robinmanuelthiel / Flexbutton
Licence: mit
Flexible button control for Xamarin.Forms
Stars: ✭ 245
Labels
Projects that are alternatives of or similar to Flexbutton
Toucheffect
UI-responsive touch effects for Xamarin.Forms
Stars: ✭ 193 (-21.22%)
Mutual labels: xamarin, xamarin-forms
Xamarin Demos
This repository contains the Syncfusion Xamarin UI control’s samples and the guide to use them.
Stars: ✭ 218 (-11.02%)
Mutual labels: xamarin, xamarin-forms
Improvexamarinbuildtimes
Tips and tricks on how to speed up the time it takes to compile a Xamarin app
Stars: ✭ 180 (-26.53%)
Mutual labels: xamarin, xamarin-forms
Xamarin.forms.datagrid
DataGrid Component For Xamarin.Forms Projects
Stars: ✭ 226 (-7.76%)
Mutual labels: xamarin, xamarin-forms
Reactive Examples
Samples App using the Reactive Extensions and Reactive UI
Stars: ✭ 203 (-17.14%)
Mutual labels: xamarin, xamarin-forms
Animationnavigationpage
AnimationNavigationPage is a NavigationPage with custom transitions animation effects.
Stars: ✭ 235 (-4.08%)
Mutual labels: xamarin, xamarin-forms
Mobile
The mobile app vault (iOS and Android).
Stars: ✭ 3,149 (+1185.31%)
Mutual labels: xamarin, xamarin-forms
Magicgradients
Draw breathtaking backgrounds in your Xamarin.Forms application. It's a kind of magic.
Stars: ✭ 236 (-3.67%)
Mutual labels: xamarin, xamarin-forms
Xfx.controls
Xamarin Forms Extended Controls
Stars: ✭ 187 (-23.67%)
Mutual labels: xamarin, xamarin-forms
Xamarin.forms.mocks
Library for running Xamarin.Forms inside of unit tests
Stars: ✭ 179 (-26.94%)
Mutual labels: xamarin, xamarin-forms
Caliburn.micro
A small, yet powerful framework, designed for building applications across all XAML platforms. Its strong support for MV* patterns will enable you to build your solution quickly, without the need to sacrifice code quality or testability.
Stars: ✭ 2,404 (+881.22%)
Mutual labels: xamarin, xamarin-forms
Xamarin Forms Goodlooking Ui
Xamarin.Forms goodlooking UI samples
Stars: ✭ 2,300 (+838.78%)
Mutual labels: xamarin, xamarin-forms
Thelittlethingsplayground
Playground for experimenting with new Xamarin.Forms features.
Stars: ✭ 195 (-20.41%)
Mutual labels: xamarin, xamarin-forms
Expandableview
Expandable view for Xamarin.Forms
Stars: ✭ 178 (-27.35%)
Mutual labels: xamarin, xamarin-forms
Denunciado
This project born from the need from people to have a way of communication between municipalities and communities. Some municipalities, have their platforms, but they are complex to validate the veracity of complaints. Denounced, it was born with the purpose of offering a free platform to these municipalities. Denounced consists of three main modules developed with Microsoft technologies, using the .Net Framework and Xamarin for its development: 1. Back End Web Project: Module of administration of the complaints, by the employees of the town councils. In this tool, the employees of the city council receive, validate, report and close the complaints, after being served. 2. Web Portal Client: It consists of a web project, so that the community make their complaints, in the same, the users of the service create a profile, must specify when making their complaint, evidence to support this. Through the portal, they can see the complaints of other community members, follow it, give their opinion or provide possible solutions or more evidence. 3. Mobile Project: It has the same functionalities as the web portal, with the addition, that the automatic location can be sent, from the cell phone.
Stars: ✭ 183 (-25.31%)
Mutual labels: xamarin, xamarin-forms
Xamarines
🕹️📱Cross-Platform Nintendo Emulator using Xamarin and .Net Standard!
