GeekyAnts / Ignite Native Base Boilerplate
Stars: ✭ 190
Programming Languages
javascript
184084 projects - #8 most used programming language
ignite-native-base-boilerplate v2
Quick Start
You can run the following command to create the boilerplate, provided you have Ignite CLI installed.
ignite new appname --boilerplate native-base-boilerplate
You can also change the React Native version, just keep in mind, we may not have tested this just yet.
ignite new appname --react-native-version 0.46.4 --boilerplate native-base-boilerplate
By default we'll ask you some questions during install as to which features you'd like. If you just want them all, you can skip the questions:
ignite new appname --max --boilerplate native-base-boilerplate
If you want very few of these extras:
ignite new appname --min --boilerplate native-base-boilerplate
Quick Examples
$ ignite add maps
$ ignite add vector-icons
$ ignite generate screen ScreenName
$ ignite generate container ContainerName
$ ignite generate component ComponentName
$ ignite generate list ListName
$ ignite generate map StoreLocator
$ ignite add i18n
$ ignite remove i18n
Demo Examples
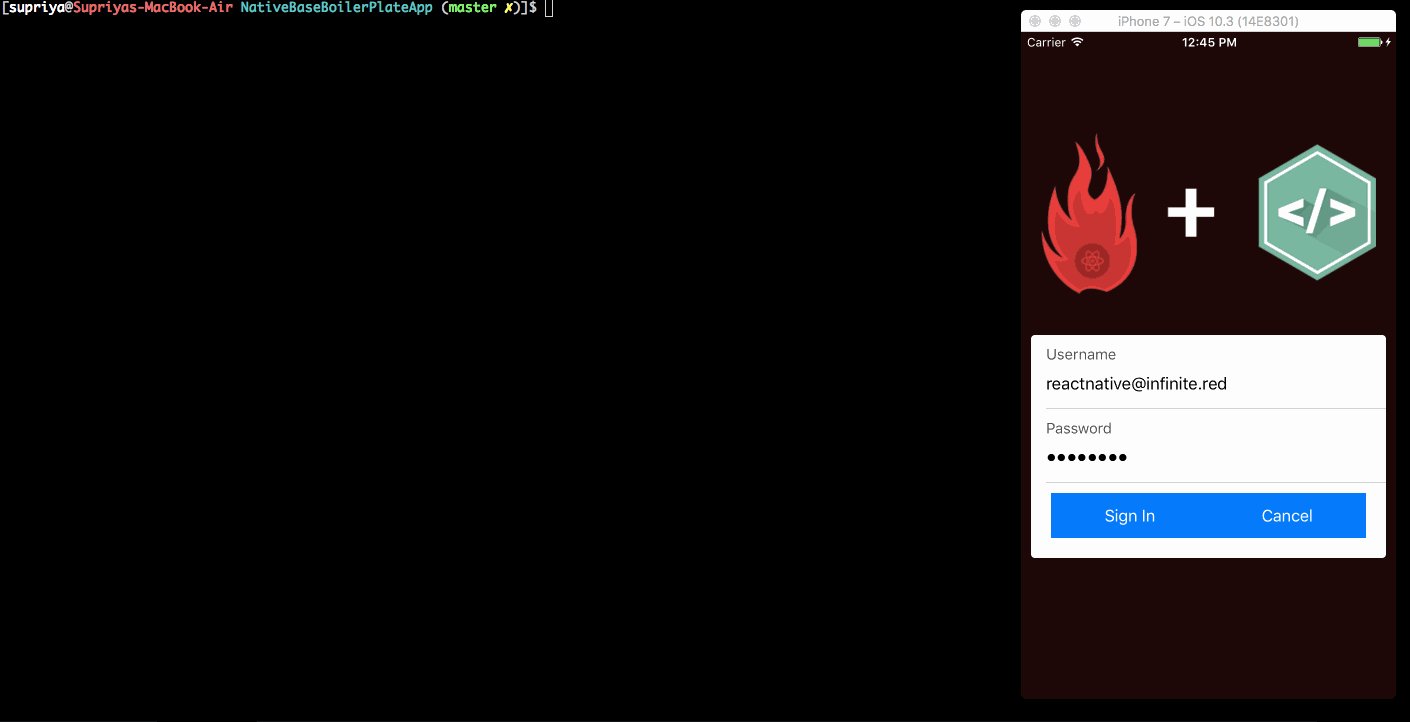
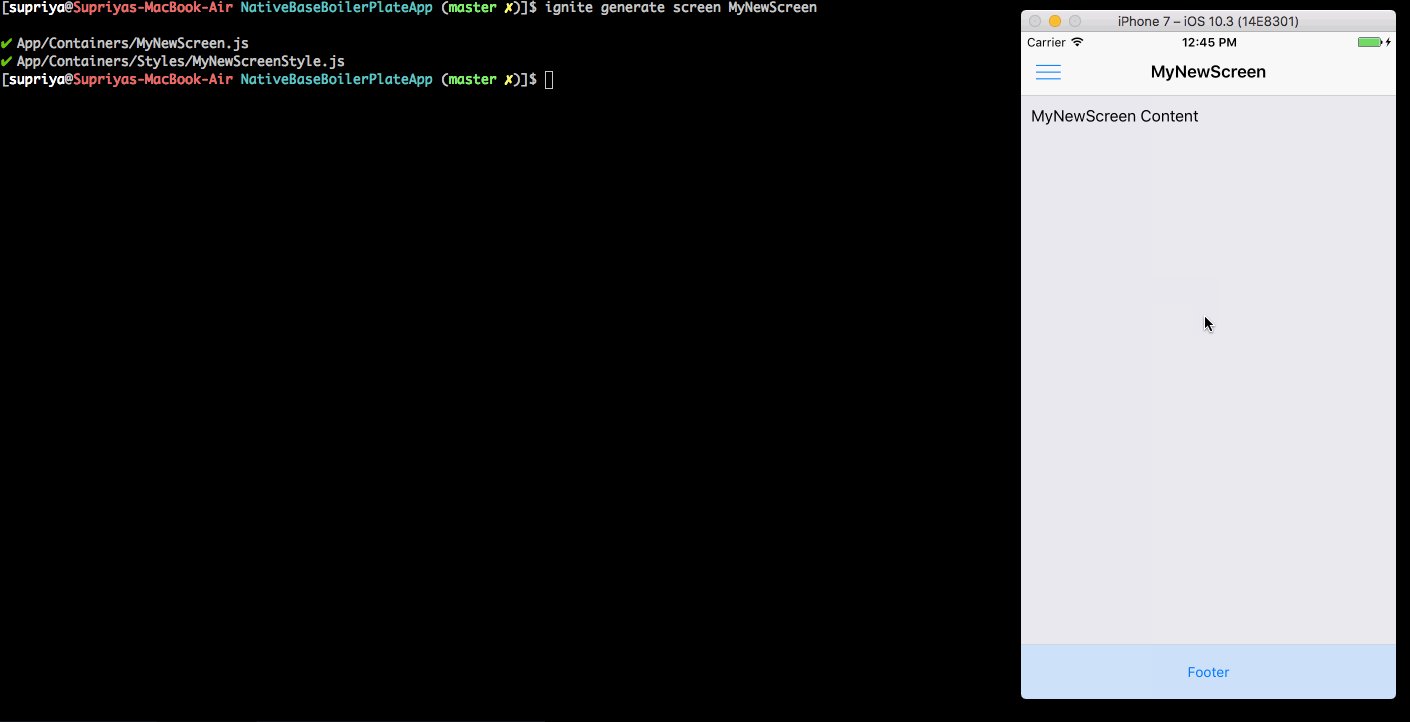
