wx-chevalier / Frontend Series
Licence: other
📚 大前端的工程实践:iOS 篇 | Android 篇 | 混合式开发篇 - ReactNative、Weex、Weapp
Projects that are alternatives of or similar to Frontend Series
Alaweb一套 Vue 代码,多端可用(H5、小程序、苹果App、安卓App、头条等)。系统含150+页面,200+组件(5端通用),30+元件(每个终端独立完成)
Stars: ✭ 837 (+324.87%)
Mutual labels: weex, weapp
Weapp Mark🔥 豆瓣类影视查询记录小程序,附学习笔记
Stars: ✭ 187 (-5.08%)
Mutual labels: weapp
Weex Start KitA weex + vue template to build web/Android/iOS project
Stars: ✭ 155 (-21.32%)
Mutual labels: weex
Weex Droplet Ui水滴UI一个轻量级weex UI组件库,包含表单元素,tabbar,picker城市三级联动选择,actionsheet,switch等一系列常用组件
Stars: ✭ 177 (-10.15%)
Mutual labels: weex
We Cropper微信小程序图片裁剪工具
Stars: ✭ 1,972 (+901.02%)
Mutual labels: weapp
Weex Vue Starter Kitweex starter kit in vue to use weexpack & weex both.(support hot-reload)
Stars: ✭ 182 (-7.61%)
Mutual labels: weex
CaxHTML5 Canvas 2D Rendering Engine - 小程序、小游戏以及 Web 通用 Canvas 渲染引擎
Stars: ✭ 1,864 (+846.19%)
Mutual labels: weapp
Hello Weexhello-weex包括一个Weex App(GitHub第三方App),和自己扩展的WeexiOSKit(iOS上的常用组件与模块)。
Stars: ✭ 193 (-2.03%)
Mutual labels: weex
Gsygithubapp超完整的React Native项目,功能丰富,适合学习和日常使用。GSYGithubApp系列的优势:我们目前已经拥有Flutter、Weex、ReactNative、kotlin 四个版本。 功能齐全,项目框架内技术涉及面广,完成度高,配套文章,适合全面学习,对比参考。开源Github客户端App,更好的体验,更丰富的功能,旨在更好的日常管理和维护个人Github,提供更好更方便的驾车体验Σ( ̄。 ̄ノ)ノ。同款Weex版本 : https://github.com/CarGuo/GSYGithubAppWeex 、同款Flutter版本 : https://github.com/CarGuo/GSYGithubAppFlutter 、原生 kotlin 版本 https://git…
Stars: ✭ 2,168 (+1000.51%)
Mutual labels: weex
Weapp Jump跳一跳 小程序 源码
Stars: ✭ 173 (-12.18%)
Mutual labels: weapp
OmiFront End Cross-Frameworks Framework - 前端跨框架跨平台框架
Stars: ✭ 12,153 (+6069.04%)
Mutual labels: weapp
Dva Wxapp微信小程序的dva集成
Stars: ✭ 183 (-7.11%)
Mutual labels: weapp
Wx Cardscanner名片扫描-微信小程序,包括腾讯 ai 开放平台的使用,以及在小程序中实现图片转 Base64 的方法。
Stars: ✭ 156 (-20.81%)
Mutual labels: weapp
Json2canvas通过json直接在canvas上绘制图像,支持小程序和浏览器.
