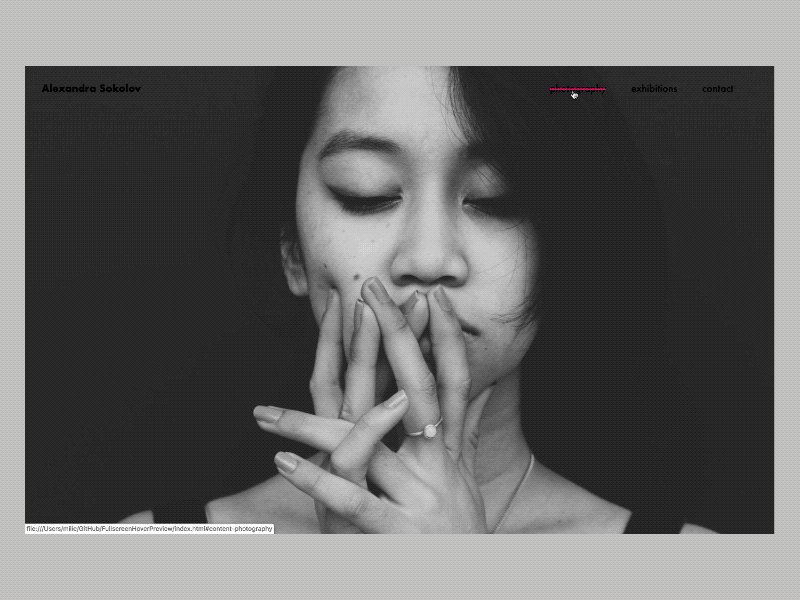
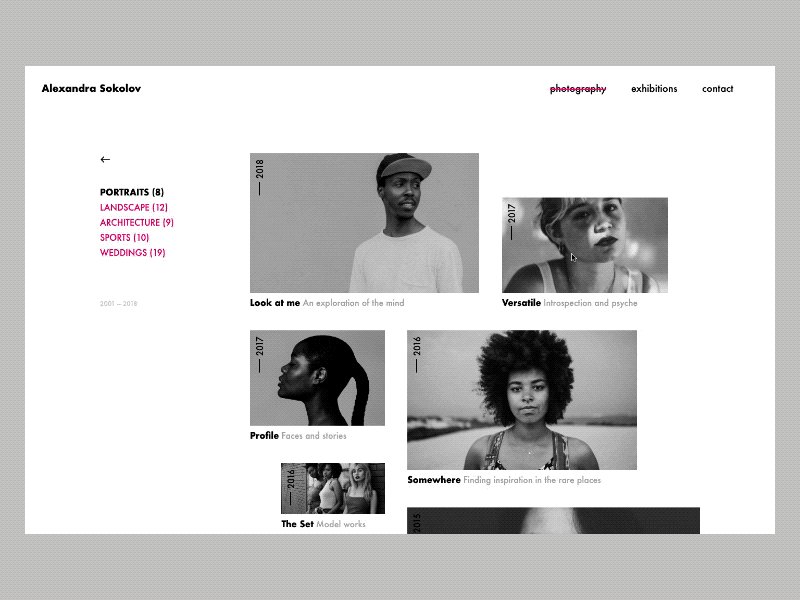
Fullscreen Hover Loop Effect
A fullscreen loop effect that shows a preview of images when hovering a menu item. We use TweenMax for the animations.
Credits
- TweenMax by Greensock
- bezier-easing by Gaëtan Renaudeau
- Images from Unsplash.com
- imagesLoaded by Dave DeSandro
License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Misc
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram