dizzyup / Hyper Hypest
Programming Languages
Projects that are alternatives of or similar to Hyper Hypest
Hypest for Hyper
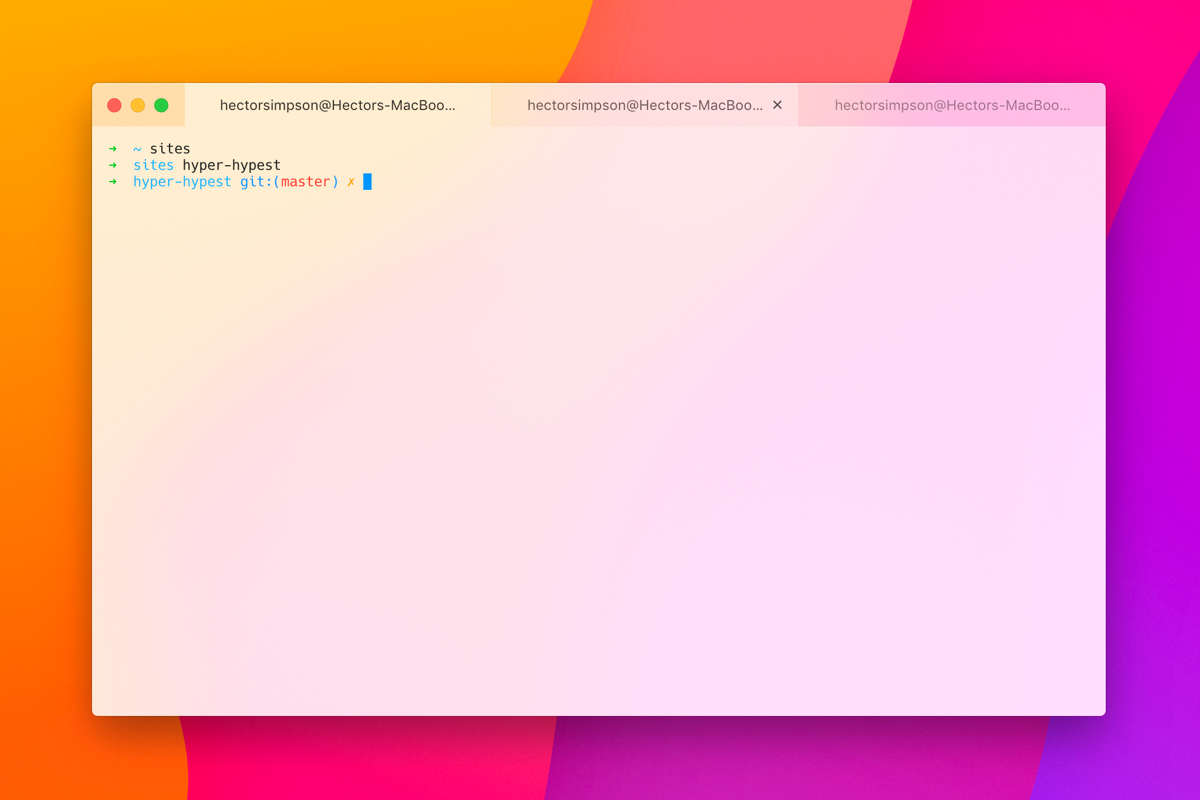
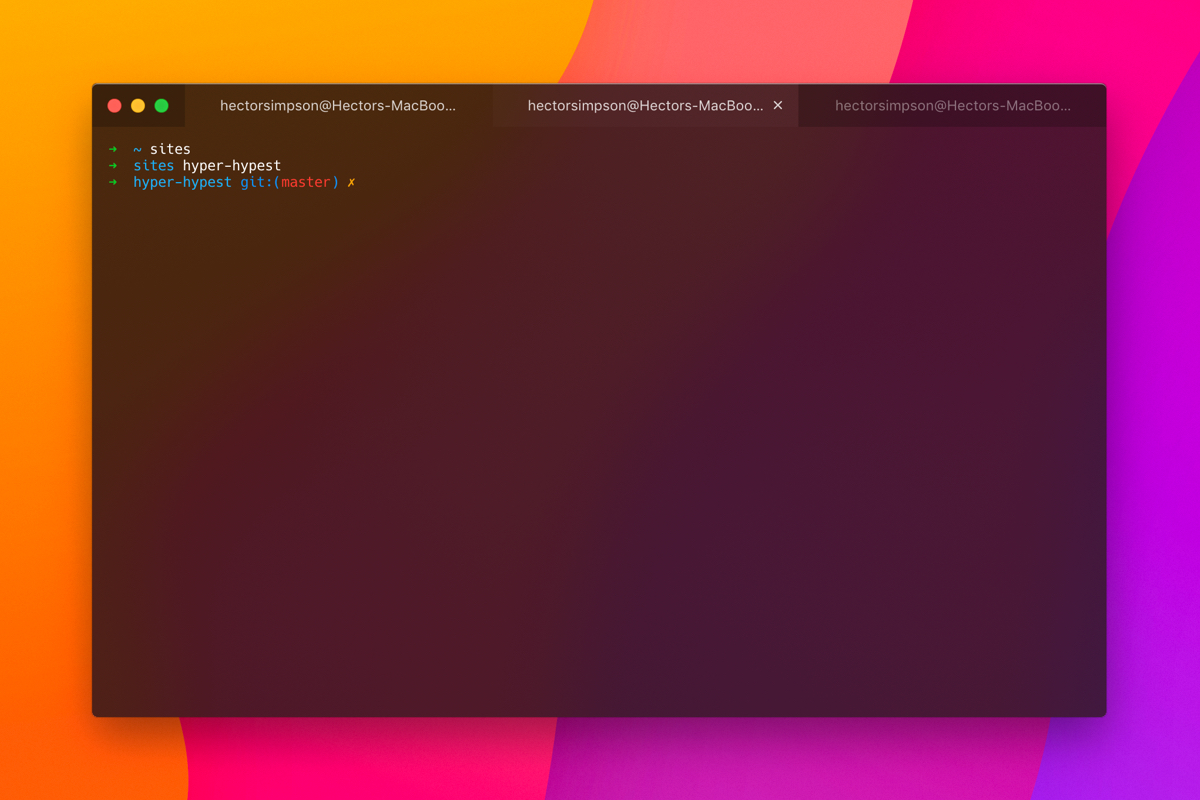
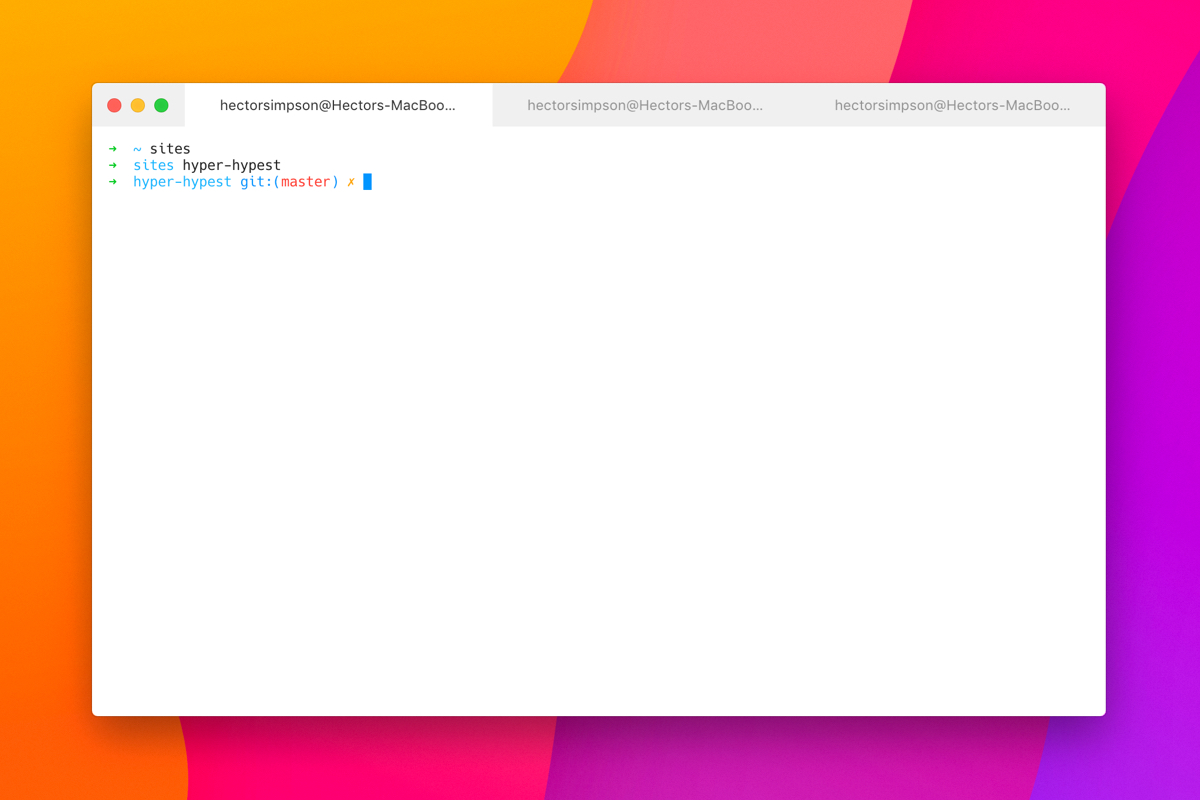