Stars: ✭ 189 (-4.06%)
Mutual labels: weapp
Taro Music🔥基于taro + dva + typescript 开发的音乐播放器小程序🎵
Stars: ✭ 154 (-21.83%)
Mutual labels: weapp
Eros📱 一套 Vue 代码,两端原生应用 ,或许可以叫我 weex-native。
Stars: ✭ 2,007 (+918.78%)
Mutual labels: weex
We Validator💯 简单灵活的表单验证插件,支持小程序、浏览器以及Nodejs端使用
Stars: ✭ 180 (-8.63%)
Mutual labels: weapp
Chronus🕐 一款能帮助管理生活目标的微信小程序
Stars: ✭ 195 (-1.02%)
Mutual labels: weapp
大前端混合开发
随着 Web 技术的迅猛发展,ReactNative, Weex, Weapp 为代表的混合式开发日趋成为与 Android、iOS 原生开发并肩的开发模式之一;而在可预见的未来,VR、AR、WebAssembly 等一系列技术粉墨登场,原本前端之间的隔阂逐渐消亡,我们慢慢进入了大前端的时代。
Preface | 前言

前端开发是一系列技术、实践和机构的综合,它主要由两种力量构成:其一是硬件,或者更具体地说是消费级设备;其二就是对盈利收益的不变追求,这一点与其他所有行业是一致的。

近年来,我们看到消费设备的种类经历了一场爆发式增长——智能手表、智能眼镜、智能音箱、智能电视、可折叠智能手机,等等——在物联网(IoT)时代,每天都可能有新的事物戴上名为“智能”的帽子加入智能设备大家庭,人们对此早已习以为常。
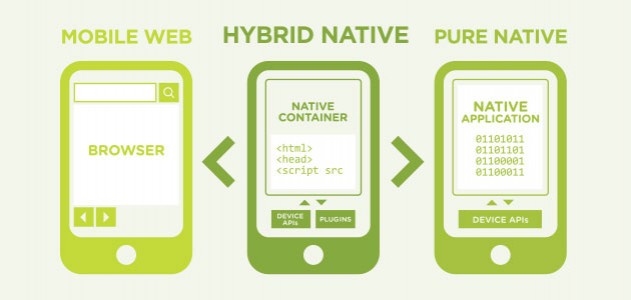
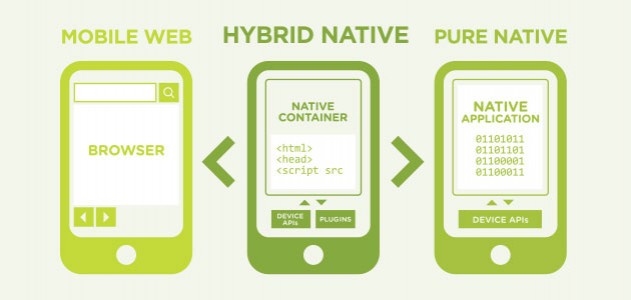
跨端混合开发
Hybrid 技术分为两个大的分支,一个以 Cordova 为代表的基于系统的 WebView 与本地调用。另一种早期以 Titanium、Tamarin,如今以 React Native 这样为代表的 Cross Compilation,即跨平台编译技术。因为每个平台都有浏览器,也都有 WebView 控件,所以我们可以使用 HTML,CSS 和 JavaScript 来将 web 的内容和体验搬到本地。通过这样做我们可以将逻辑和 UI 渲染部分都统一,以减少开发和维护成本。这种方式开发的 app 一般被称为 Hybrid app,像 PhoneGap 或者 Cordova 这样的解决方案就是典型的应用。除了使用前端开发的一套技巧来构建页面和交互以外,一般这类框架还会提供一些访问设备的接口,比如相机和 GPS 等。

