sethlopezme / Inspiredgithub.tmtheme
Licence: mit
A color scheme for Sublime Text 3.
Stars: ✭ 117
Projects that are alternatives of or similar to Inspiredgithub.tmtheme
Laravel.tmTheme
A Sublime Text 3 theme based on the Laravel documentation colour scheme
Stars: ✭ 40 (-65.81%)
Mutual labels: syntax-highlighting, sublime-text, color-scheme
Packagedev
Tools to ease the creation of snippets, syntax definitions, etc. for Sublime Text.
Stars: ✭ 378 (+223.08%)
Mutual labels: sublime-text, syntax-highlighting, color-scheme
ST-ShellScriptImproved
❌ [Deprecated] A better ShellScript (Bash) syntax highlight for Sublime Text >= 3143
Stars: ✭ 25 (-78.63%)
Mutual labels: syntax-highlighting, sublime-text, color-scheme
Nord Sublime Text
An arctic, north-bluish clean and elegant Sublime Text theme.
Stars: ✭ 109 (-6.84%)
Mutual labels: sublime-text, syntax-highlighting, color-scheme
GDL-sublime
📝 A Sublime Text package for the programming language GDL (Geometric Description Language)
Stars: ✭ 25 (-78.63%)
Mutual labels: syntax-highlighting, sublime-text, color-scheme
Base2tone Vim
Base2Tone - duotone - Themes for Vim
Stars: ✭ 108 (-7.69%)
Mutual labels: syntax-highlighting, color-scheme
Gitgutter
A Sublime Text 2/3 plugin to see git diff in gutter
Stars: ✭ 3,888 (+3223.08%)
Mutual labels: sublime-text, color-scheme
Syntax Highlighting
collection of syntax highlighting colorschemes
Stars: ✭ 105 (-10.26%)
Mutual labels: syntax-highlighting, color-scheme
Sublime Markdown Extended
Top 100 Sublime Text plugin! Markdown syntax highlighter for Sublime Text, with extended support for GFM fenced code blocks, with language-specific syntax highlighting. YAML Front Matter. Works with ST2/ST3. Goes great with Assemble.
Stars: ✭ 645 (+451.28%)
Mutual labels: sublime-text, syntax-highlighting
Vim No Color Collections
Collection of Vim themes with barely any colors
Stars: ✭ 270 (+130.77%)
Mutual labels: syntax-highlighting, color-scheme
Nord
An arctic, north-bluish color palette.
Stars: ✭ 4,816 (+4016.24%)
Mutual labels: syntax-highlighting, color-scheme
Matlab Schemer
Apply and save color schemes in MATLAB with ease.
Stars: ✭ 708 (+505.13%)
Mutual labels: syntax-highlighting, color-scheme
Nord Jetbrains
An arctic, north-bluish clean and elegant JetBrains IDE UI and editor color theme.
Stars: ✭ 293 (+150.43%)
Mutual labels: syntax-highlighting, color-scheme
Sublimetext
Caddyfile syntax highlighting for Sublime Text 3
Stars: ✭ 17 (-85.47%)
Mutual labels: sublime-text, syntax-highlighting
Handlebars
Fullest Handlebars.js templating support for Atom and Sublime Text 2 / 3. Also drives syntax colouring on Github and in Visual Studio Code. Install from: https://atom.io/packages/Handlebars and https://packagecontrol.io/packages/Handlebars.
Stars: ✭ 292 (+149.57%)
Mutual labels: sublime-text, syntax-highlighting
Sublime Monokai Extended
Extends Monokai from Soda with additional syntax highlighting for Markdown, LESS, HTML, Handlebars and more.
Stars: ✭ 505 (+331.62%)
Mutual labels: sublime-text, syntax-highlighting
Nord Visual Studio Code
An arctic, north-bluish clean and elegant Visual Studio Code theme.
Stars: ✭ 749 (+540.17%)
Mutual labels: syntax-highlighting, color-scheme
Base2tone
2 base hues - 32 variations > 1 theme
Stars: ✭ 43 (-63.25%)
Mutual labels: syntax-highlighting, color-scheme
Sublime Boxy
It Was the Most Hackable Theme for Sublime Text 3
Stars: ✭ 1,328 (+1035.04%)
Mutual labels: sublime-text, color-scheme
Kung-Fury-Theme
80's dark retro theme for VS Code and Sublime Text
Stars: ✭ 29 (-75.21%)
Mutual labels: syntax-highlighting, sublime-text
Inspired GitHub Color Scheme
This theme is not actively maintained, but PRs are still accepted.
