yhatt / Jsx Slack
Programming Languages
Labels
Projects that are alternatives of or similar to Jsx Slack

jsx-slack
Build JSON object for Slack block kit surfaces from JSX.
👉 Try our REPL demo in https://jsx-slack.netlify.app/.
Features
- Block Kit as components - Build contents for any surfaces by composing components for Block Kit with JSX.
- HTML-like formatting - Keep a readability by using well-known elements.
See references to dive into jsx-slack deeply.
Motivation
When developing Slack-integrated app, continuous maintenance of the rich contents is a difficult task. A team member must read and write JSON with deep knowledge about specifications of payload for Slack API.
We believe JSX-based template well-known in front-end development would enhance a developer experience of Slack app.
Project goal
A project goal is creating an interface to compose contents for Slack with keeping code maintainability by using JSX.
jsx-slack would allow composing contents with simple and predictable HTML-like markup. It helps in understanding the structure of complex contents and interactions.
Install
We require Node.js >= 10. If you are using TypeScript, we also require TS >= 3.7.
# npm
npm install --save jsx-slack
# yarn
yarn add jsx-slack
Usage
Quick start: Template literal
Do you hate troublesome setting up for JSX? All right. We provide jsxslack tagged template literal to build blocks right out of the box.
It allows the template syntax almost same as JSX, powered by HTM (Hyperscript Tagged Markup). Setting for transpiler and importing built-in components are not required.
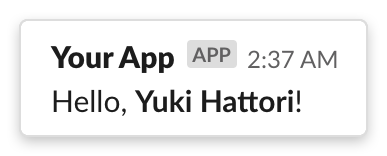
This is a simple example of the template function just to say hello to someone.
import { jsxslack } from 'jsx-slack'