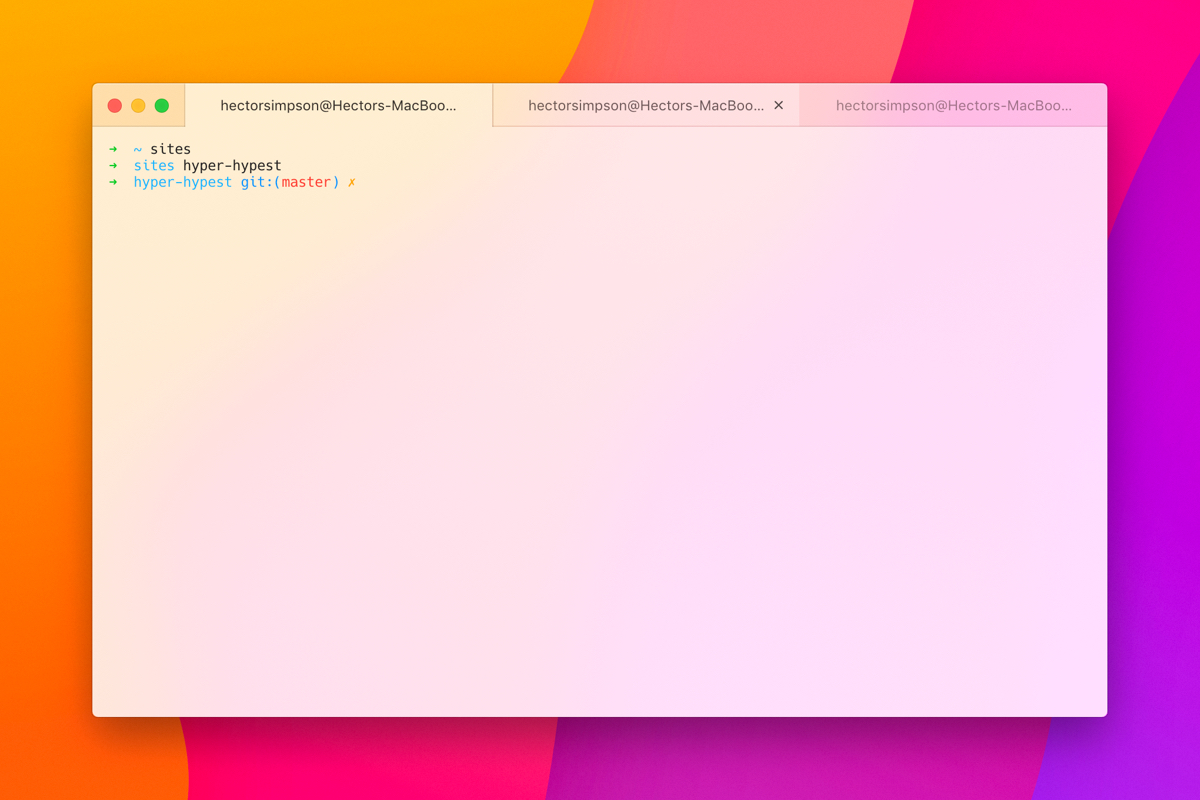
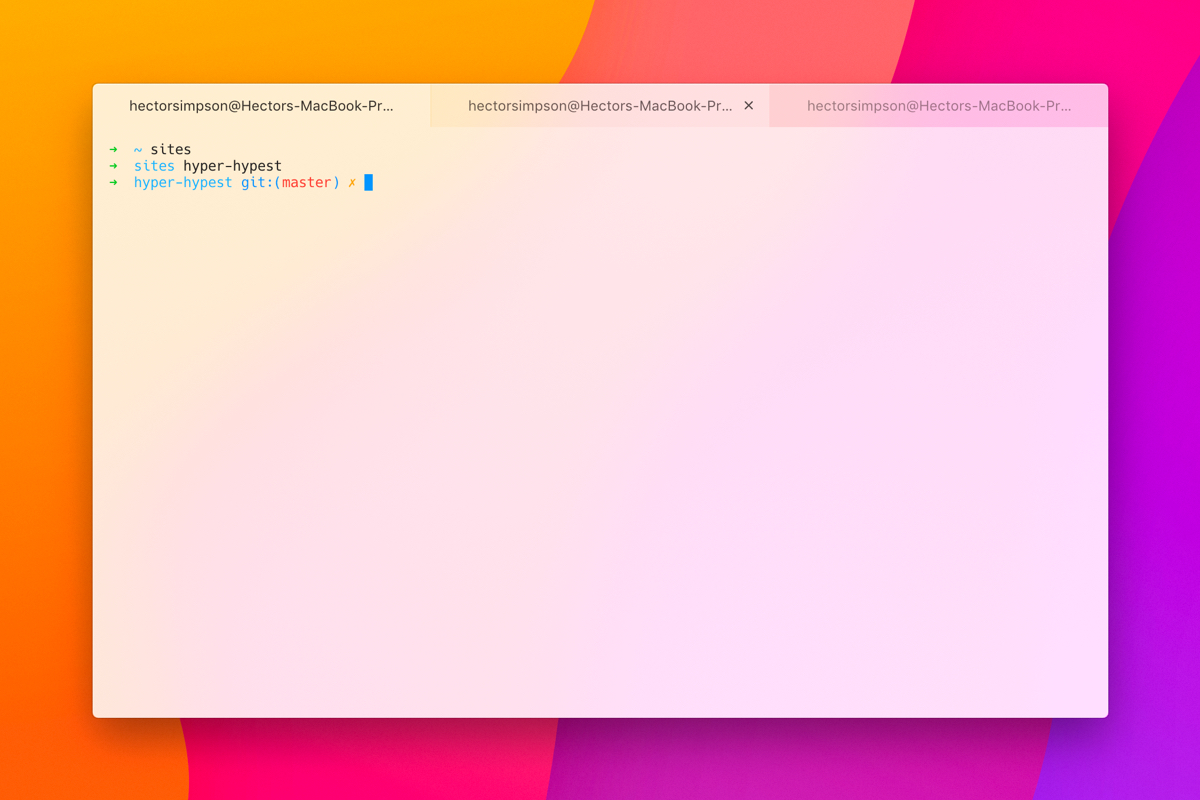
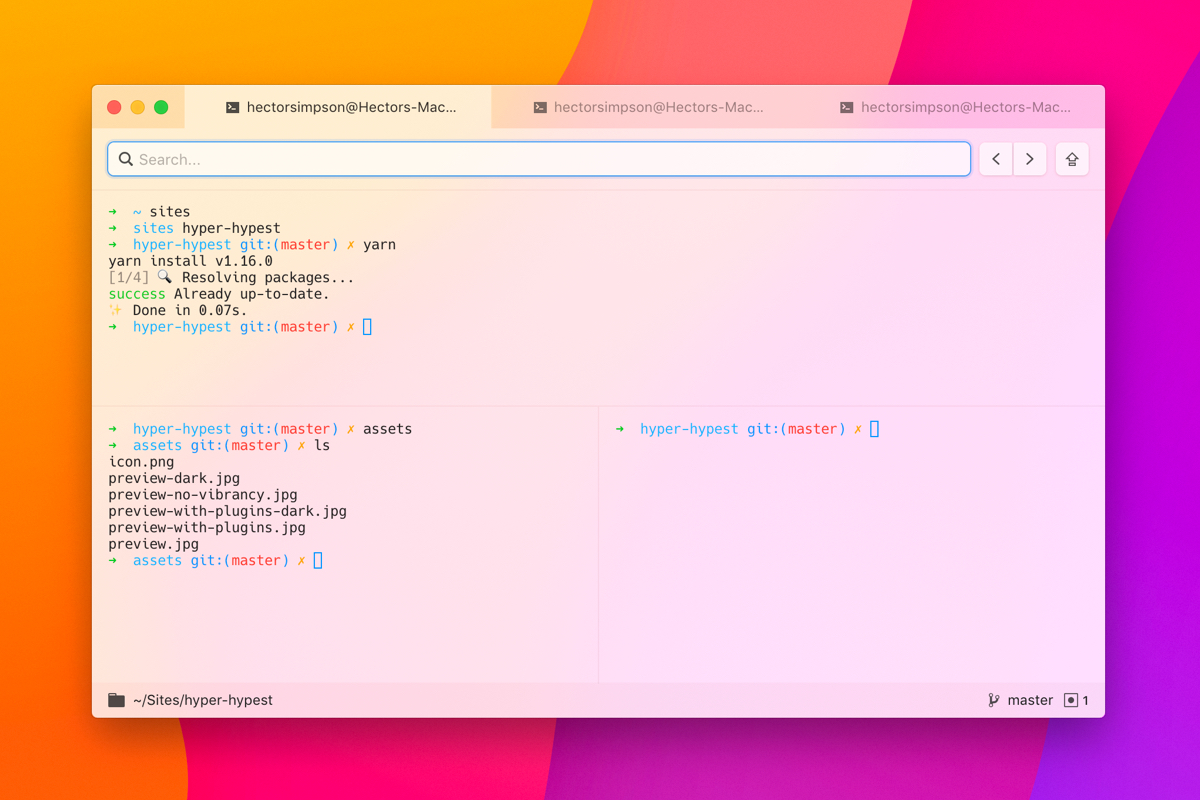
A beautiful and minimal macOS theme for Hyper — with vibrancy, light and dark modes, and theming for several popular Hyper plugins.