Inspired GitHub is a color scheme for Sublime Text 3. It is, obviously, heavily inspired by the syntax highlighting found on GitHub, and not an exact representation. For readability, I've slightly cut down on the amount of color in the highlighting and I've introduced bolding for certain things, such as keywords.
Screenshots
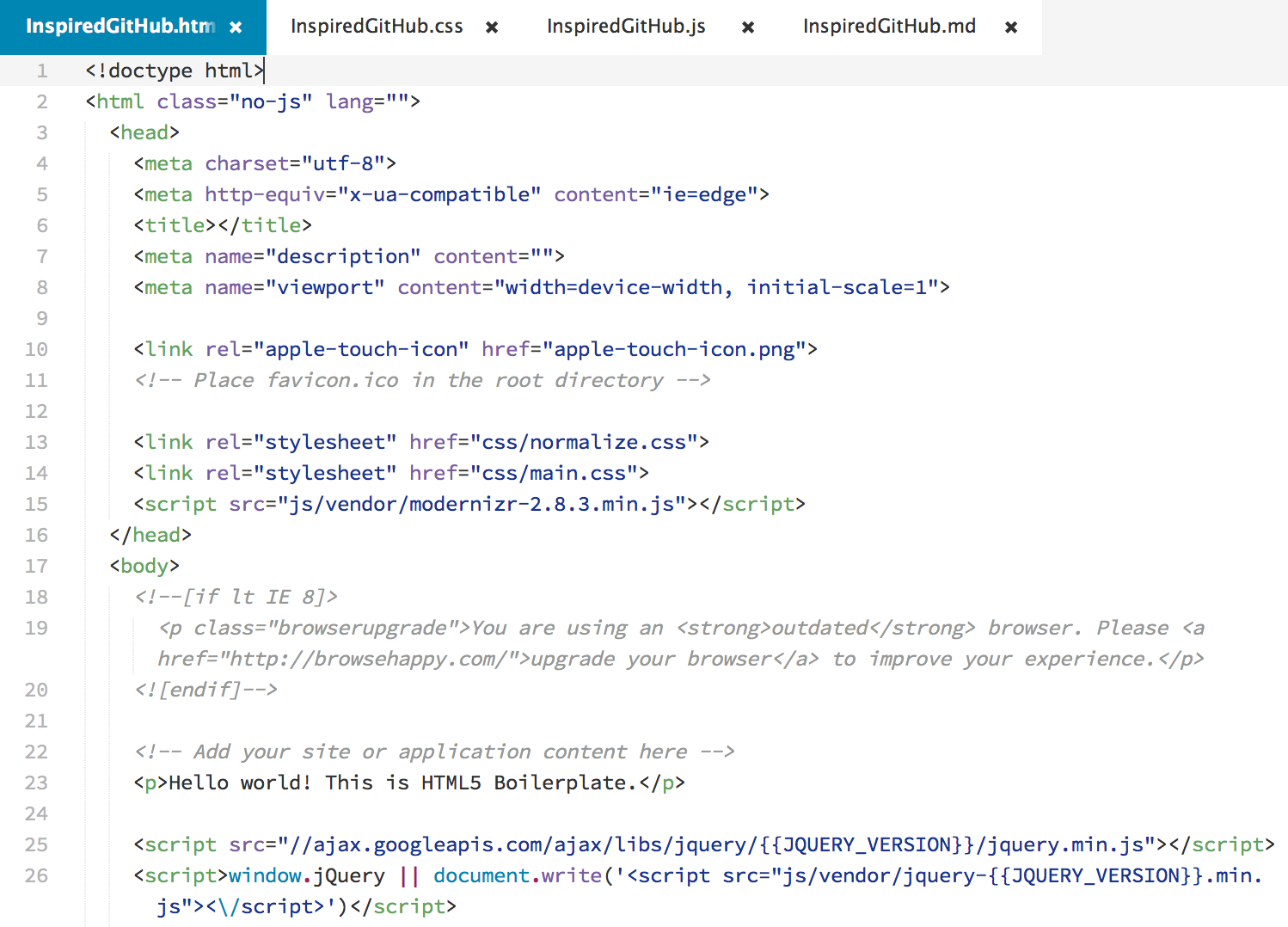
HTML
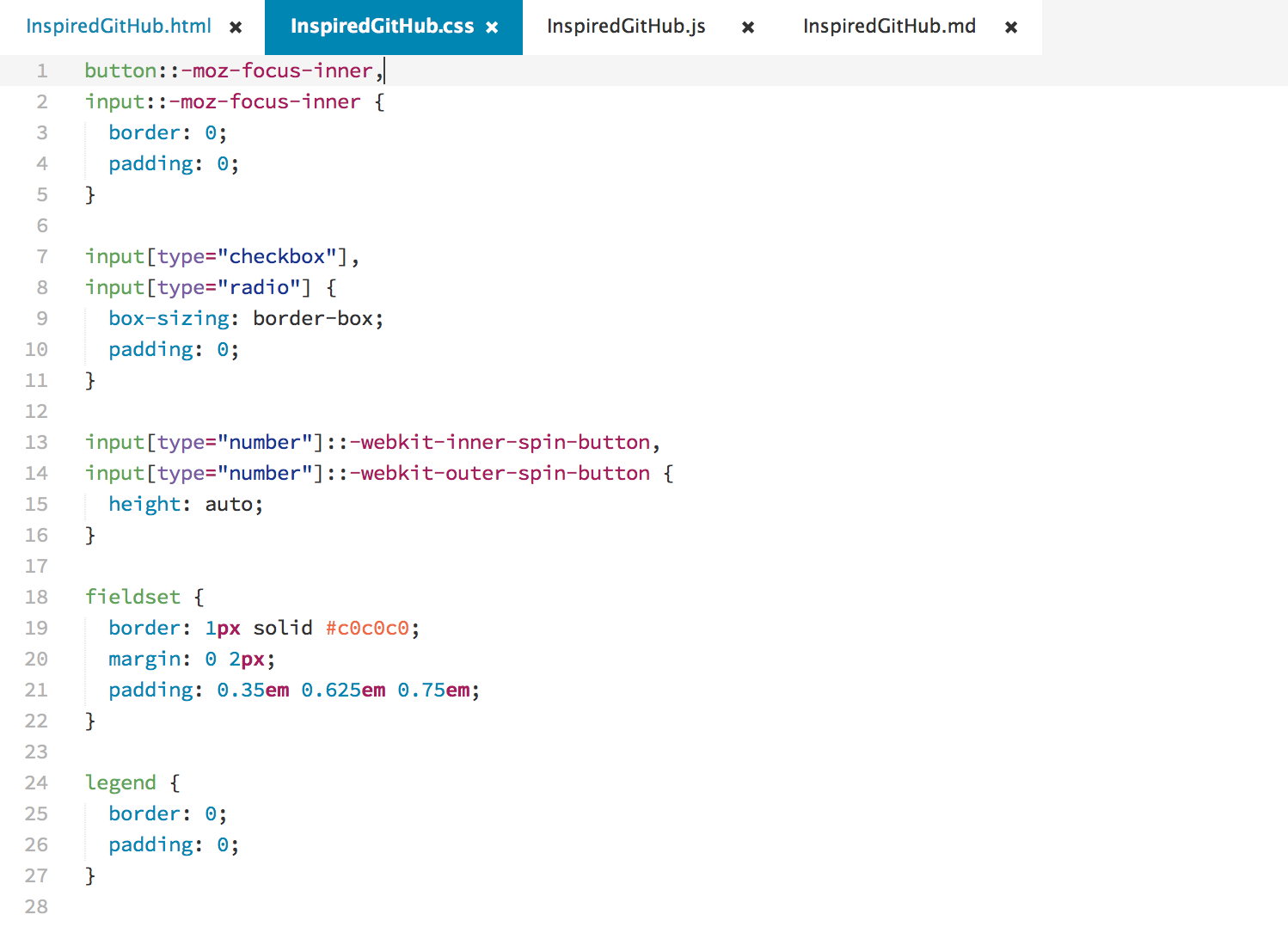
