codeskyblue / Gohttp
HTTP file server written by golang + reactjs, not maintained, move to https://github.com/codeskyblue/gohttpserver
Stars: ✭ 241
Programming Languages
javascript
184084 projects - #8 most used programming language
gohttp
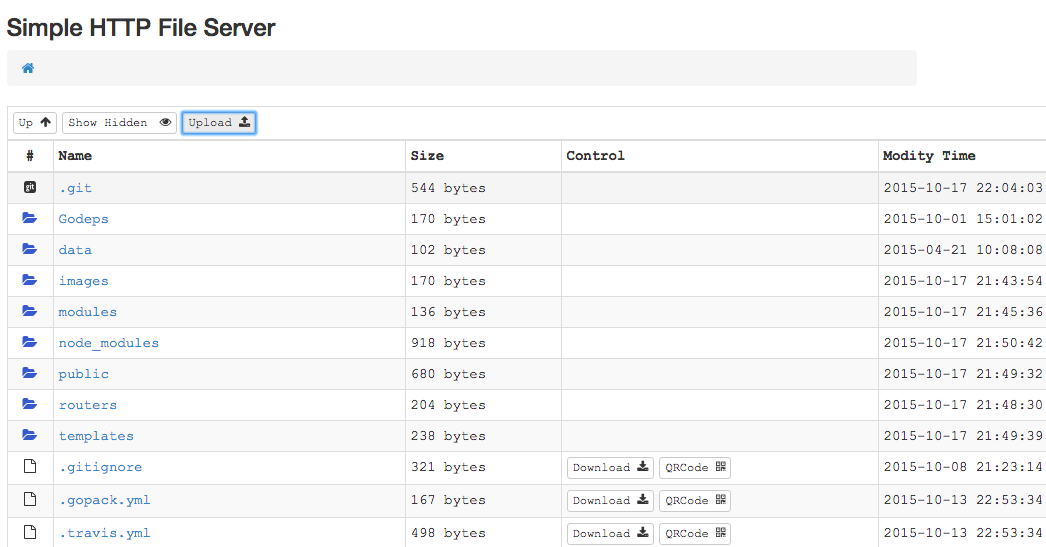
A http file server written by golang and reactjs.
Not maintained any more. Move to https://github.com/codeskyblue/gohttpserver
Binary can be download from gobuild.io
Usage
# basic usage
gohttp --port 8000 --root /your/workdir
Usage: gohttp [<flags>]
Flags:
-h, --help Show context-sensitive help (also try --help-long and --help-man).
--version Show application version.
--port=8000 Port to listen
--root="." File root directory
--private Only listen on loopback address
--httpauth=HTTPAUTH HTTP basic auth (ex: user:pass)
--cert=CERT TLS cert.pem
--key=KEY TLS key.pem
--gzip Enable Gzip support
--upload Enable upload support
--zipable Enable archieve folder into zip
Warning
ftp feature has a serious cpu usage problem. Be careful with that.
There are python scripts of which use pyftpdlib can do ftp server job.
Features
- Support QRCode code generate
- All assets package to Standalone binary
- Different file type different icon
- Support show or hide hidden files
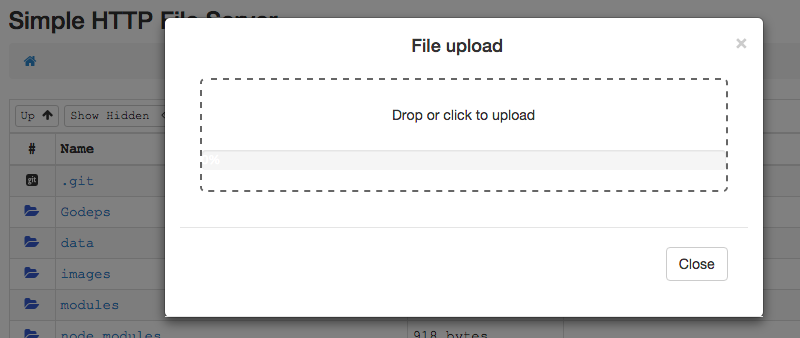
- Upload support
- README.md preview
- HTTP Basic Auth
- Gzip support
- When only one dir under dir, path will combine two together
- Directory zip download
- Code preview
- Apple ipa auto generate .plist file, qrcode can be recognized by iphone (Require https)
- Add ftp support(beta)
- Support modify the index page
- Download count statistics
- CORS enabled
About https
There is a Chinese doc about how to set up nginx and generate self signed keys
If there is a directory templates exists. The program will use templates under this dir instead use html resource inside the binary file.
Build
Suggest install node through nvm
go get -u github.com/jteeuwen/go-bindata/...
npm install -g webpack
npm install
make prod
Develop
Your need to know what is react, and golang. In develop mode, Support react hot reload
npm install
make dev
Open another terminal
go build && ./gohttp
API
Upload
POST /upload-dir
upload-dir is just a name which you can change it easily.
| Field name | Description | Example |
|---|---|---|
| file | Upload file | [email protected] |
| path | Upload path(optional) | path=/tmp/ |
| name | Save name (optional, need version set) | name=foo |
| version | Upload version | version=1.2.0 |
Use CURL
# Normal upload
curl -F [email protected] ${SERVER}
# Versioned upload
curl -F [email protected] -F [email protected] -F name=foo -F version=1.0.1 ${SERVER}
# will create dir structure
foo/
|- foo-latest(symlink) -> foo-1.0.1
`- foo-1.0.1/
|- foo-windows.txt
`- foo-mac.txt
Thanks
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].