codrops / Gridlayoutmotion
Labels
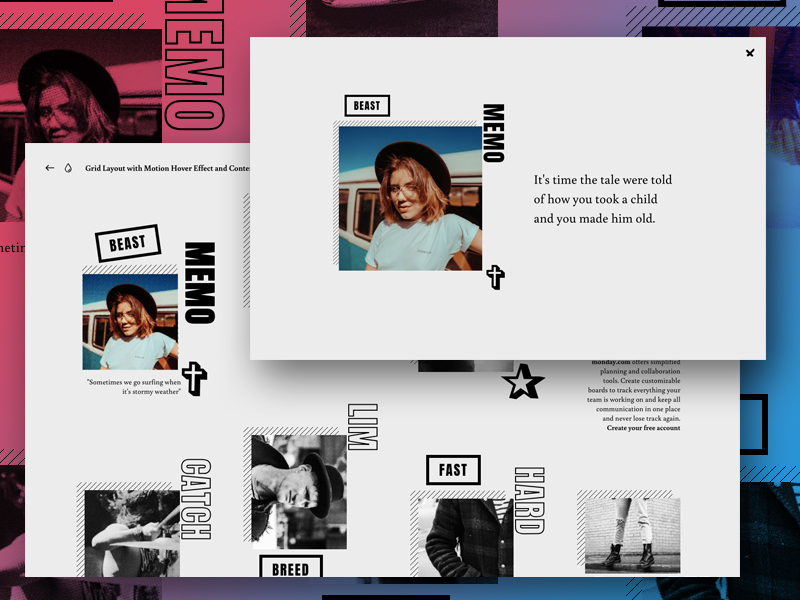
Grid Layout with Motion Hover Effect and Content Preview
A retro-style grid layout with a playful motion hover effect on the grid items. When clicking on a grid item, a content preview opens. We use TweenMax for the animations.
Credits
- TweenMax by Greensock
- Images from Unsplash.com
- imagesLoaded by Dave DeSandro
- Cross icon designed by Freepik
License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Misc
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram