更新 List:
- 2018.5.09: CSS 手机端下适配问题
- 2018.4.14: IndexedDB 技术问题更新
- 2018.4.01: 框架问题更新
BAT 要的是什么样的前端实习生?
标签 : 面试 前端
面试季又到了,各位小鲜肉也在着手准备基本的面试、实习。但是,有小鲜肉的思想我确实有点不敢苟同。面试无非就是问一些问题,你能答出来就行,答不出来就 pass。那如果我知道你要问哪些问题,这不就行了吗?感觉这不就是做一场考试吗?
一个学期的课程,我用 7 天学完,题目我都会做,考试分数还比那些学了一个学期的要好得多。那我为什么还要上课呢?现在,侥幸你通过了面试,知道如何做算法题,但在实际工程领域,你这样的人能解决什么问题呢?
年轻人拥有着无限可能大概是这世界上最搞笑的一句话了。本来在这个世界上在某一个领域里做好一件事情都很难的,怎么就无限可能了呢?越是对世界缺少洞见,对自己缺乏了解,越是容易被这句话感动得热泪盈眶。
最近看了一下,基本的面试题目集,发现都是一问一答的形式,这个不是和 7 天速成一模一样了吗?知其然,不知其所以然。那么,我这里也和他们一样,也给大家一份面试题目集,不过,答案并没有写出来,而是在每篇文章里(有些,就直接归纳在下面),你能看懂多少,这个题目你就能解决多少。
而面试题目也会持续更新下去
最新的内容,请访问:front-end-interview
或者也可以关注我的公众号:前端小吉米 ,获得一手的前端预研文章。
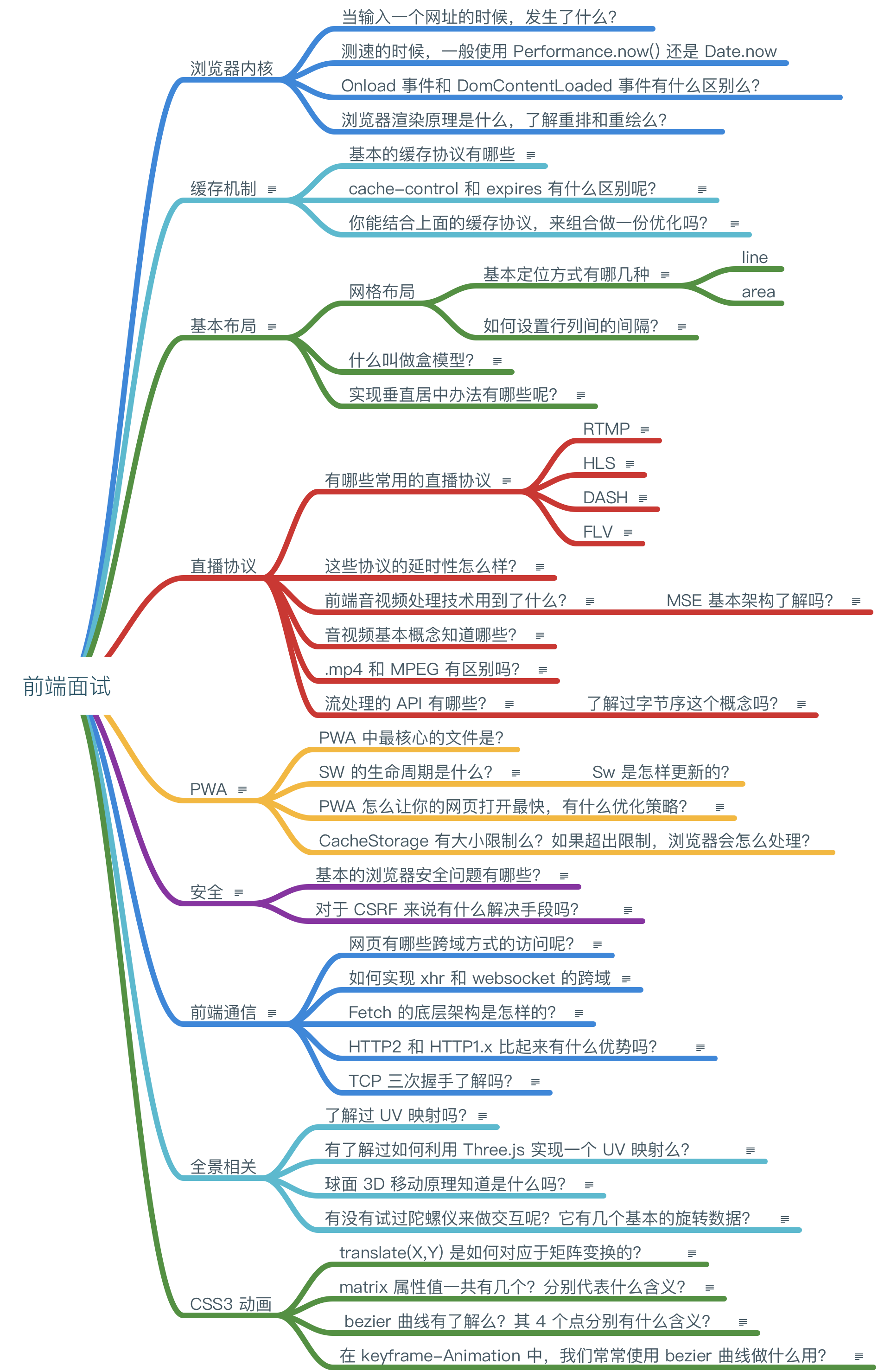
面试问题
浏览器内核
缓存协议
-
通常像离线存储数据库比如 local storage、IndexedDB 存储有上限值吗?如果超过了,浏览器会怎么处理?