export const exampleBlock = ({ name }) => jsxslack`
<Blocks>
<Section>
Hello, <b>${name}</b>!
</Section>
</Blocks>
`
JSX Transpiler
When you want to use jsx-slack with JSX transpiler, you have to set up to use imported our parser JSXSlack.createElement or its alias JSXSlack.h.
/** @jsx JSXSlack.h */
import { JSXSlack, Blocks, Section } from 'jsx-slack'
export const exampleBlock = ({ name }) => (
<Blocks>
<Section>
Hello, <b>{name}</b>!
</Section>
</Blocks>
)
▶︎ How to setup JSX transpiler (Babel / TypeScript)
Use template in Slack API
After than, just use created template in Slack API. We are using the official Node SDK @slack/web-api in this example. See also Slack guide.
import { WebClient } from '@slack/web-api'
import { exampleBlock } from './example'
const web = new WebClient(process.env.SLACK_TOKEN)
web.chat
.postMessage({
channel: 'C1234567890',
blocks: exampleBlock({ name: 'Yuki Hattori' }),
})
.then((res) => console.log('Message sent: ', res.ts))
.catch(console.error)
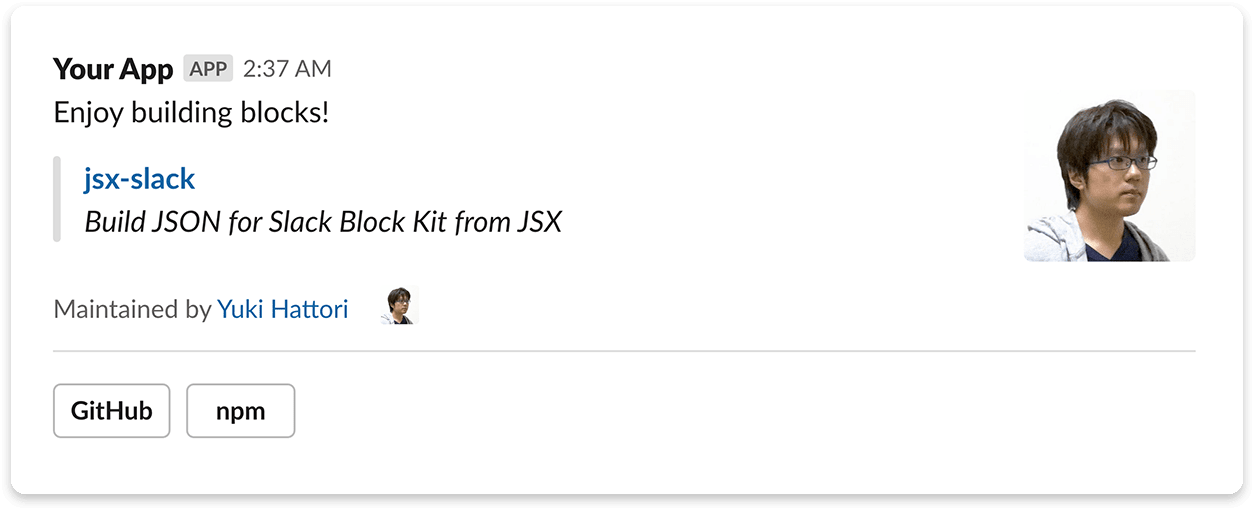
It would post a simple Slack message like this:
Block Kit as components
Slack has recommended to use Block Kit for building tempting messages and modals.
By using jsx-slack, you can build a template with piling up Block Kit blocks by JSX. It is feeling like using components in React or Vue.
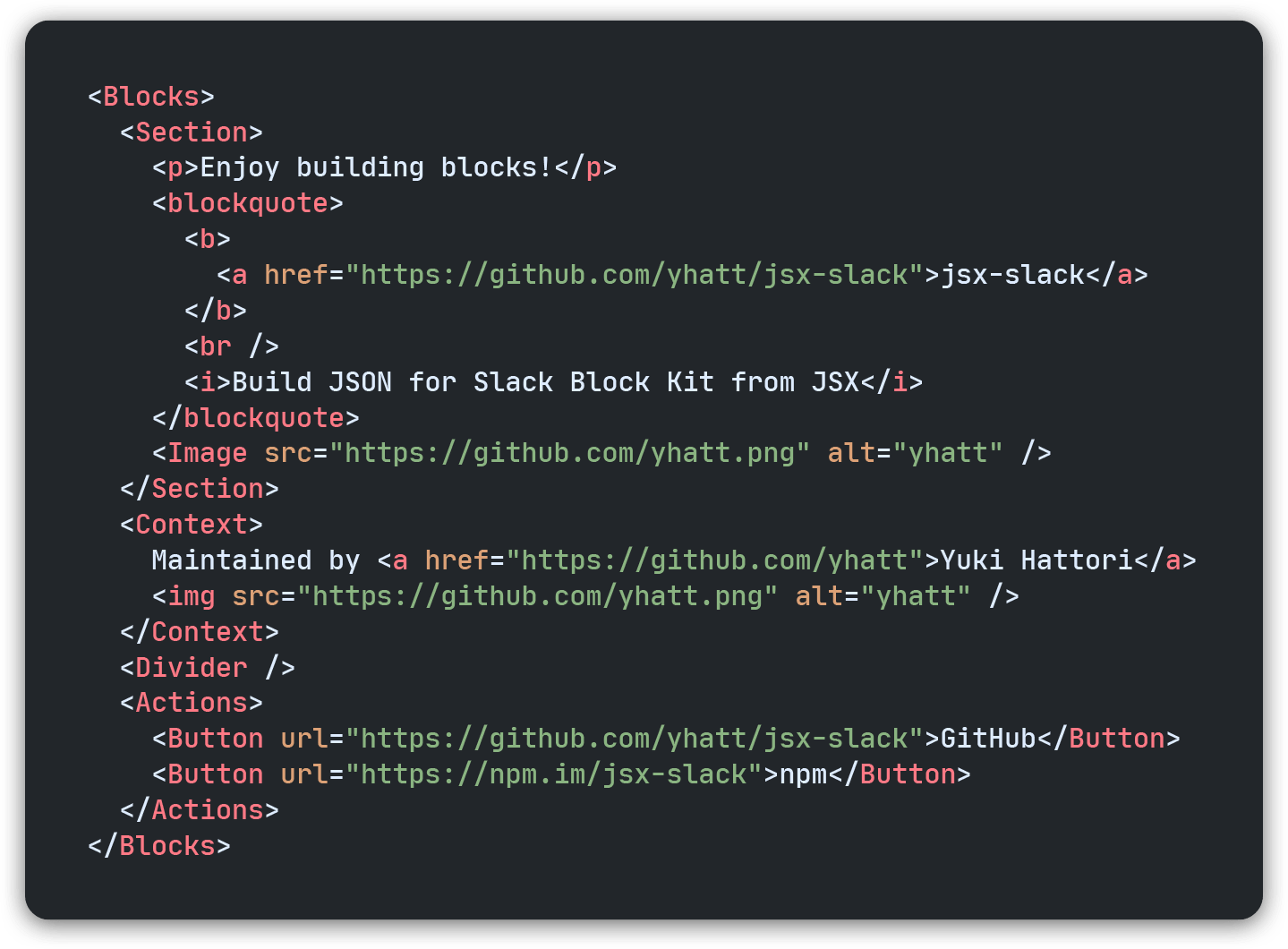
For messaging
<Blocks>
<Section>
<p>Enjoy building blocks!</p>
<blockquote>
<b>
<a href="https://github.com/yhatt/jsx-slack">jsx-slack</a>
</b>
<br />
<i>Build JSON for Slack Block Kit from JSX</i>
</blockquote>
<img src="https://github.com/yhatt.png" alt="yhatt" />
</Section>
<Context>
Maintained by <a href="https://github.com/yhatt">Yuki Hattori</a>
<img src="https://github.com/yhatt.png" alt="yhatt" />
</Context>
<Divider />