Installation
If you are switching from another Hyper theme you may need to relaunch the app for Hypest to fully theme the window.
From Hyper
hyper i hyper-hypest
Manually
- Open
~/.hyper.jsin your text editor (cmd+,in Hyper) - Add
hyper-hypestto thepluginsarray
Configuration
There are a few options that can be passed as optional configuration to modify
the theme. To pass the options you can add a hypest object to the config in
~/.hyper.js.
Note: you may need to restart Hyper when setting or switching between the
values for the darkmode, vibrancy and hideControls properties.
Dark Mode
Set darkmode to true to use the dark version of the theme.
config: {
...
hypest: {
// Default is false
darkmode: true
}
...
}

Vibrancy
Set vibrancy to false to disable the window vibrancy effect in either theme.
config: {
...
hypest: {
// Default is true
vibrancy: false,
}
...
}

Vibrancy level
To have the window appear more transparent when vibrancy is enabled, set vibrancyLevel to a value between 0 and 0.5. To have the window appear more opaque, increase vibrancyLevel to a value between 0.7 and 1.0.
For both light and dark versions, the default vibrancy level is 0.6.
config: {
...
hypest: {
// Default value is 0.6
vibrancyLevel: 0.6
}
...
}
Borders
Set borders to true if you prefer your tabs with some more contrast.
config: {
...
hypest: {
// Default is false
borders: true
}
...
}

Remove window controls
Set hideControls to true to remove the window controls and just show tabs.
config: {
...
hypest: {
// Default is false
hideControls: true
}
...
}

Accent color
Pass a supported named color with accentColor to use it for the cursor color,
selection color and the search styling (if using the hyper-search plugin).
It's also used for activity in hyper-tabs-enhanced and hyper-statusline.
config: {
...
hypest: {
// Default is 'blue'
// Use one of 'black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan' or 'white'
accentColor: 'cyan'
}
...
}
Custom theme colors
Hypest has it's own set of colors defined by the theme but you can override them
by adding a colors object and setting all or some of the supported color
properties. These custom colors will also be inherited by accentColor.
config: {
...
hypest: {
// Supported colors are 'black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan' and 'white'
// Custom colors must be specified as 6 character hexadecimals
colors: {
blue: '#0067FF'
}
}
...
}
Plugin support
Hypest includes custom theming to support a few of the most popular Hyper plugins, including:
- hyper-search
- hyper-statusline
- hyper-tab-icons
- hyper-highlight-active-pane
- hyper-tabs-enhanced

Known issues
Issues with selection colors when vibrancy is enabled
There is a known issue in the Xterm.js engine where selection colors appear to
render as opaque blocks with invisible text if the background has transparency.
There is a known issue on the Hyper
repository and an open issue
on the Xterm.js repo but unfortunately no fixes for the issue as it stands.
If you're just looking to solve pasted text selection for zsh shells there is a workaround for that at least, left in a comment on the Hyper issue. Run the following command to disable the background color of pasted content to make pasted text visible:
echo 'unset zle_bracketed_paste' >> ~/.zshrc
The only way to entirely work around the issue for now is to use the non-vibrant theme in Hypest by setting vibrancy to false in your Hypest configuration.
