greglobinski / Gatsby Starter Personal Blog
Programming Languages
Projects that are alternatives of or similar to Gatsby Starter Personal Blog
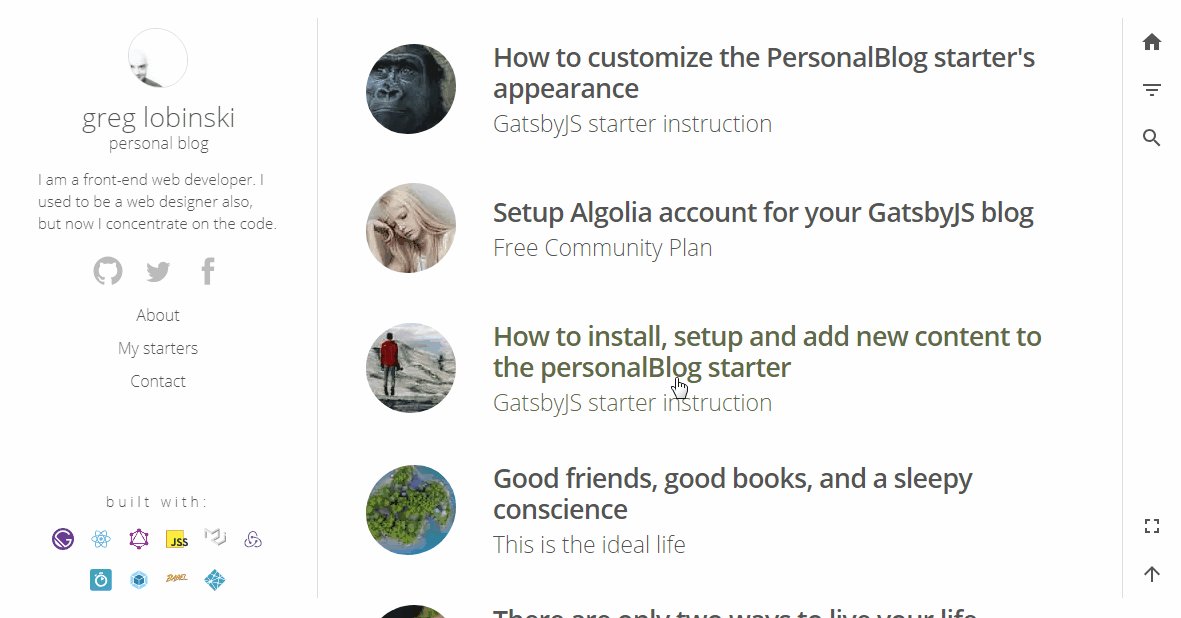
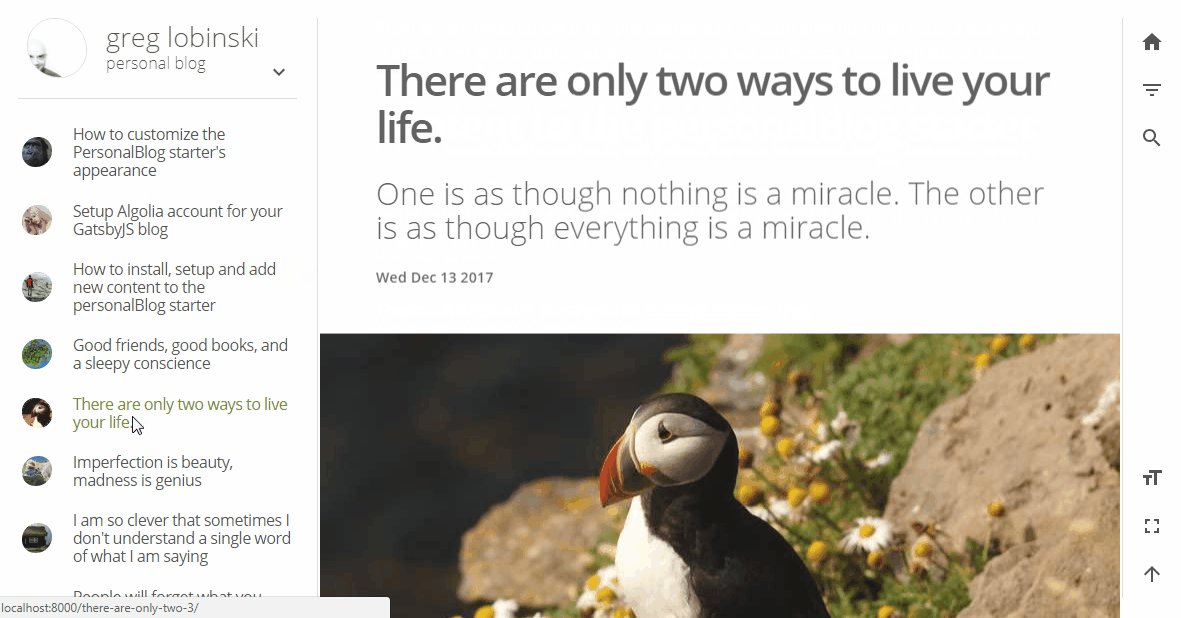
PersonalBlog
A GatsbyJS personal blog starter.
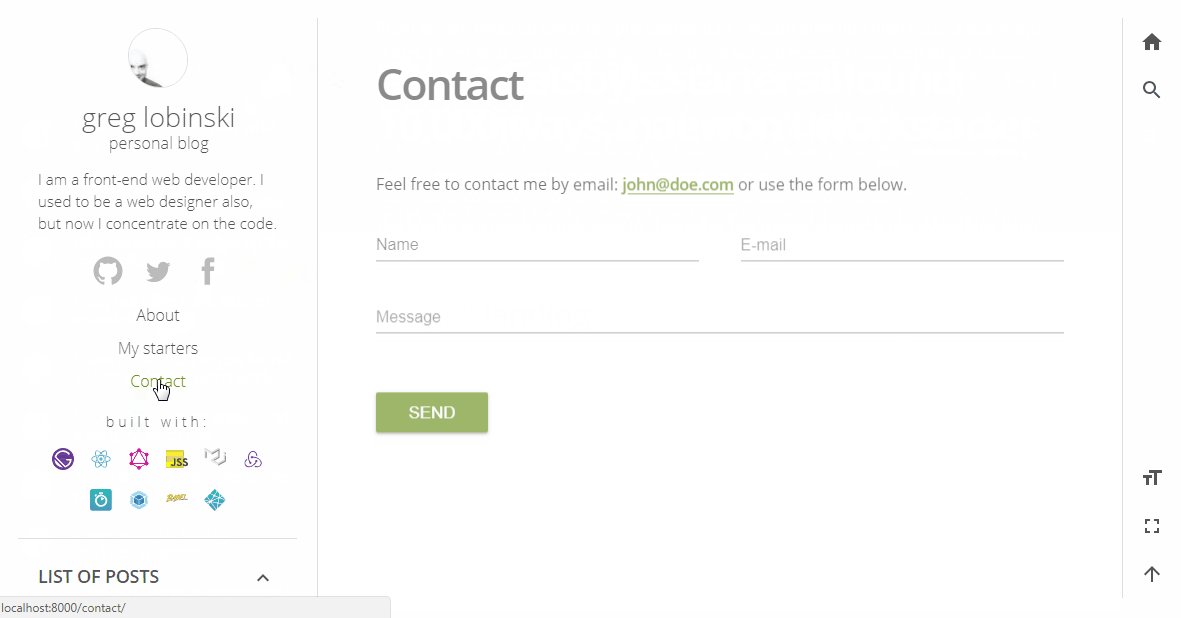
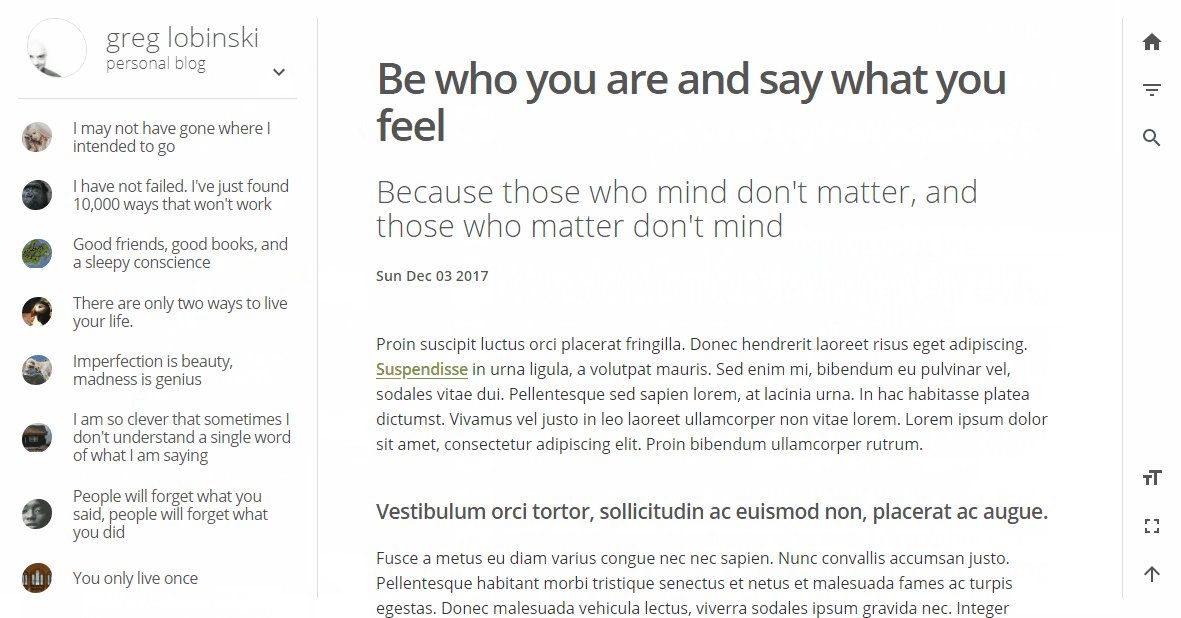
See the starter in action » demo website
For more information visit » dev.greglobinski.com/gatsby-starter-personal-blog
Description
A ready to use, easy to customize GatsbyJS personal blog starter with 'like app' layout transitions.
Features:
- Customizable
- Easy editable content in Markdown files (posts, pages and parts)
- Easily restyled through theme object
- Styling with JSS
- Comments (Facebook)
- Post categories
- Post list filtering
- Full text searching (Algolia)
- Contact form (Netlify form handling)
- Material UI (@next)
- RSS feed
- Full screen mode
- User adjustable articles’ body copy font size
- Social sharing (Twitter, Facebook, Google, LinkedIn)
- PWA (manifest.json, offline support, favicons)
- Google Analytics
- Favicons generator (node script)
- Components lazy loading with AsyncComponent (social sharing, info box)
- ESLint (google config)
- Prettier code styling
- Custom webpack CommonsChunkPlugin settings
- Webpack BundleAnalyzerPlugin
Prerequisites
If you do not have Gatsby Cli installed yet, do it first.
npm install --global gatsby-cli
More information on GatsbyJS.org
Getting started
Install the starter using Gatsby Cli gatsby new command.
gatsby new [NEW_SITE_DIRECTORY_FOR_YOUR_BLOG] https://github.com/greglobinski/gatsby-starter-personal-blog.git
Go into the newly created directory and run
