valnub / Framework7 Plugin Welcomescreen
A plugin for Framework7 that displays a swipeable welcome screen to guide the user through a tutorial
Stars: ✭ 147
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Framework7 Plugin Welcomescreen
newshunt
A Hybrid Social Mobile App Developed using MeteorJs & Framework7
Stars: ✭ 21 (-85.71%)
Mutual labels: framework7
Framework7 Vue
Deprecated! Build full featured iOS & Android apps using Framework7 & Vue
Stars: ✭ 682 (+363.95%)
Mutual labels: framework7
Framework7 Vue H5plus
参考HiApp搭建的一款基于Framework7-Vue和H5Plus的商城模板,并且可以使用HBuilder进行打包并发布iOS和Android应用的项目模板,开源免费,持续更新中。
Stars: ✭ 78 (-46.94%)
Mutual labels: framework7
framework7-redux-app-template
Starter template for F7 + React + Redux
Stars: ✭ 20 (-86.39%)
Mutual labels: framework7
Framework7 Template Vue Webpack
Deprecated! Framework7 Vue Webpack starter app template with hot-reload & css extraction
Stars: ✭ 399 (+171.43%)
Mutual labels: framework7
Framework7 Upscroller Plugin
A little framework7 plugin to give users a button to scroll up
Stars: ✭ 31 (-78.91%)
Mutual labels: framework7
phonegap-template-vue-f7-split-panel
A Split View PhoneGap template using Vue.js and Framework7 that degrades to a Panel View on smaller devices
Stars: ✭ 17 (-88.44%)
Mutual labels: framework7
App Framework
Applications for any device with HTML, CSS and JavaScript - free and open source!
Stars: ✭ 639 (+334.69%)
Mutual labels: framework7
Awesome Cordova
📱 A curated list of amazingly awesome Cordova libraries, resources and shiny things.
Stars: ✭ 269 (+82.99%)
Mutual labels: framework7
Guark
Build awesome Golang desktop apps and beautiful interfaces with Vue.js, React.js, Framework 7, and more...
Stars: ✭ 334 (+127.21%)
Mutual labels: framework7
Toast-for-Framework7
A toast component plugin for iOS Framework7
Stars: ✭ 41 (-72.11%)
Mutual labels: framework7
Framework7 Template Vue Simple
Deprecated! Simple Framework7 Vue starter app template in a single HTML file
Stars: ✭ 81 (-44.9%)
Mutual labels: framework7
framework7-template-single-view
Deprecated! Framework7 single view starter app template
Stars: ✭ 34 (-76.87%)
Mutual labels: framework7
Hiapp
A simple and interesting hybrid app. React Native version: http://t.cn/R5LqqLz Demo:
Stars: ✭ 791 (+438.1%)
Mutual labels: framework7
Framework7 React
Build full featured iOS & Android apps using Framework7 & React
Stars: ✭ 130 (-11.56%)
Mutual labels: framework7
Dom7
Minimalistic JavaScript library for DOM manipulation, with a jQuery-compatible API
Stars: ✭ 119 (-19.05%)
Mutual labels: framework7
Framework7 Plugin 3d Panels
Framework7 plugin to add 3d effect for side panels
Stars: ✭ 56 (-61.9%)
Mutual labels: framework7
Framework7 Plugin Welcomescreen
This plugin will show a tutorial screen when starting Framework7 apps and websites.