Stars: ✭ 153 (-37.55%)
Mutual labels: xamarin, xamarin-forms
Xamarin.plugin.calendar
Calendar plugin for Xamarin.Forms
Stars: ✭ 159 (-35.1%)
Mutual labels: xamarin, xamarin-forms
Xamarin Playground
Random cool stuff I play around using Xamarin.. :3 Some of these cool projects I feature them on my blog, with step by step explanation. :) Don't forget to check it out. Go to: theconfuzedsourcecode.wordpress.com
Stars: ✭ 183 (-25.31%)
Mutual labels: xamarin, xamarin-forms
Xamarinformslayoutchallenges
Sample Layouts for Xamarin Forms
Stars: ✭ 230 (-6.12%)
Mutual labels: xamarin, xamarin-forms
FlexButton
Flexible button control for Xamarin.Forms with events for different states, color overlays and adjustable shapes and paddings. Supports iOS, Android and UWP.
Features:
- Adjustable button size and shape
- Icons with adjustable size
- Color overlays for background and icon (normal and pressed state)
- Events for button hold and release
- Round button and Pill button (using corner radius)
- Icon only, text only or mixed mode
- Customizable Borders
- Toggle Mode
How to use
Add the NuGet package to the Xamarin.Forms project and all platform projects
PM> Install-Package Forms.Controls.FlexButton
[iOS only] Initialize the control
In your AppDelegate.cs call this after Forms.Init();
FlexButton.Init();
Add the XML namespace
xmlns:flex="clr-namespace:Flex.Controls;assembly=Flex"
Add the control
<flex:FlexButton
WidthRequest="76"
HeightRequest="76"
CornerRadius="38"
HorizontalOptions="Center"
Icon="lightbulb.png"
ForegroundColor="#ffffff"
HighlightForegroundColor="#49516F"
BackgroundColor="#6279B8"
HighlightBackgroundColor="#8EA4D2" />
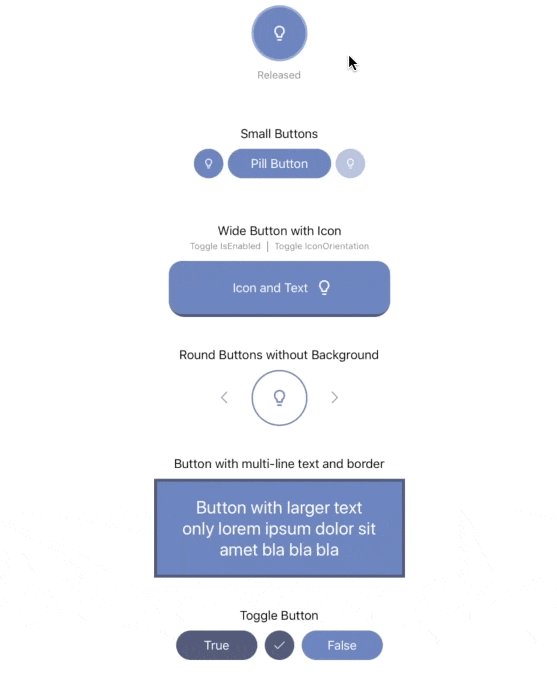
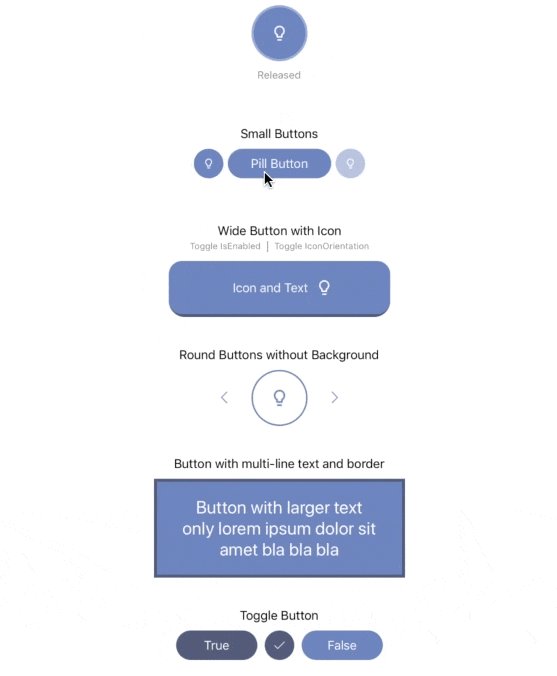
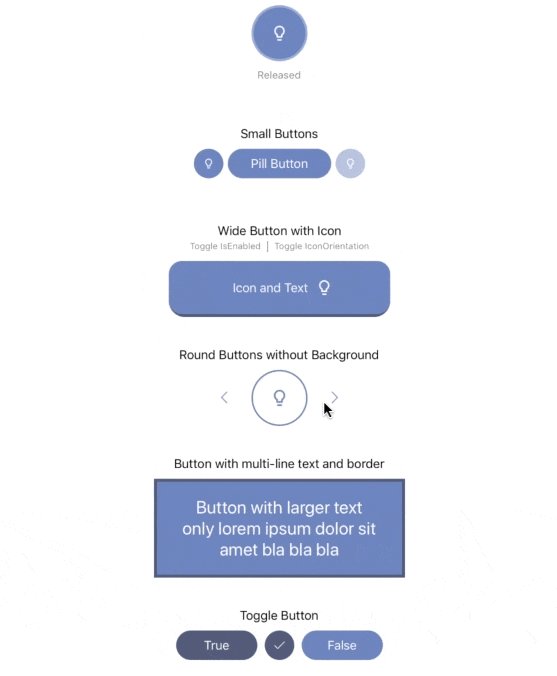
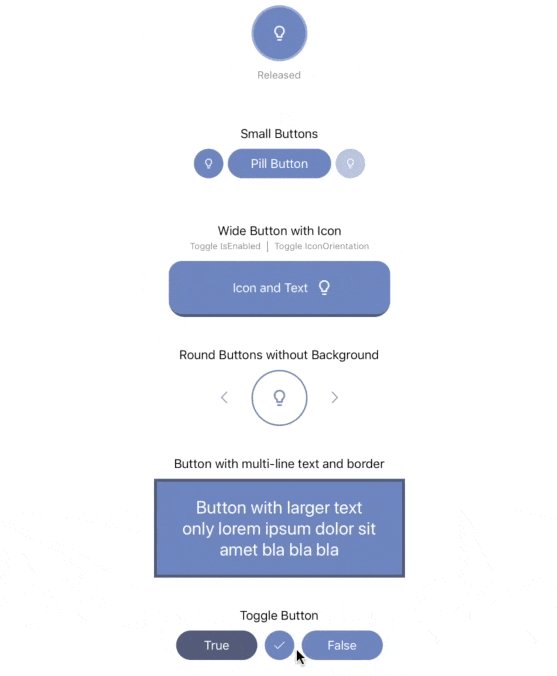
Preview
