jmblog / How To Optimize Momentjs With Webpack
Explaining how to optimize the large bundle size of moment.js with webpack
Stars: ✭ 610
Programming Languages
javascript
184084 projects - #8 most used programming language
How to optimize moment.js with webpack
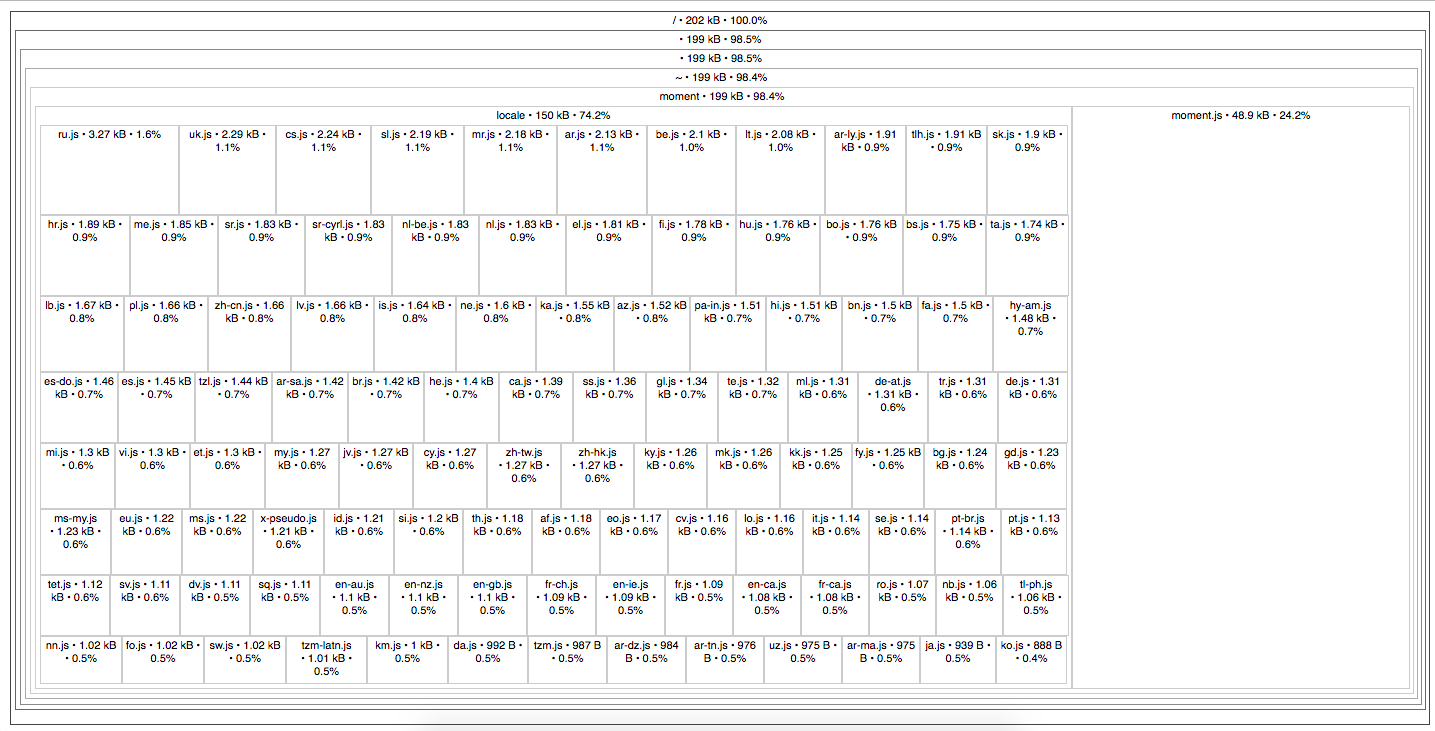
When you write var moment = require('moment') in your code and pack with webpack, the size of the bundle file gets heavyweight because it includes all locale files.
To optimize the size, the two webpack plugins are available:
IgnorePluginContextReplacementPlugin
Using IgnorePlugin
You can remove all locale files with the IgnorePlugin.
const webpack = require('webpack');
module.exports = {
//...
plugins: [
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
};
And you can still load some locales in your code.
const moment = require('moment');
require('moment/locale/ja');
moment.locale('ja');
...
This solution is used in create-react-app.
Using ContextReplacementPlugin
If you want to specify the including locale files in the webpack config file, you can use ContextReplacementPlugin.
const webpack = require('webpack');
module.exports = {
//...
plugins: [
// load `moment/locale/ja.js` and `moment/locale/it.js`
new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /ja|it/),
],
};
In this case, you don't need load the locale files in your code.
const moment = require('moment');
moment.locale('ja');
...
Measurements
- webpack: v3.10.0
- moment.js: v2.20.1
| File size | Gzipped | |
|---|---|---|
| Default | 266 kB | 69 kB |
| w/ IgnorePlugin | 68.1 kB | 22.6 kB |
| w/ ContextReplacementPlugin | 68.3 kB | 22.6 kB |
Alternatives
If you are looking for the alternatives to moment.js, please see https://github.com/you-dont-need/You-Dont-Need-Momentjs.
References
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].