gh markdown-preview
GitHub CLI extension to preview Markdown looks like GitHub ![]()
gh markdown-preview is a GitHub CLI extension to preview your markdown such as README.md. The gh markdown-preview command start a local web server to serve the markdown document. gh markdown-preview renders the HTML got from GitHub official markdown API and uses the CSS extracted from GitHub web site. The styles are almost the same!
You can see rendered README before uploading to GitHub!
Features
- No-dependencies - You need
ghcommand only. - Zero-configuration - You don't have to set the GitHub access token.
- Looks exactly the same - You can see same as GitHub.
- Live reloading - You don't need reload the browser.
- Auto open browser - Your browser will be opened automatically.
- Auto find port - You don't need find an available port if default is used.
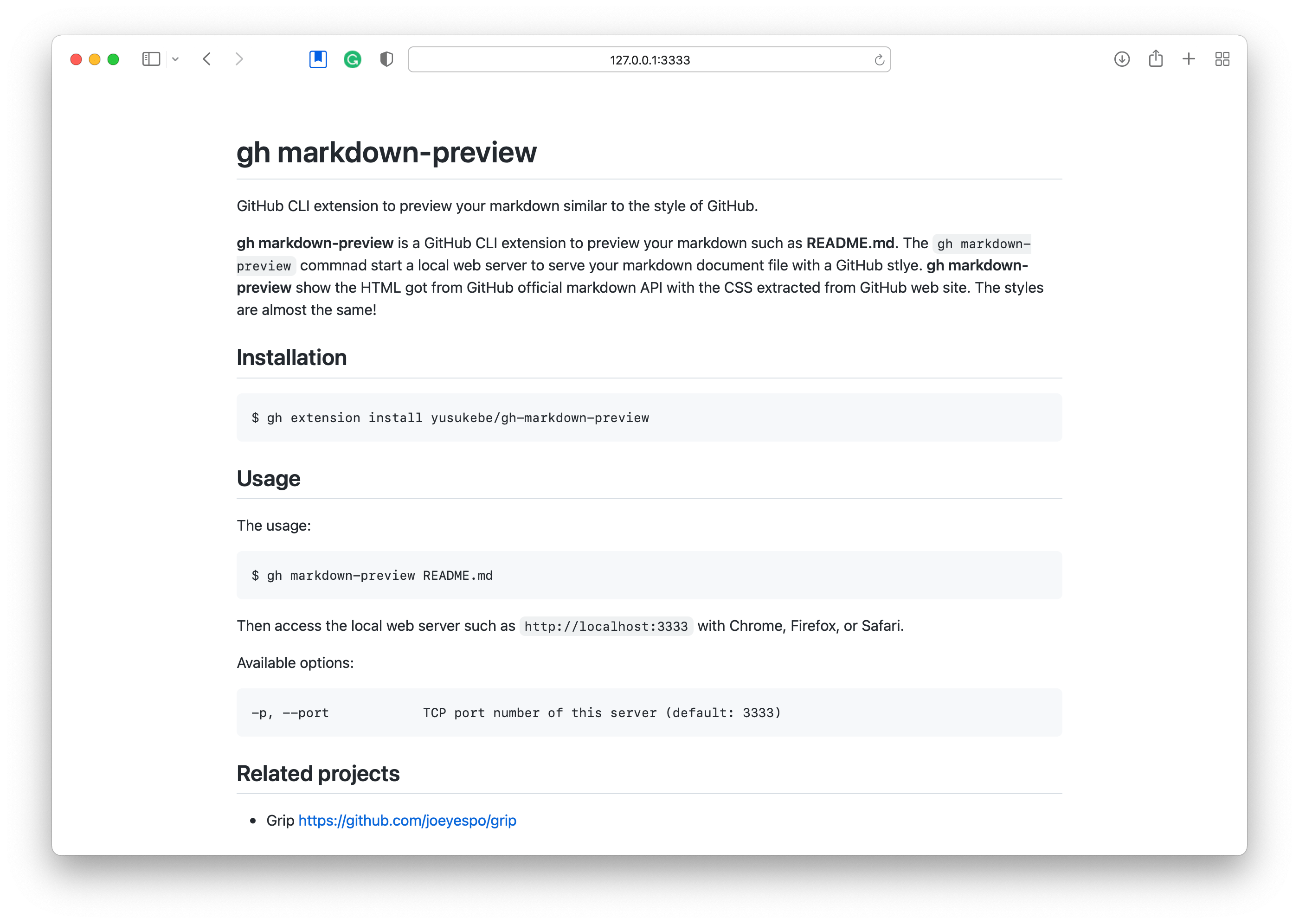
Screenshots
Open your browser:
Live reloading:
Installation
gh extension install yusukebe/gh-markdown-preview
Upgrade:
gh extension upgrade markdown-preview
Usage
The usage:
gh markdown-preview README.md
Or this command will detect README file in the directory automatically.
gh markdown-preview
Then access the local web server such as http://localhost:3333 with Chrome, Firefox, or Safari.
Available options:
--dark-mode Force dark mode
--disable-auto-open Disable auto opening your browser
--disable-reload Disable live reloading
-h, --help help for gh-markdown-preview
--host string Hostname this server will bind (default "localhost")
--light-mode Force light mode
-p, --port int TCP port number of this server (default 3333)
--verbose Show verbose output
--version Show the version
Related projects
- GitHub CLI https://cli.github.com
- Grip https://github.com/joeyespo/grip
- github-markdown-css https://github.com/sindresorhus/github-markdown-css
Author
Yusuke Wada http://github.com/yusukebe
License
Distributed under the MIT License.