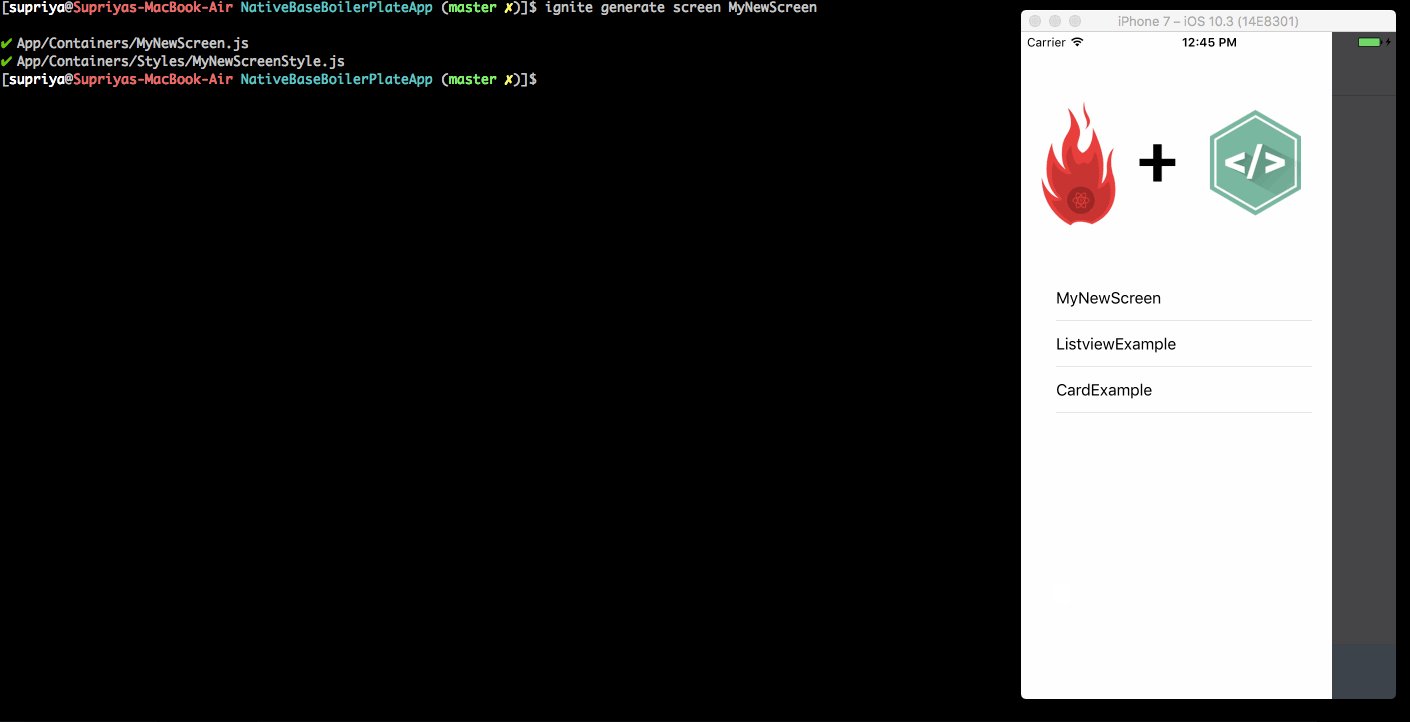
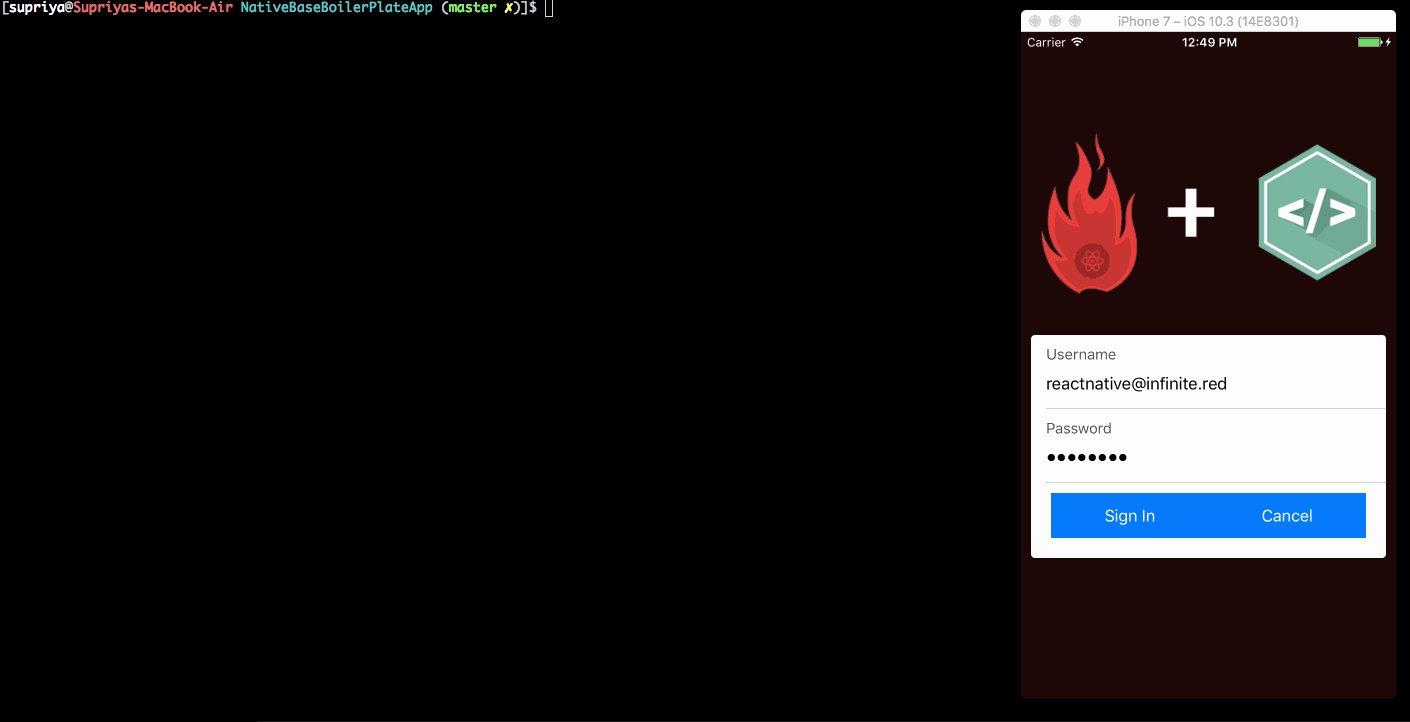
$ ignite generate screen MyNewScreen
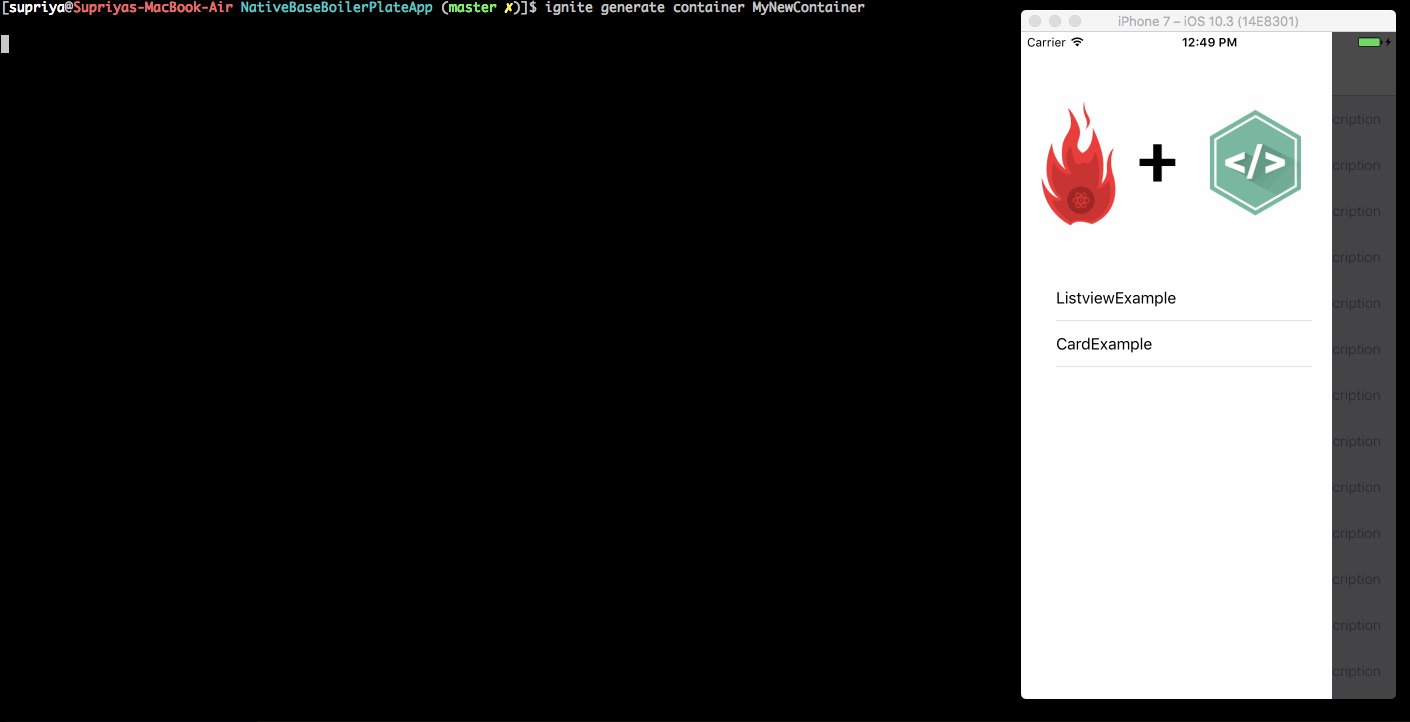
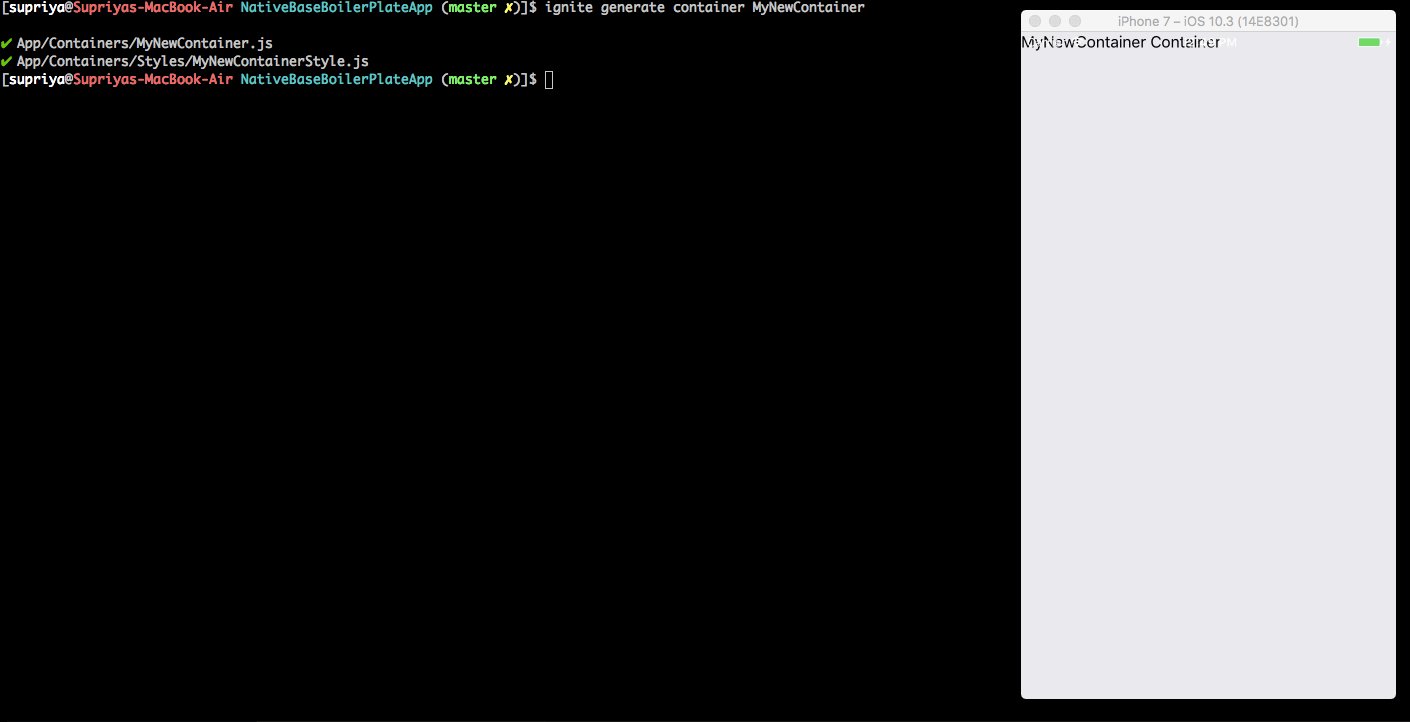
$ ignite generate container MyNewContainer
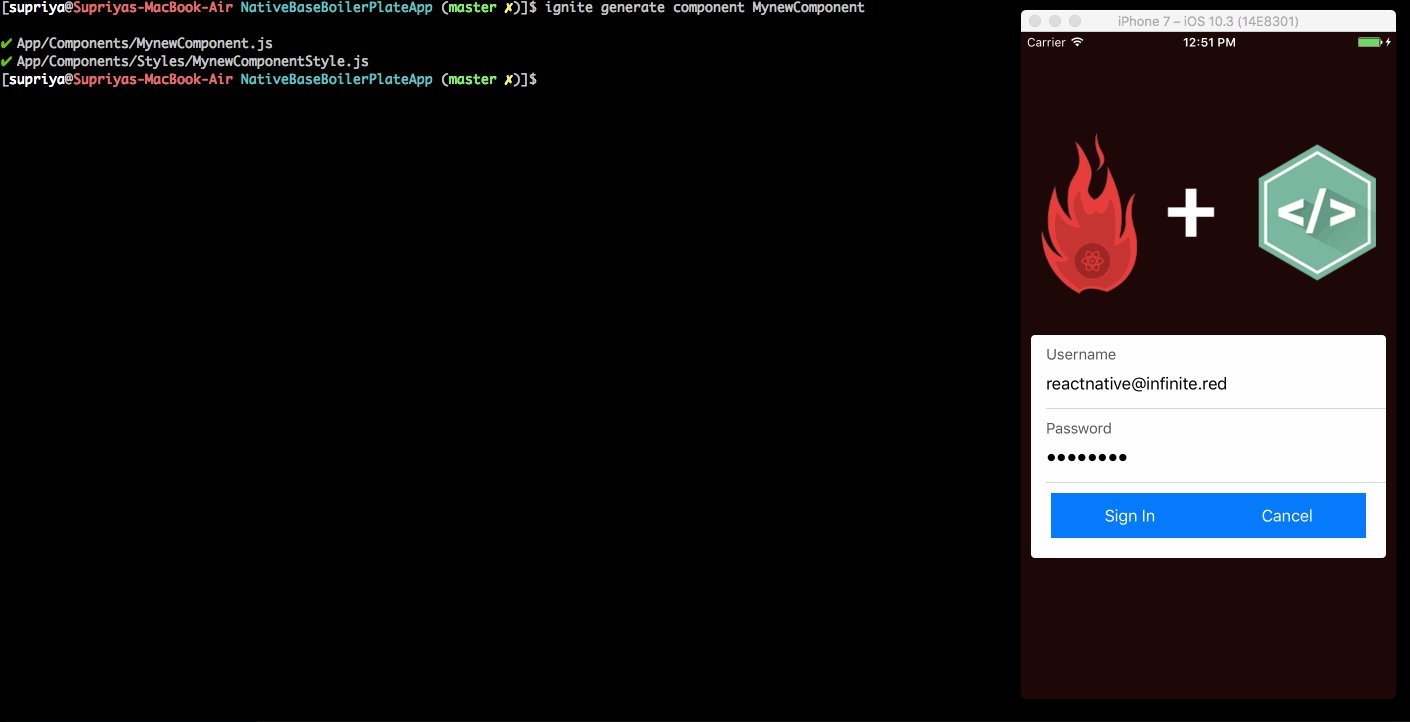
$ ignite generate component MyNewComponent
This generates a generic components which is reusable in any screen of the app.
