kevincobain2000 / Ionic Animated Modal
When animate css and ionic modal meet
Stars: ✭ 123
Programming Languages
javascript
184084 projects - #8 most used programming language
I tweeted
Animations work great with @Ionicframework's modals. Hooked many in 10 mins. So cool
https://t.co/sCHtPOSAck pic.twitter.com/wvZV5bkJtr
— Kevin Cobain (@kevincobain2000) August 15, 2015
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
https://twitter.com/kevincobain2000/status/632367134643892224
Personal favorite bounceIn
I use that in my app. http://friendsapp.parseapp.com/
DEMO (codepen)
http://codepen.io/kevincobain2000/pen/EjJzjx
How TO
Add Animate css
https://daneden.github.io/animate.css/
<link href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.4.0/animate.min.css" rel="stylesheet">
Copy Style.css
<link href="https://rawgit.com/kevincobain2000/ionic-animated-modal/master/www/css/style.css" rel="stylesheet">
Stylesheet is here = https://github.com/kevincobain2000/ionic-animated-modal/tree/master/www/css
Using it
HTML
<button type="" class="button" ng-click="showModal('bounceIn')">showModal bounceIn</button>
In your controller
$scope.showModal = function(animation) {
console.log(animation);
$ionicModal.fromTemplateUrl('templates/modal.html', {
scope: $scope,
animation: 'animated ' + animation,
hideDelay:920
}).then(function(modal) {
$scope.modal = modal;
$scope.modal.show();
$scope.hideModal = function(){
$scope.modal.hide();
// Note that $scope.$on('destroy') isn't called in new ionic builds where cache is used
// It is important to remove the modal to avoid memory leaks
$scope.modal.remove();
}
});
};
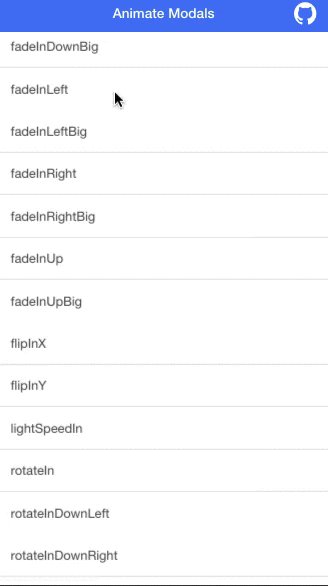
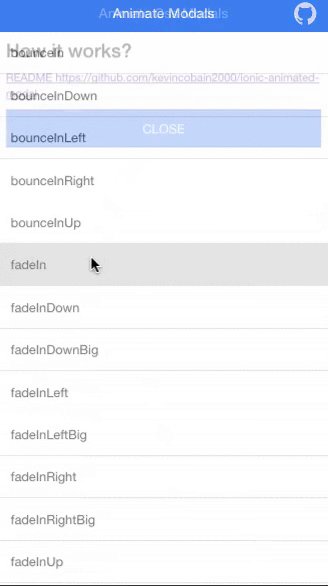
List of Animations
bounceIn
bounceInDown
bounceInLeft
bounceInRight
bounceInUp
fadeIn
fadeInDown
fadeInDownBig
fadeInLeft
fadeInLeftBig
fadeInRight
fadeInRightBig
fadeInUp
fadeInUpBig
flipInX
flipInY
lightSpeedIn
rotateIn
rotateInDownLeft
rotateInDownRight
rotateInUpLeft
rotateInUpRight
slideInUp
slideInDown
slideInLeft
slideInRight
zoomIn
zoomInDown
zoomInLeft
zoomInRight
zoomInUp
rollIn
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].