Take a look a the Demo Project in this repository for a full sample.
API Reference
| Property | Default | Description |
|---|---|---|
Icon |
null |
Name of the icon file to use |
Text |
string.Empty |
Button text to be displayed |
FontSize |
Default | Font size of the button text |
ForegroundColor |
White |
Foreground color overlay for icon and text |
BackgroundColor |
Transparent |
Background color of the button |
BorderColor |
Transparent |
Border color of the button |
HighlightForegroundColor |
White |
Foreground color overlay for icon and text when pressed down |
HighlightBackgroundColor |
Transparent |
Background color of the button when pressed down |
HighlightBorderColor |
Transparent |
Background color of the border when pressed down |
CornerRadius |
0 |
Button borner radius |
Padding |
30% of height, 10-30% of width | Inside distance from icon to button borders |
IconPadding |
0 | Additional Padding around the icon to control distance to text |
IconOrientation |
IconOrientation.Left |
Positions the icon on a button that has icon and text |
BorderThickness |
0 |
Width of the border in each direction |
ToggleMode |
false |
Sets the button in Toggle Mode |
IsToggled |
false |
Represents the Toggle state, when Toggle Mode is enabled |
IconTintEnabled |
true |
Enables tinting of the icon (Set to false, if your icon is colorized) |
HasShadow |
false |
Enables Xamarin.Forms Frame's Shadow around the button |
MaxLines |
1 |
Maximum number of lines for test. Set it to -1 for flexible amount of lines |
| Event | Description |
|---|---|
TouchedDown |
Triggered, when button got pressed down |
TouchedUp |
Triggered, when button got released |
TouchCanceled |
Triggered, when moving the pointer out of the button area |
Clicked |
Same as TouchedUp
|
Toggled |
Triggered, when the button got toggled on or off |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].