gatsby develop
to hot-serve your website on http://localhost:8000 or
gatsby build
to create static site ready to host (/public).
External services
The starter uses external services for some functions: comments, searching, analytics. To use them you have to secure some access data. All services are free to use or have generous free tiers big enough for a personal blog.
Create an .env file like below in the root folder. Change ... placeholders with real data.
GOOGLE_ANALYTICS_ID=...
ALGOLIA_APP_ID=...
ALGOLIA_SEARCH_ONLY_API_KEY=...
ALGOLIA_ADMIN_API_KEY=...
ALGOLIA_INDEX_NAME=...
FB_APP_ID=...
Instructions & tutorials
- How to install, setup and add new content to a Blog starter
- How to customize the PersonalBlog starter's appearance
- Setup Algolia account for your GatsbyJS blog
- More articles soon at Front-end web development with Greg
Windows users
You should take a look at this: Gatsby on Windows
Authors
- Greg Lobinski @greglobinski
See also the list of contributors who participated in this project.
Contributing
- Fork the repo
- Create your feature branch (git checkout -b feature/fooBar)
- Commit your changes (git commit -am 'Add some fooBar')
- Push to the branch (git push origin feature/fooBar)
- Create a new Pull Request
Licence
MIT License
Copyright (c) 2017 gatsbyjs
Copyright (c) 2018 greg lobinski
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.