-
在 indexedDB 里面查找数据有几种方式?
-
什么情况下需要更新 IndexedDB?更新 indexedDB 有什么需要注意的么?
CSS 布局
-
实现垂直居中办法有哪些呢?
-
rem 如果动态适配手机端
rem 依据是�根节点 html 的 font-size 属性来设置。默认下,以 iphone-375px 宽度作为标准适配。html 里面依次为基准设置一个 font-size: 37.5px; 固定值为标准。后续子节点,参考为 1px = 1/37.5 rem. �随着手机屏幕宽度不同,�比如达到 396px,通过 JS 动态修改 html.font-size 属性为 39.6px 即可。
那么原始设置的 1px(375):1px(396) = 375:396 = 1:1.056 �这样就可以很容易的实现 不同手机宽度下的放大或者缩小效果。
另外,还有根据 DPR 在某些安卓机下,实现 0.5px 的效果,实现方式也是计算比例,�类似我就不多说了。
CSS3 动画
等同于 matrix(1, 0, 0, 1, X, Y);
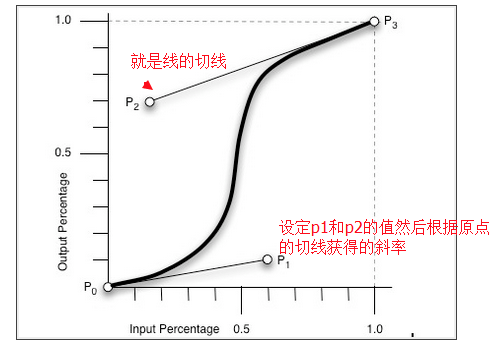
- bezier 曲线有了解么?其 4 个点分别有什么含义?
P0,P1 在一条直线上,P2,P3在一条直线上。其中,P2、P3 x,y 必须在 (0,1) 范围内。而 P0 为 (0,0),P3 为 (1,1)
- 在 keyframe-Animation 中,我们常常使用 bezier 曲线做什么用?
确定每一帧动画的变换速率。一般是有设计给出,确定整体动画的变换速度。需要注意,每一帧动画,都可以设置独立的 Animation-time-function。
(CSS 剩下的就是实现效果)
浏览器安全
PWA 技术
前端直播技术
安全
通信
算法
快排,桶排,冒泡,选择,插入
通过取余
最好为质数
开链法,线性探索,简单来说就是对于相同 hash 增加一个二维数组来记录重复。
通过堆栈来解决
- 一个单词是否是回文?
通过 split 拆分字符串,通过数组倒序来实现 (split('').reverse().join(''))。
对一个数组进行去重,算法为 O(n)?
利用对象 key 唯一的特性,判断每个数组 val(Obj[val] )是否一致即可。
- 如何统计字符串中出现次数最多的字符?
同样利用对象 key 的唯一特性来解决。
通过获取整个 tag (getElementsByTagName("*")),然后通过正则匹配(区分单词边界)ClassName 即可。
框架问题
redux 比 flux 多了一个中间数据的管理--Reducer
componentWillMount => render => componentDidMount
ComponentWillReciveProps => shouldComponentUpdate => componentWillUpdate => render => componentDidUpdate
全景相关
简单来说就是贴图,用来将 2D 图片映射到 3D 坐标系中。首先确定 2D 的范围,然后将指定 2D 范围图片映射到 3D 坐标中。
- 有了解过如何利用 Three.js 实现一个 UV 映射么?
首先,通过 MeshPhongMaterial 将图片加载到纹理空间,利用 new Vector2 确定纹理范围。最后,由 faceVertexUvs 来执行贴图操作。
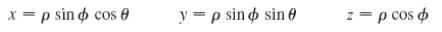
简单来说就是球坐标系。通过手机滑动来改变,相机的视角位置。基本的公式为
有三个旋转角 alpha、beta、gamma。绕着 Z 轴转动的夹角为 alpha,绕着 X 轴转动的夹角为 beta,绕着 Y 轴转动的夹角为 gamma。其通过 deviceorientation 事件来提供相应数据。
webpack 编译工具
需要设置:
libraryTarget:'umd',
library:'demo'
通过设置 resolve 属性值中的 alias、modules 来完成。
- webpack plugin 和 loader 有什么区别吗?loader、plugin 常用来处理什么?
loader 主要是用来处理原始 sourceCode,比如 js、css、jsx 文件等。它通过函数式编程一层一层的处理。plugin 主要是处理非 Loader 以外的其它辅助文件。