(Note: There is also a generic version that does not rely on Framework7 available)
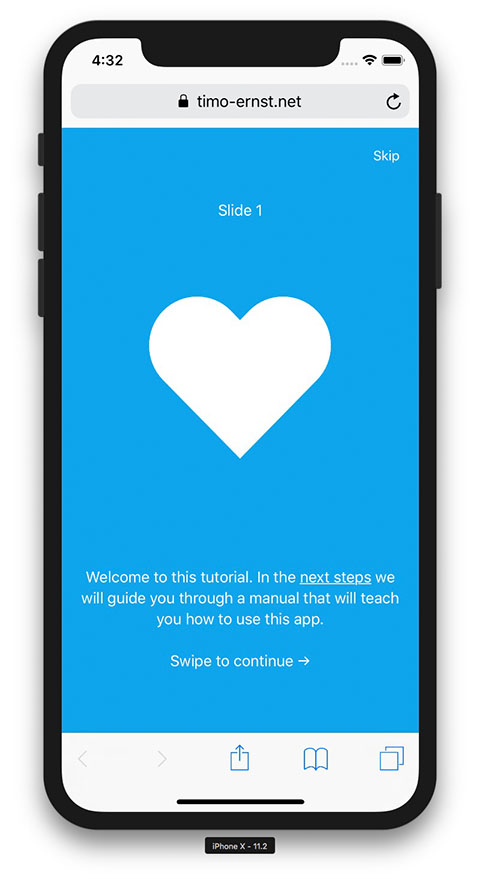
Screenshot
Live demo
http://www.timo-ernst.net/misc/f7-plugin-welcomescreen
Install
1. Add dependency
npm install f7-welcomescreen
Then import it in your javascript file:
import welcomescreen from 'f7-welcomescreen';
2. Define slides
var welcomescreen_slides = [
{
id: 'slide0',
title: 'Slide 0', // optional
picture: '<div class="tutorialicon">♥</div>',
text: 'Welcome to this tutorial. In the next steps we will guide you through a manual that will teach you how to use this app.'
},
{
id: 'slide1',
title: 'Slide 1', // optional
picture: '<div class="tutorialicon">✲</div>',
text: 'This is slide 2'
},
{
id: 'slide2',
title: 'Slide 2', // optional
picture: '<div class="tutorialicon">♫</div>',
text: 'This is slide 3'
},
{
id: 'slide3',
//title: 'NO TITLE',
picture: '<div class="tutorialicon">☆</div>',
text: 'Thanks for reading! Enjoy this app.<br><br><a id="tutorial-close-btn" >End Tutorial</a>'
}
];
Used parameters are:
-
idSet an id for this slide -
pictureSet free html here -
textYou can set html here but I recommend using just plain text
3. Initialize & options
Framework7.use(welcomescreen);
// Define options for welcomescreen plugin
var options = {
'bgcolor': '#0da6ec',
'fontcolor': '#fff'
}
var app = new Framework7({
root: '#app', // or what ever your root is
name: 'welcomescreen-demo', // choose a name
welcomescreen: { // Setup welcomescreen plugin
slides: welcomescreen_slides,
options: options,
},
});
Available options (if not set, default will be used)
- bgcolor Set background color
- fontcolor Set font color
- closeButton (Default: true) Enabled/disable close button
- closeButtonText (Default: 'Skip') Close button text
- cssClass (Default: '') Additional class on container
- pagination (Default: true) Swiper pagination
- navigation (Default: false) Swiper navigation
- loop (Default: false) Swiper loop
- template (Default: String) Pass in a custom Dom7 template to render Welcomescreen
- open (Default: true) Open welcome screen on init
- onOpened (Default: none) Callback function when welcomescreen is opened
- onClosed (Default: none) Callback function when welcomescreen is closed
- parallax (Default: true), Enable parallax
- parallaxBackgroundImage (Default: 'http://lorempixel.com/900/600/nightlife/2/') Parallax default background image
- parallaxBackground (Default percentage: '-23%') Parallax default background speed effect
- parallaxSlideElements (Default number per element: {title: -100, subtitle: -200, text: -300}) Set speed of each element in parallax mode
Note:
- number - value in px (as for title, subtitle in example above) to move element depending on progress. In this case such element will be moved on ± this value in px depending on slide position (next or previous)
- percentage - (as for "parallax-bg") to move element depending on progress and on its size. In this case such element will be moved on ± this percentage of its size (width in horizontal direction, and height in vertical direction) depending on slide position (next or previous). So if element has 400px width and you specified data-swiper-parallax="50%" then it will be moved on ± 200px
API
The following methods are available on a welcomescreen instance
app.welcomescreen.open(); // Open the screen
app.welcomescreen.close(); // Closes it
app.welcomescreen.next(); // Go to next slide
app.welcomescreen.previous(); // Go to previous slide
app.welcomescreen.slideTo(i); // Go to slide with index i
Example
See demo directory. Open dist/index.html there.
Framework 7 compatibility
| F7 version | Compatible? | Note |
|---|---|---|
| V1 (1.x) | No | See old V1 version |
| V2+ | Yes |
Credits
Made with <3 by www.timo-ernst.net
My YouTube channel about Framework7: http://youtube.com/xvalmar
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].