CSS
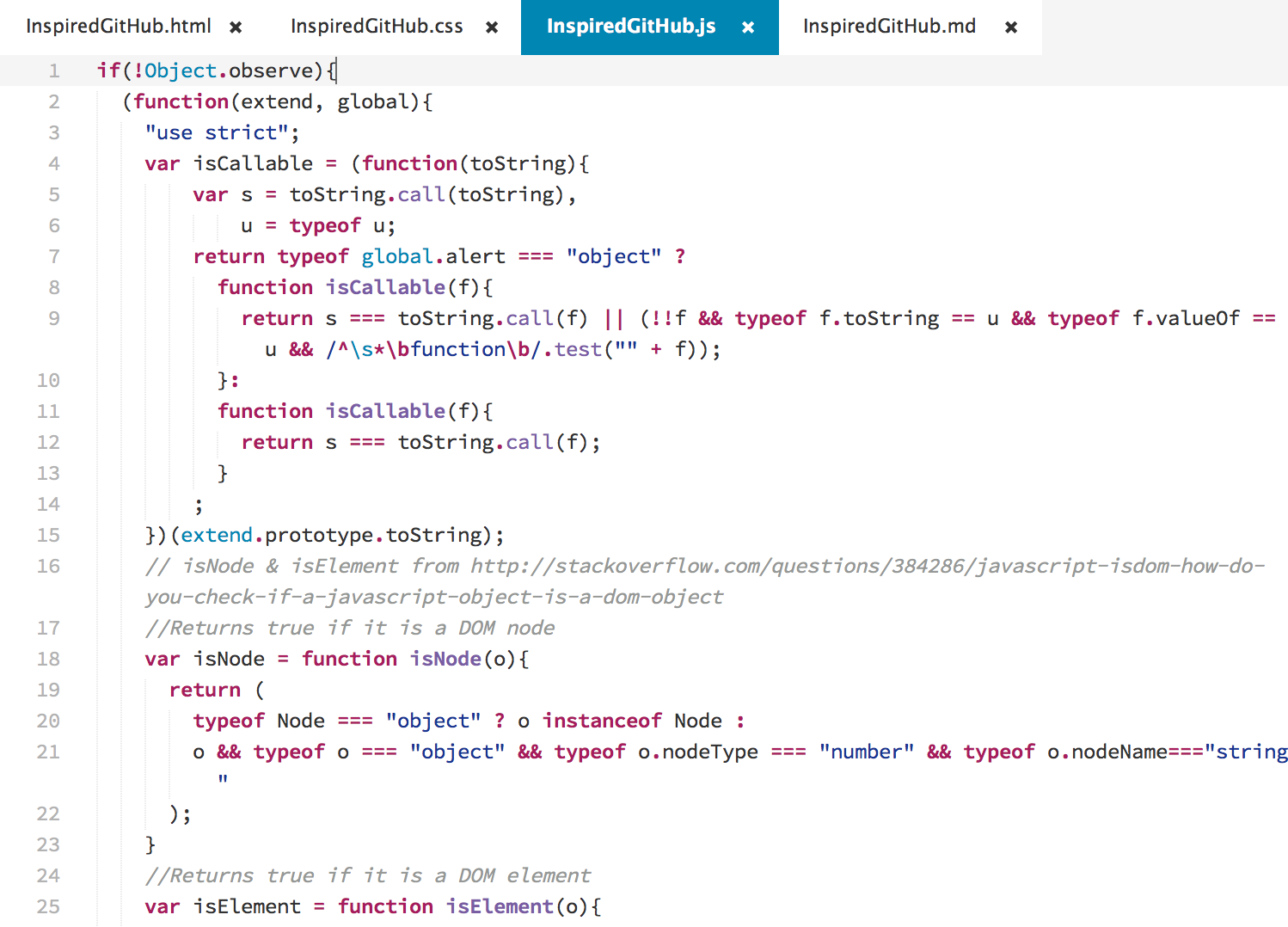
JavaScript
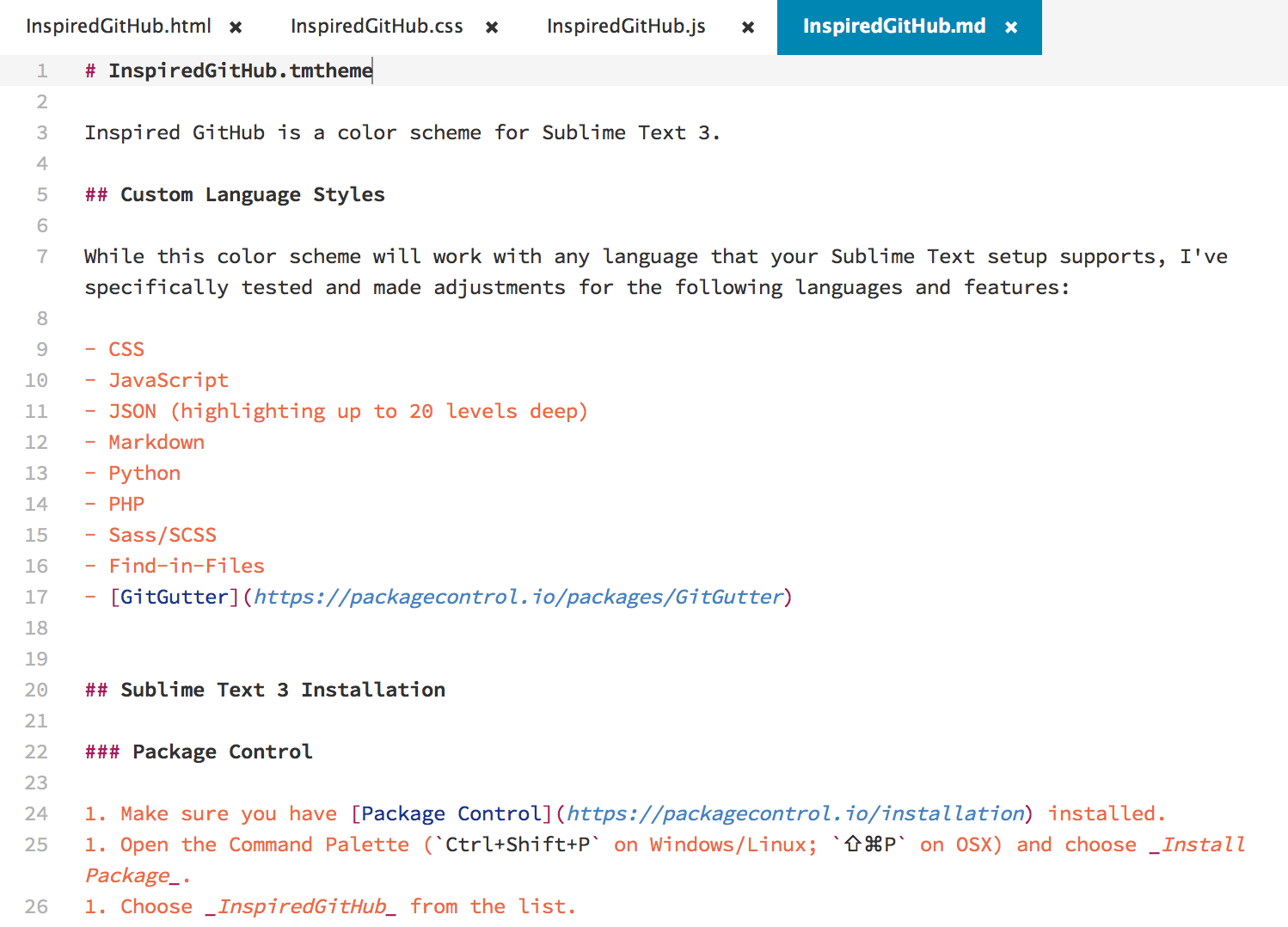
Markdown
Supported Languages
While this color scheme will work with any language that your Sublime Text installation supports, I've specifically tested and made adjustments for the following languages and features:
- CSS
- JavaScript
- JSON (highlighting up to 20 levels deep)
- Markdown
- Python
- PHP
- Ruby
- Sass/SCSS
- Diffs
- Find-in-Files
- GitGutter
Sublime Text 3 Installation
Package Control
- Make sure you have Package Control installed.
- Open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⌘⇧Pon OSX) and choose Install Package. - Choose Inspired GitHub Color Scheme from the list.
- Update the
color_schemesetting in your User Preferences to the path of the new theme.
Manual
- Download the InspiredGitHub.tmTheme file from GitHub.
- In Sublime Text, open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⇧⌘Pon OSX) and choose Browse Packages. - Place the InspiredGitHub.tmTheme file in the
Packagesdirectory. - Update the
color_schemesetting in your User Preferences to the path of the new theme.
About
Created by Seth Lopez. Copyright 2015. MIT Licensed.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].