doczjs / Gatsby Starter Docz
Programming Languages
Projects that are alternatives of or similar to Gatsby Starter Docz
Gatsby's Docz starter
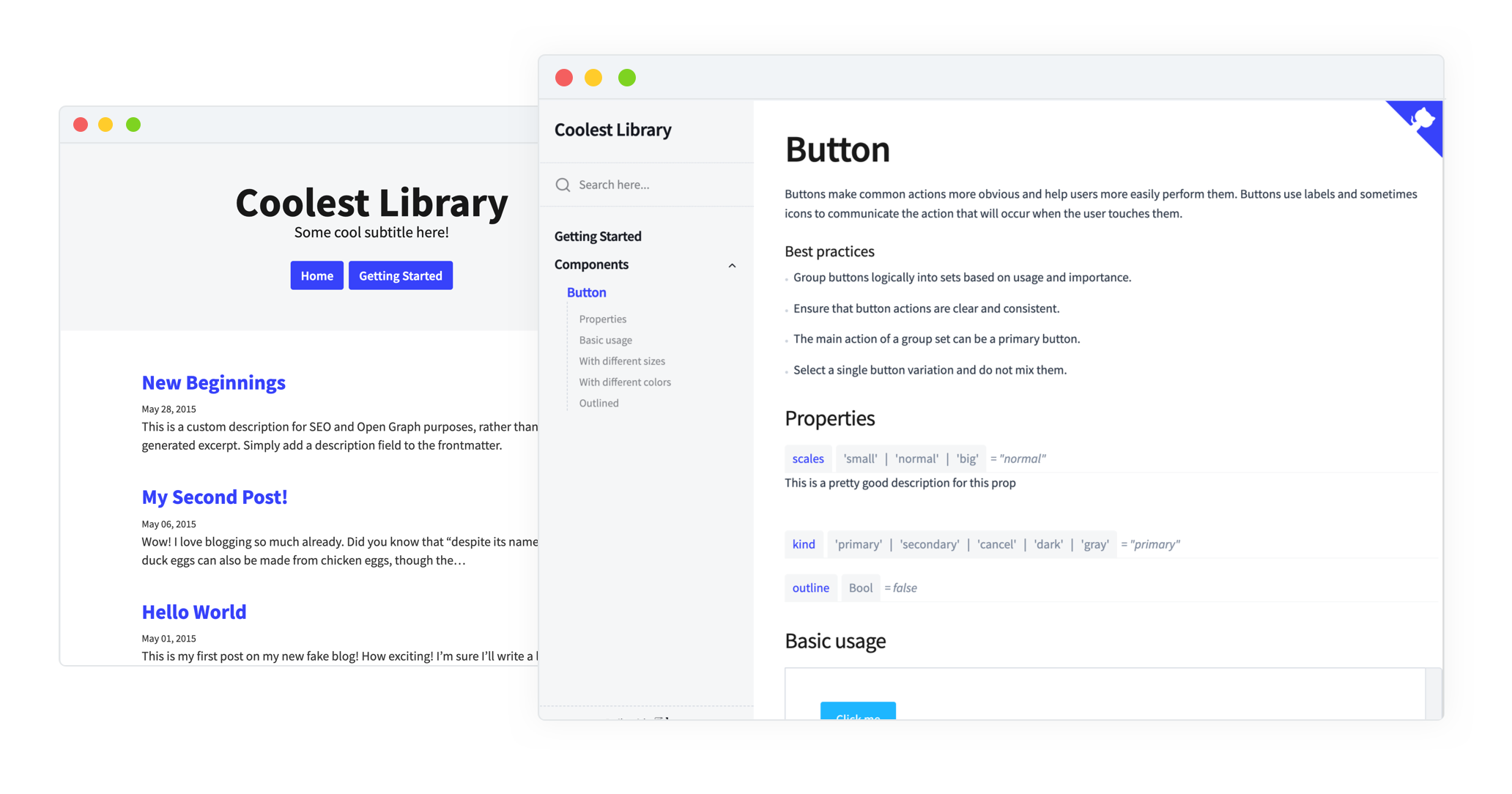
👀 Look at the Demo
Start to write your library documentation or your design system with Docz and Gatsby in a very simple way with this starter. It's included in it some basic setup using gatsby-theme-docz and a blog using Gatsby features.
🚀 Quick start
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying this starter.
# create a new Gatsby site using the Docz starter gatsby new coolest-library https://github.com/pedronauck/gatsby-starter-docz -
Start developing.
Navigate into your new site’s directory and start it up.
cd coolest-library gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000and your documentation is onhttp://localhost:8000/docsNote: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
coolest-librarydirectory in your code editor of choice and edit bothsrc/pages,/blogor/docs. Save your changes, add some posts or new documents and the browser will update in real time!
🧐 What's inside?
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── blog
├── docs
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/blog: This directory will contain all your blog posts writted using mdx. -
/docs: This directory it's just an example how you can add documentation for Docz. So, instead of have just one directory with your documentation, you can put wherever you want your documents since Docz don't need to have a specific folder for that. So, by default inside thedoczrc.jsconfiguration file, we're ignoring.mdxinsideblog/folder. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
doczrc.js: This is the Docz configuration file. Inside it you will define all configuration related to Docz and how you want to modify it. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: Gatsby is licensed under the MIT license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
🎓 Learning Gatsby and Docz
Looking for more guidance? Full documentation for Docz lives on the website and Gatsby also on this website. Here are some places to start on Gatsby:
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Guides, API Reference, and Advanced Tutorials sections in the sidebar.