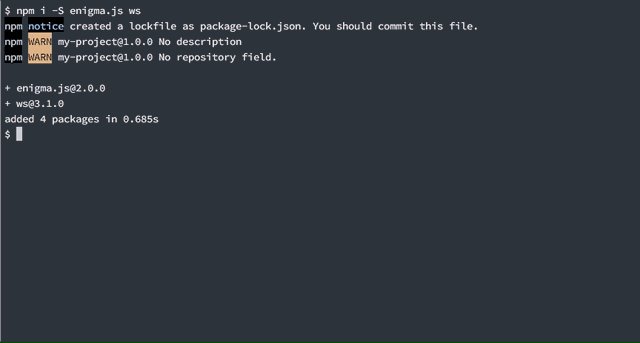
First off, install enigma.js and a WebSocket library:
npm i -S enigma.js ws
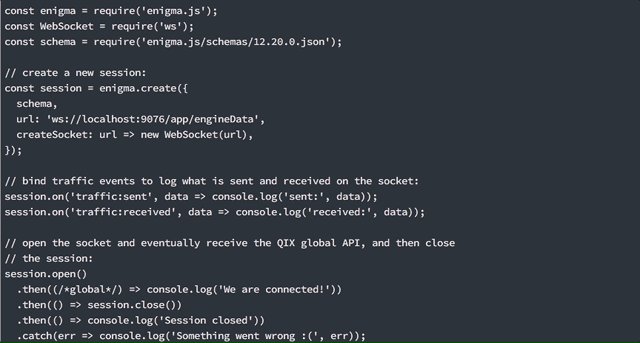
Next, create a new file called my-file.js and put the following code into it:
const enigma = require('enigma.js');
const WebSocket = require('ws');
const schema = require('enigma.js/schemas/12.20.0.json');
// create a new session:
const session = enigma.create({
schema,
url: 'ws://localhost:9076/app/engineData',
createSocket: url => new WebSocket(url),
});
// bind traffic events to log what is sent and received on the socket:
session.on('traffic:sent', data => console.log('sent:', data));
session.on('traffic:received', data => console.log('received:', data));
// open the socket and eventually receive the QIX global API, and then close
// the session:
session.open()
.then((/*global*/) => console.log('We are connected!'))
.then(() => session.close())
.then(() => console.log('Session closed'))
.catch(err => console.log('Something went wrong :(', err));
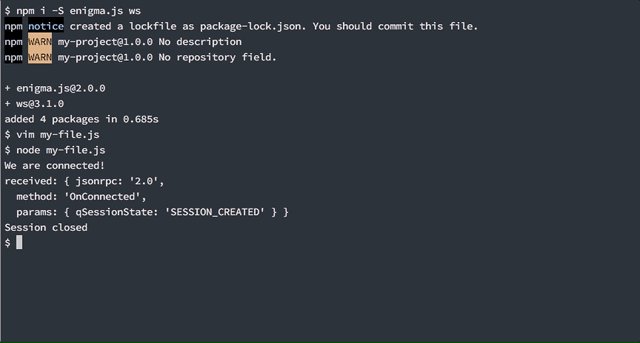
And then run it:
node my-file.js
You may need to adjust the code so the URL points towards your running QIX Engine.
You may also use a service like unpkg to test enigma.js directly in your browser without using Node.js for development purposes.
Create a HTML file index.html and insert the following example content:
<script src="https://unpkg.com/enigma.js/enigma.min.js"></script>
<script>
fetch('https://unpkg.com/enigma.js/schemas/12.34.11.json')
.then(response => response.json())
.then(schema => {
const session = enigma.create({
schema,
// Change the url to point to your QIX instance
url: 'ws://localhost:9076/app/engineData',
createSocket: url => new WebSocket(url)
})
session.open()
.then(global => global.engineVersion())
.then(result => document.body.innerHTML = result.qComponentVersion)
.then(() => session.close())
});
</script>