Kocal / Jsdoc Vuejs
Programming Languages
Projects that are alternatives of or similar to Jsdoc Vuejs
JSDoc for VueJS
A JSDoc plugin for listing props, data, computed data, and methods from *.vue files.
Requirements
- Node 10+
- Vue 2
Installation
$ npm install --save-dev jsdoc jsdoc-vuejs
You also need to install vue-template-compiler that match your Vue version:
# if you use Vue 2.5.21
$ npm install --save-dev [email protected]
Usage
Your should update your JSDoc configuration to enable JSDoc-VueJS:
{
"plugins": [
"node_modules/jsdoc-vuejs"
],
"source": {
"includePattern": "\\.(vue|js)$"
}
}
Update your .vue files with one of the following tags:
@vue-prop@vue-data@vue-computed@vue-event
All of those tags work the same way than @param tag.
<template>
<div>Hello world!</div>
</template>
<script>
/**
* @vue-prop {Number} initialCounter - Initial counter's value
* @vue-prop {Number} [step=1] - Step
* @vue-data {Number} counter - Current counter's value
* @vue-computed {String} message
* @vue-event {Number} increment - Emit counter's value after increment
* @vue-event {Number} decrement - Emit counter's value after decrement
*/
export default {
props: {
initialCounter: {
type: Number,
required: true,
},
step: {
type: Number,
default: 1,
},
},
data () {
return {
counter: 0,
}
},
computed: {
message() {
return `Current value is ${this.counter}`;
}
},
methods: {
increment() {
this.counter += 1;
this.$emit('increment', this.counter);
},
decrement() {
this.counter -= 1;
this.$emit('decrement', this.counter);
}
}
}
</script>
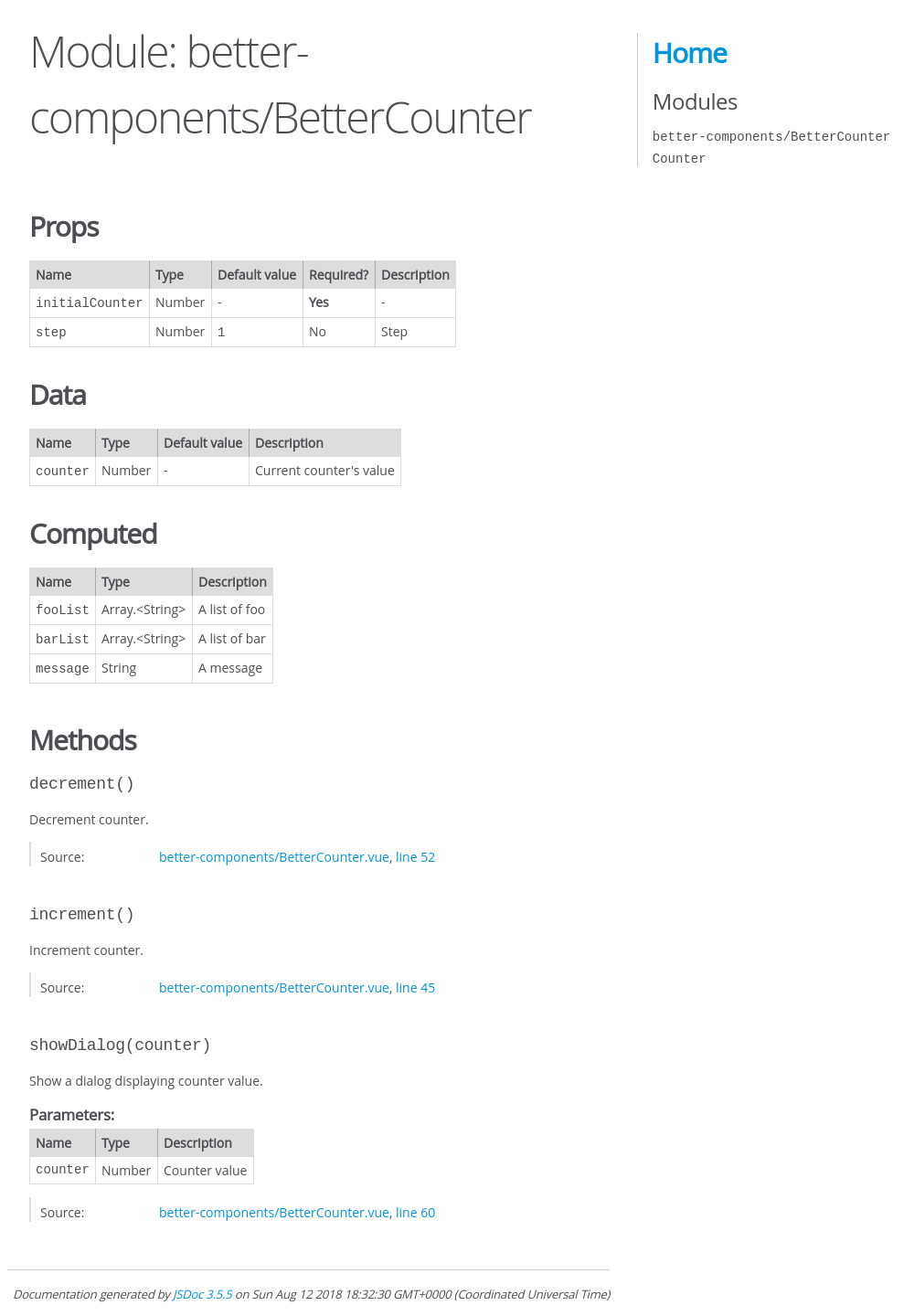
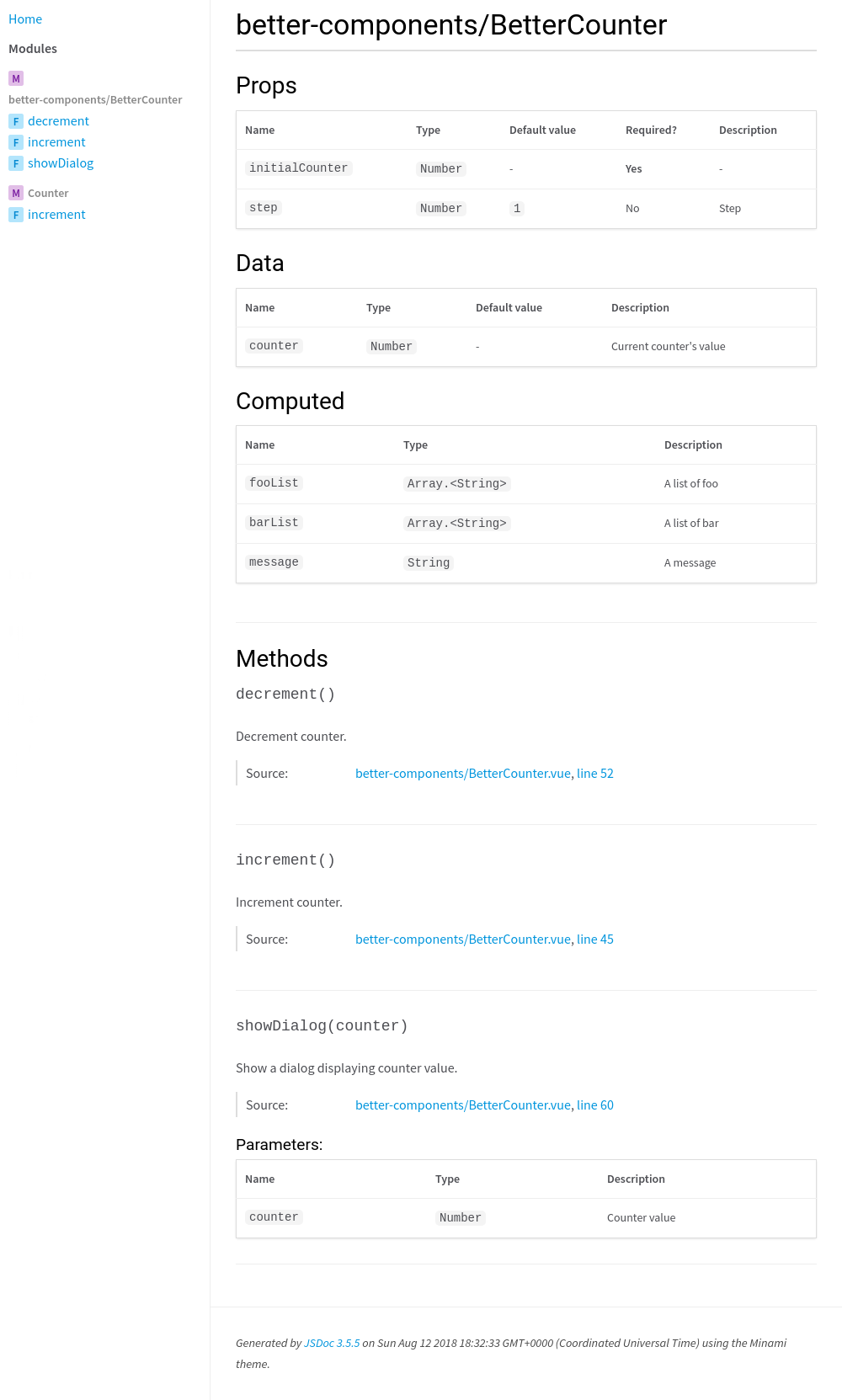
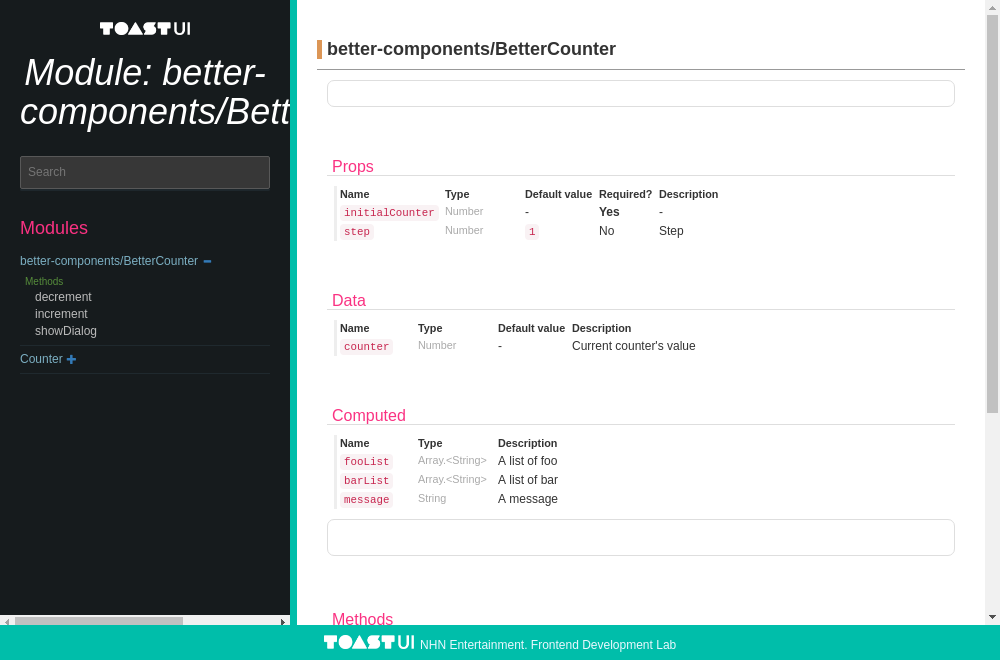
Supported templates
The rendering engine has been rewritten in v2, it can supports every JSDoc templates that exists.
Actually, it supports 4 templates:
If you use a template that is not supported, it will use the default one as a fallback.
Feel free to open an issue/pull request if your template is not supported!
Testing
Install Dependencies
$ git clone https://github.com/Kocal/jsdoc-vuejs
$ cd jsdoc-vuejs
$ yarn install
# For testing the example docs
$ cd example
$ yarn install
Generate documentations
$ cd example
# Generate docs for every renderer
$ yarn docs:all
# or one by one
$ yarn docs # default jsdoc template
$ yarn docs:docstrap
$ yarn docs:minami
$ yarn docs:tui
Unit
$ yarn test
E2E
Before running integration tests with Cypress, you should generate documentation with all renderers:
$ cd example
$ yarn docs:all
And then run Cypress:
$ cd ..
$ yarn cypress run
License
MIT.