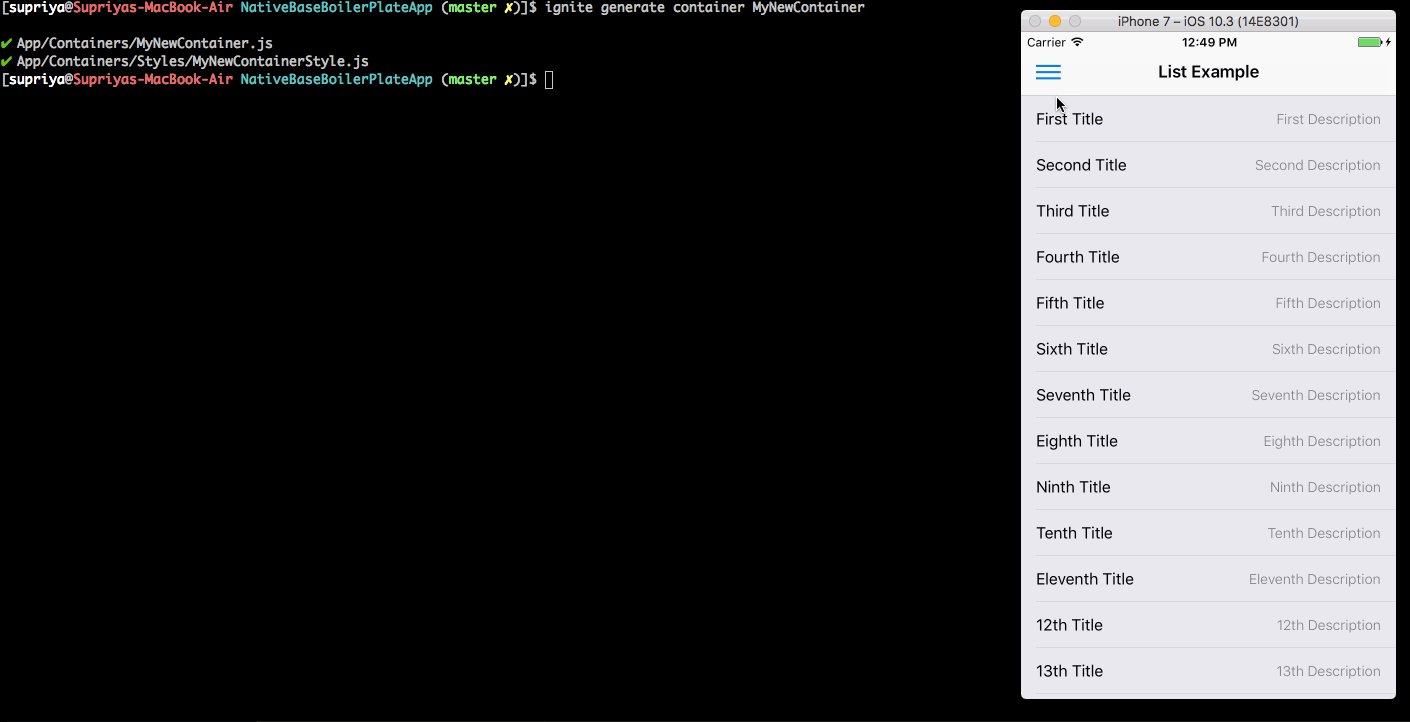
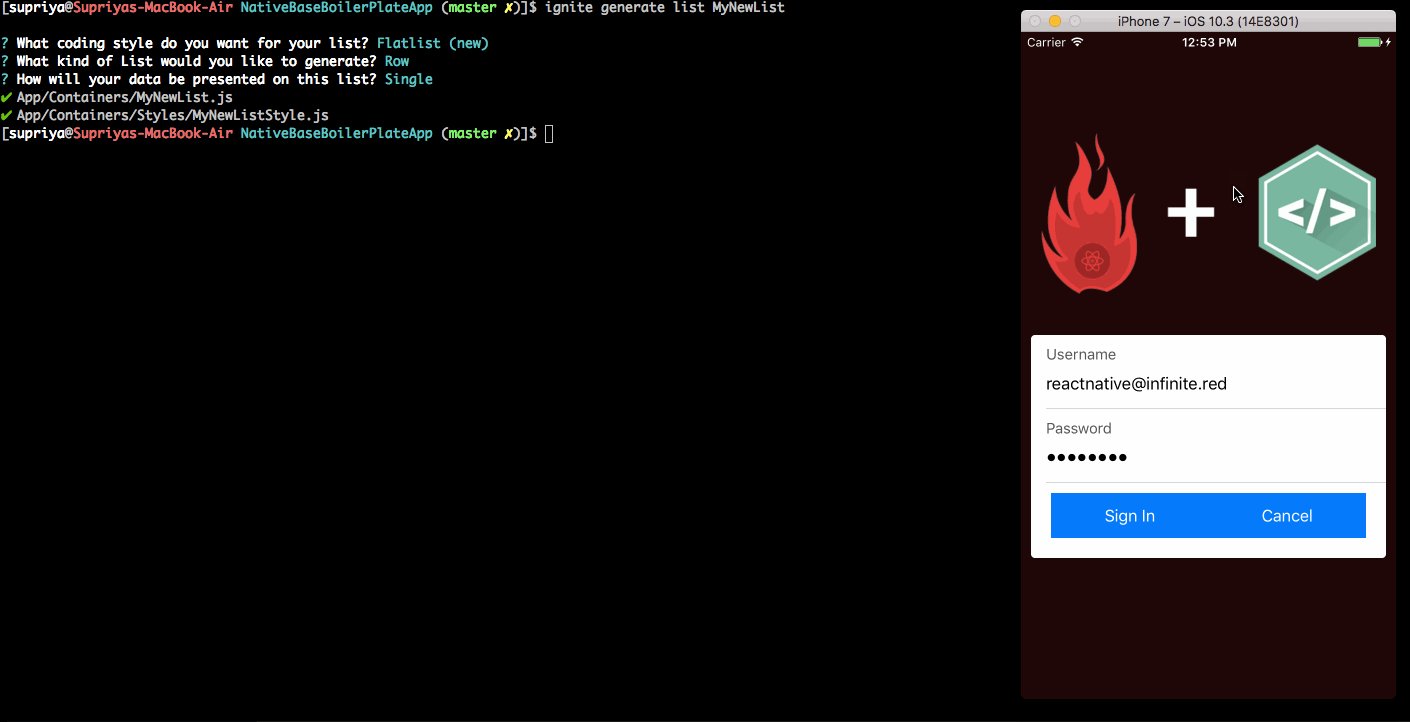