虽然使用全网页的开发策略和环境可以带来代码维护的便利,但是这种方式是有致命弱点的,那就是缓慢的渲染速度和难以驾驭的动画效果。这两者对于用户体验是致命而且难以接受的。随着三年前 Facebook 使用 native 代码重新构建 Facebook 的手机 app 这一标志性事件的发生,曾经一度占领半壁江山的网页套壳的 app 的发展也日渐式微。特别在现在对于用户体验的追求几近苛刻的现在,呆板的动画效果和生硬的交互体验已经完全无法满足人民群众对高质量 app 的心理预期了。
“ 一次编码,处处运行 ” 随着技术的发展,不同平台的差异会更加体现在设计,而非实现。
About
Copyright & More | 延伸阅读

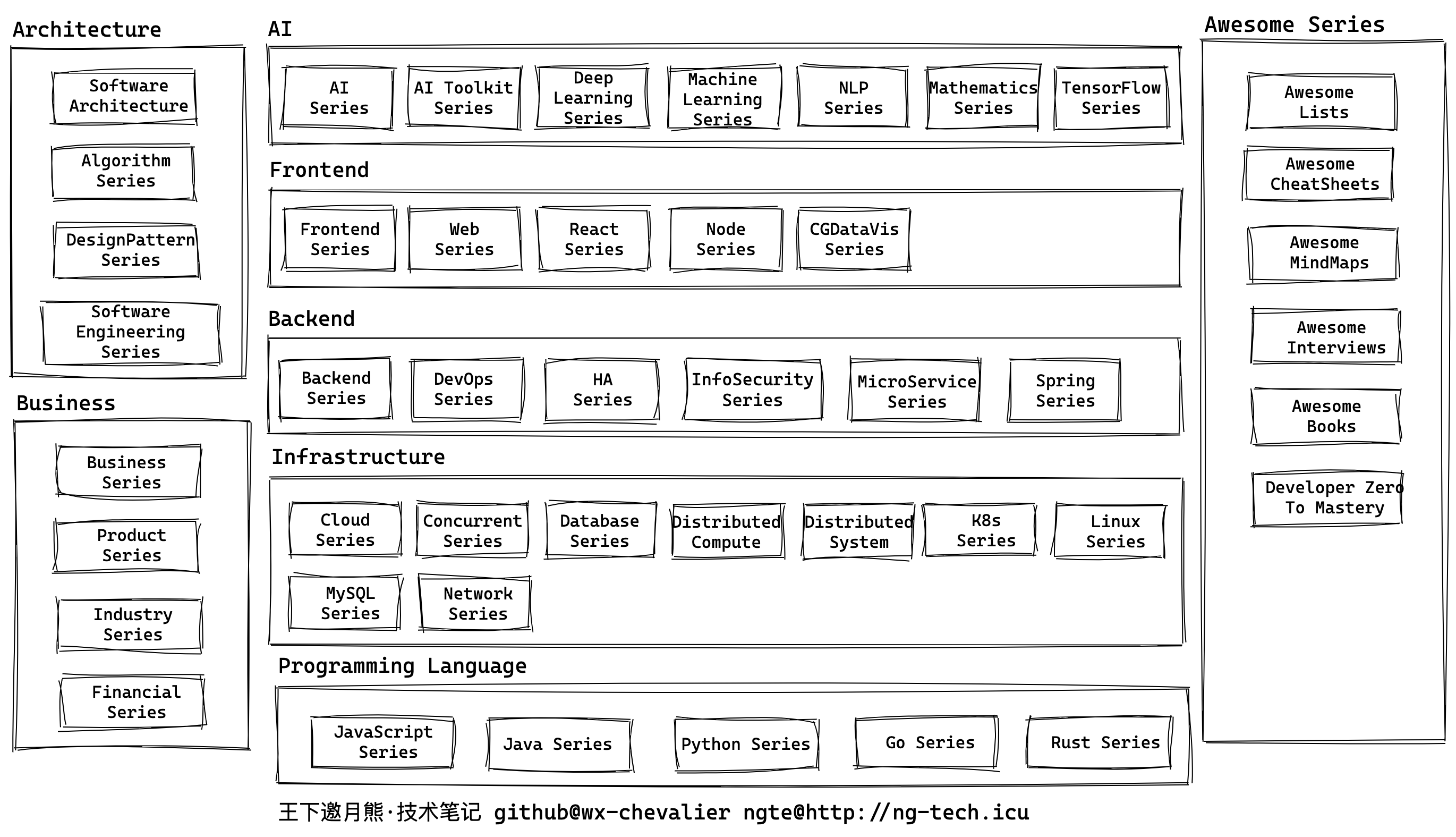
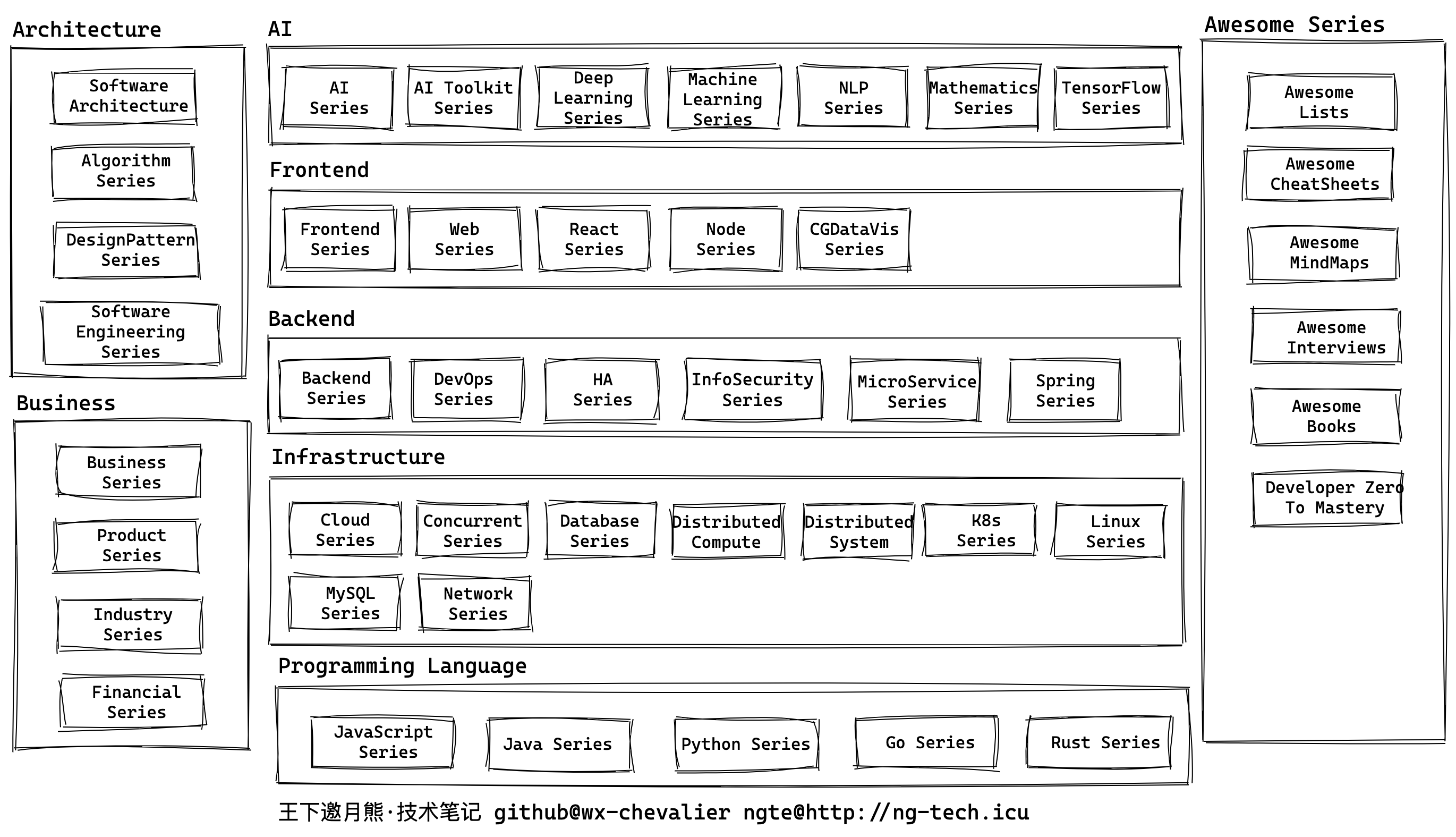
您还可以前往 NGTE Books 主页浏览包含知识体系、编程语言、软件工程、模式与架构、Web 与大前端、服务端开发实践与工程架构、分布式基础架构、人工智能与深度学习、产品运营与创业等多类目的书籍列表:

Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at
[email protected].