timqian / Js Code Structure
Analyse the structure of your js project (relations between js files)
Stars: ✭ 160
Labels
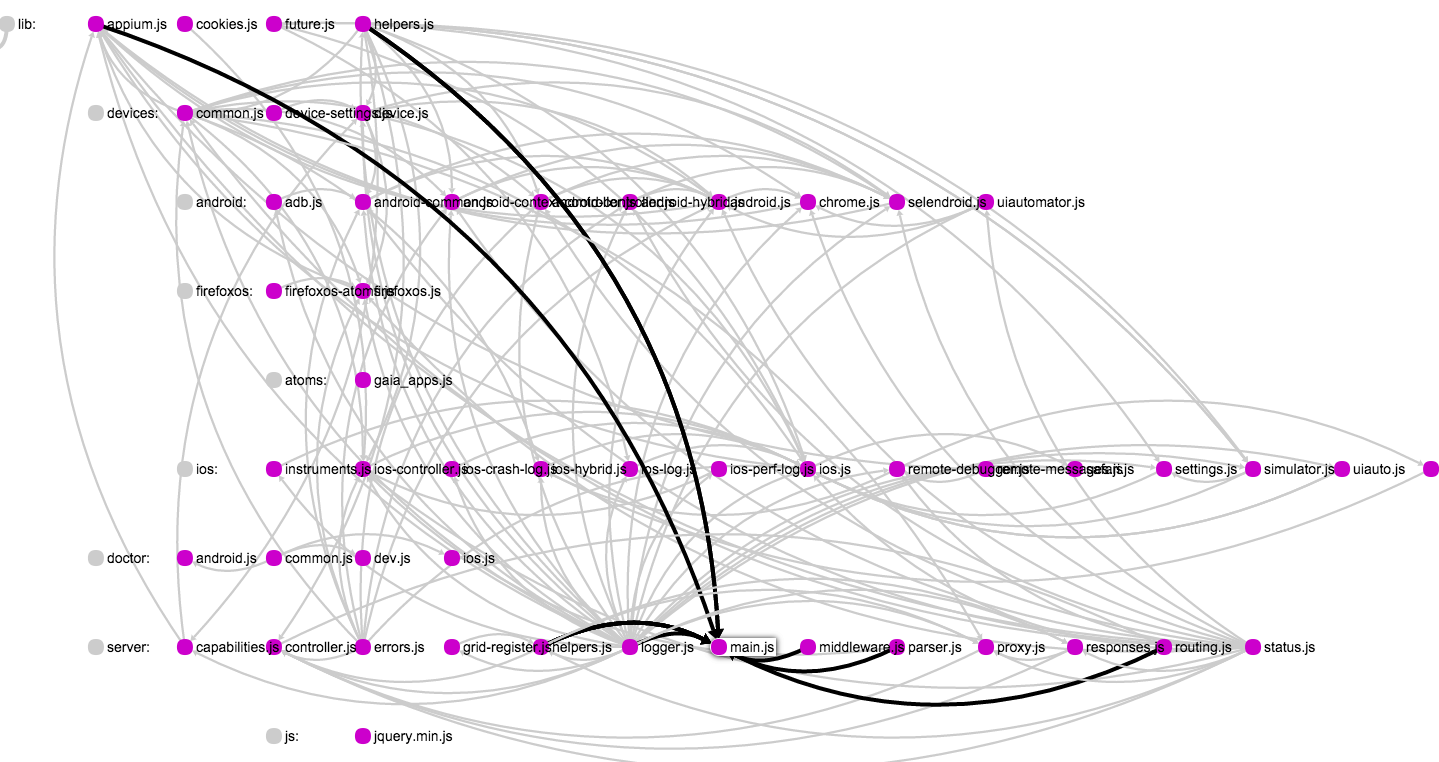
Figure out relations between your js files (through require() and import)
Example: Appium code:
Install
npm install -g js-code-structure
Usage
- Open a terminal
- Go to the directory of your project
- Input
jss
an html file describing the relations of your the js files will be created and opened in your browser
Advanced Usage
-
Ignore some directory inside the directory:
jss --ignore dirname1 dirname2 dirname3 ...these dirs are ignored by default:
['node_modules', '.git', 'dist', 'build', 'doc', 'test', 'submodules'] -
Show required files: hover on the node
-
Show being required files: click the node
Tools
Thanks
License
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].