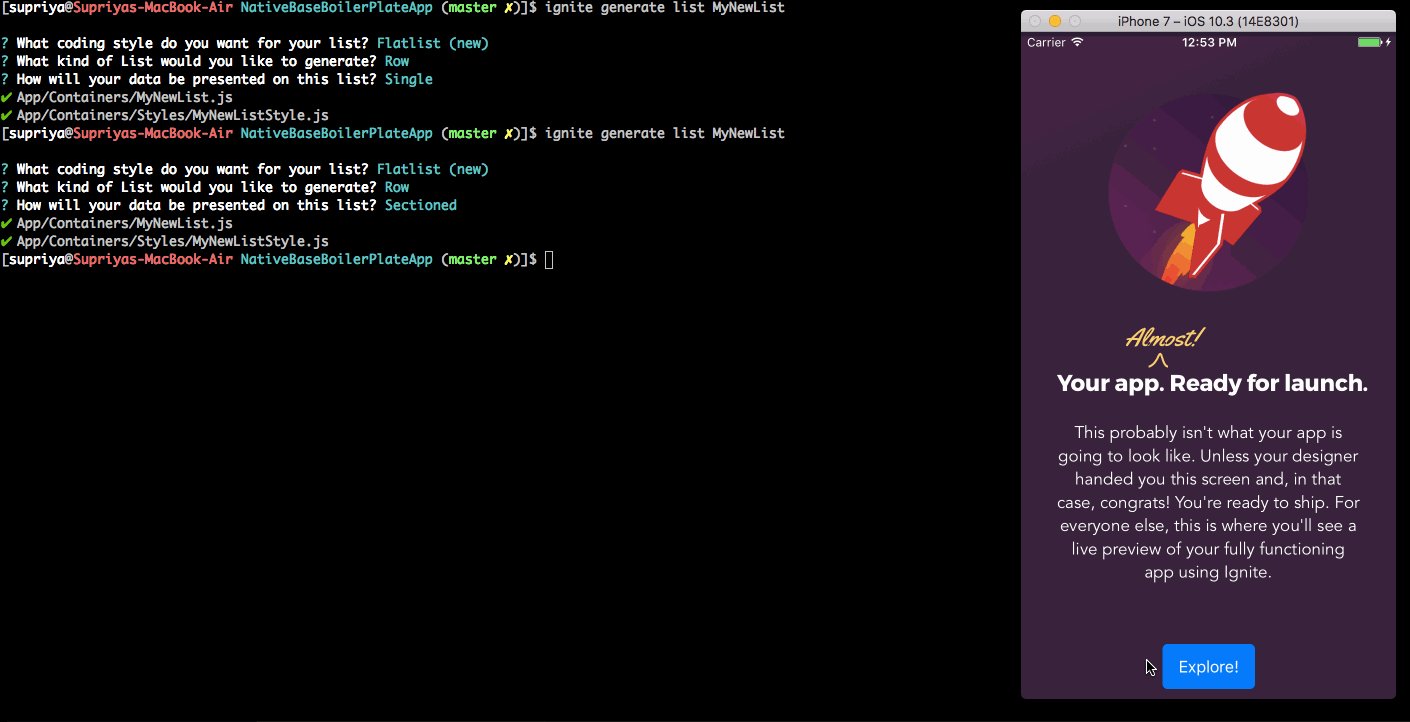
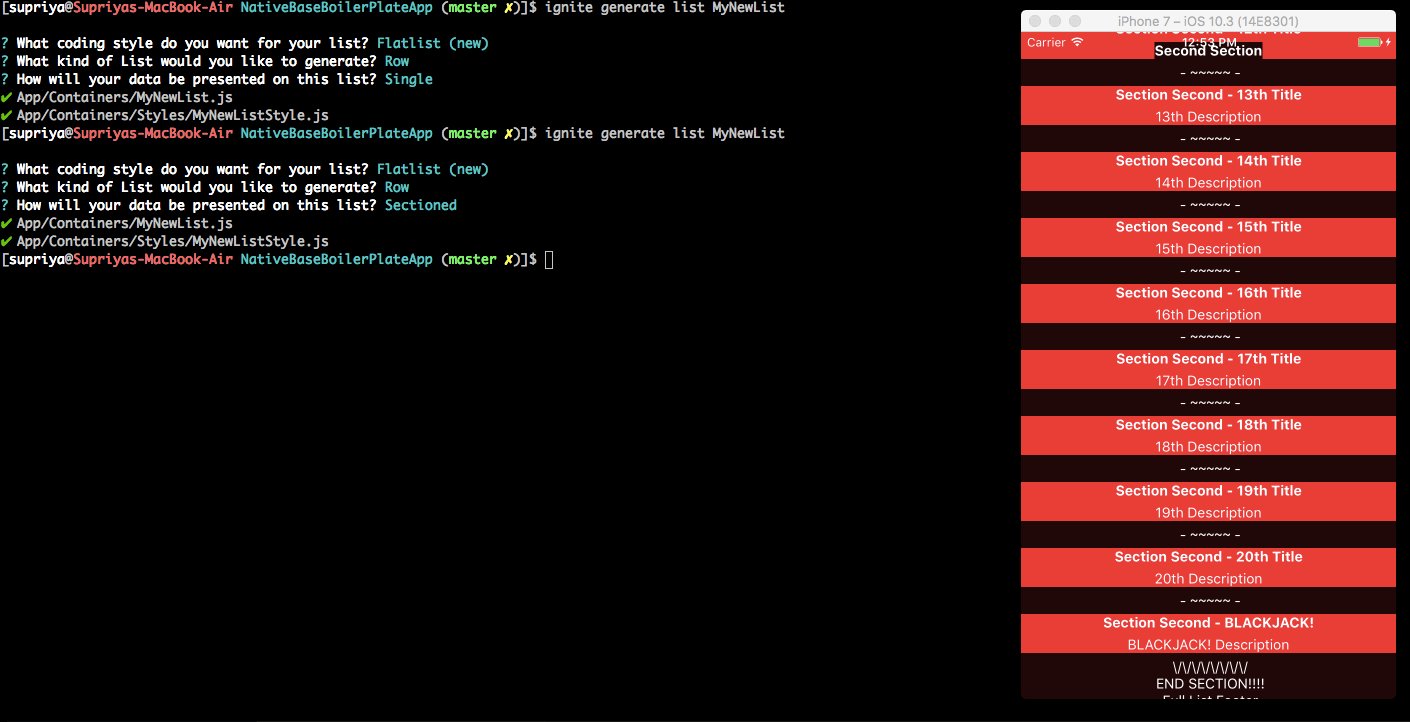
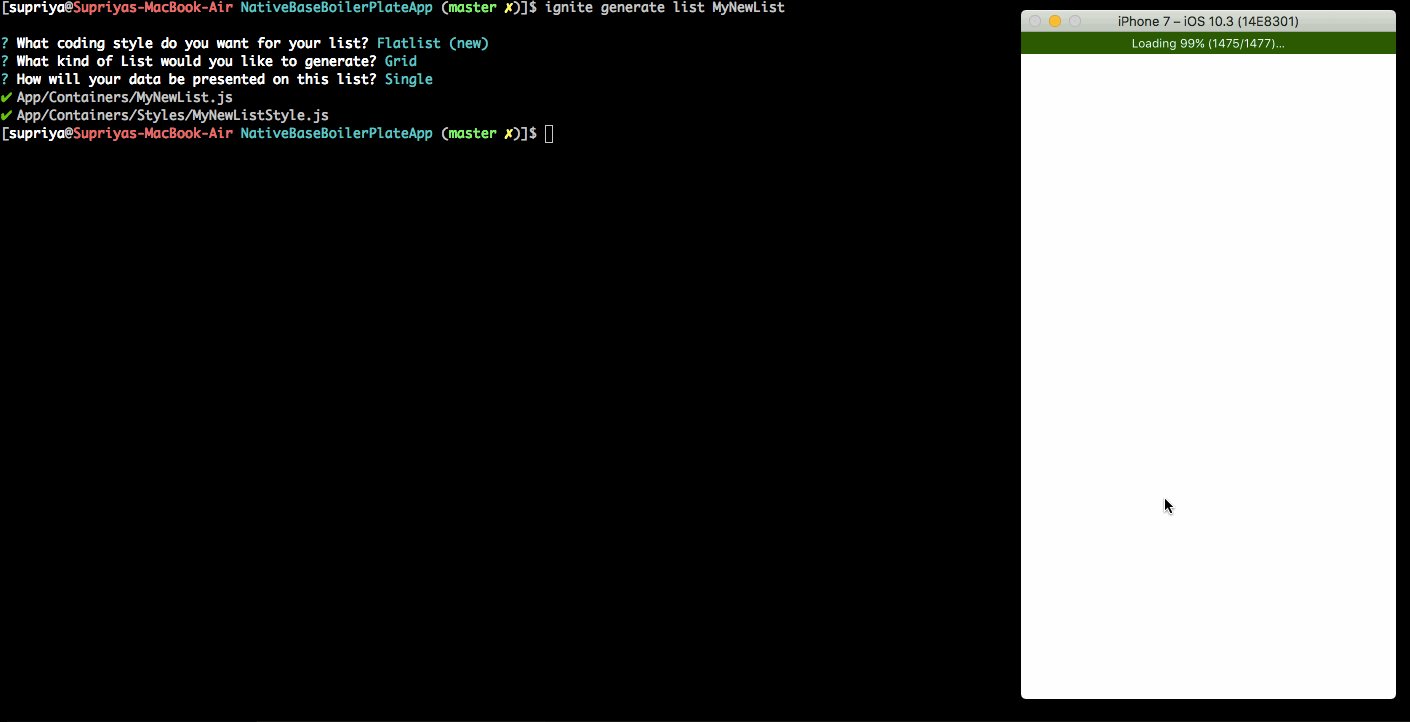
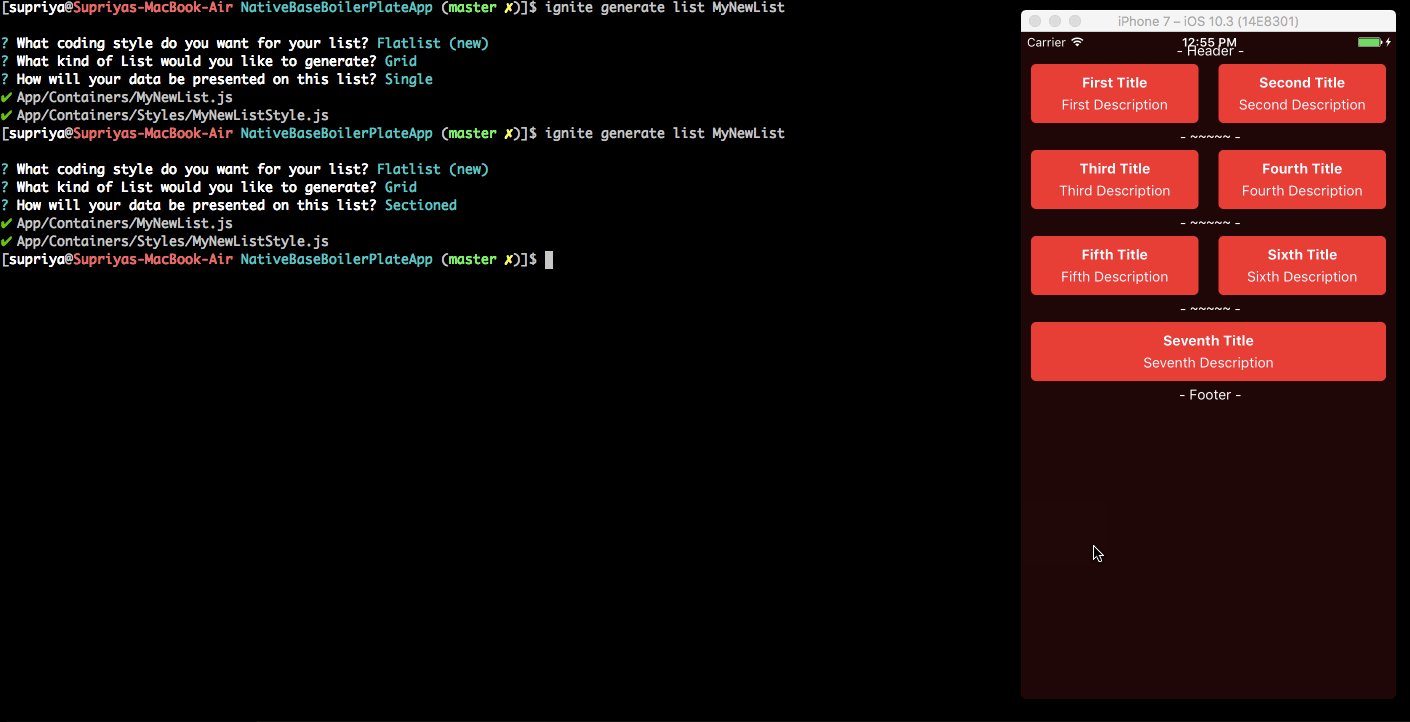
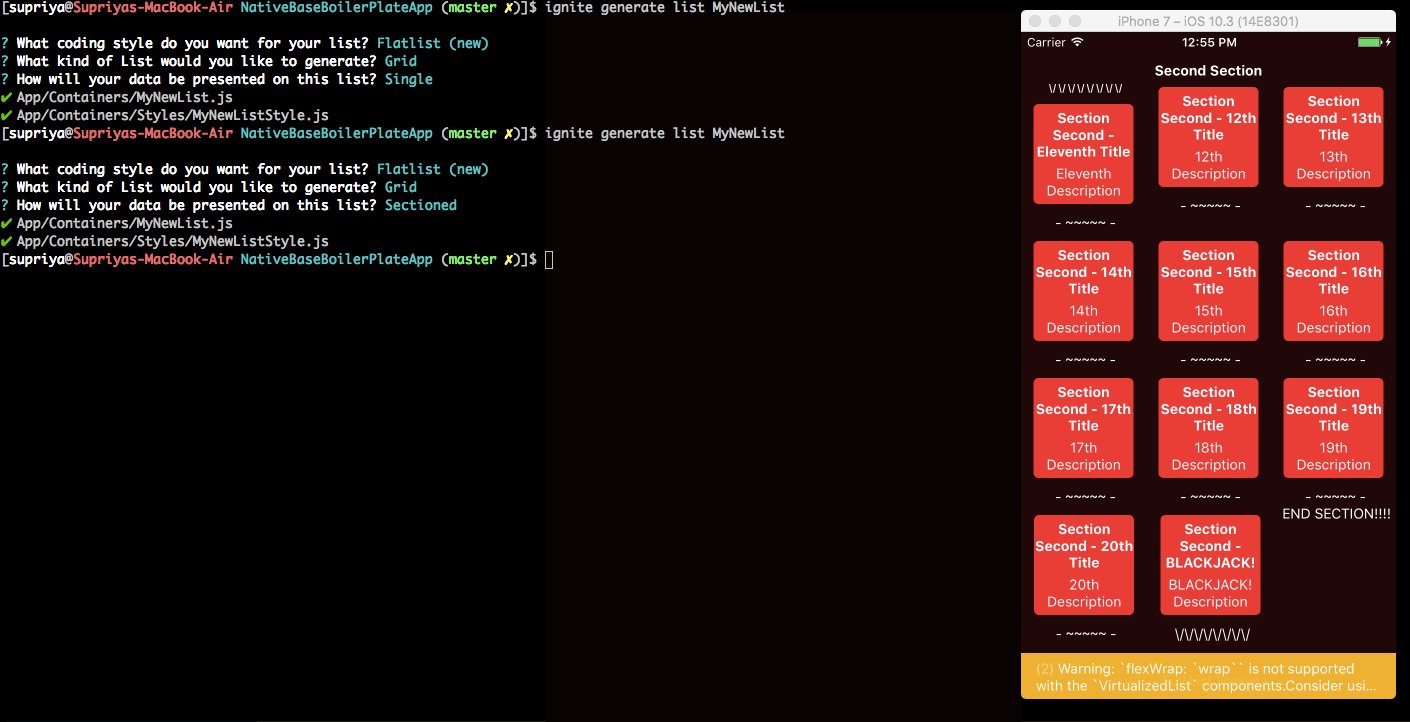
$ ignite generate list MyNewList
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].