<Actions>
<Button url="https://github.com/yhatt/jsx-slack">GitHub</Button>
<Button url="https://npm.im/jsx-slack">npm</Button>
</Actions>
</Blocks>
For modal
<Modal title="My first modal" close="Cancel">
<Section>
<p>
<strong>It's my first modal!</strong> 😎
</p>
<p>jsx-slack also has supported Slack Modals.</p>
</Section>
<Divider />
<Input type="text" name="subject" label="Subject" required />
<Textarea name="message" label="Message" maxLength={500} />
<ConversationsSelect
name="shareWith"
label="Share with..."
required
include={['public', 'im']}
excludeBotUsers
responseUrlEnabled
/>
<Input type="hidden" name="postId" value="xxxx" />
<Input type="submit" value="Send" />
</Modal>
For home tab
<Home>
<Image src="https://source.unsplash.com/random/960x240?home" alt="home" />
<Header>Welcome back to my home! 🏡</Header>
<Divider />
<Section>What's next?</Section>
<Actions>
<RadioButtonGroup actionId="next">
<RadioButton value="tickets" checked>
<b>See assigned tickets</b> 🎫
<small>
<i>Check your tickets to start your work.</i>
</small>
</RadioButton>
<RadioButton value="reminder">
<b>Remind a task later</b> 📝
<small>
<i>I'll remember a task for you.</i>
</small>
</RadioButton>
<RadioButton value="pomodoro">
<b>Start pomodoro timer</b> 🍅
<small>
<i>Get focused on your time, with tomato!</i>
</small>
</RadioButton>
</RadioButtonGroup>
<Button actionId="start" style="primary">
Start working
</Button>
</Actions>
</Home>
References
Examples by use cases
Ported from templates for Block Kit Builder.
Message
- Approval (New device request)
- Approval (Time Off request)
- Notification
- Onboarding (Taskbot)
- Onboarding (Onboarding App)
- Poll
- Search Results (TripAgent)
- Search Results (FileCard Agent)
- Newsletter
Modal
- Poll
- Search Results
- Settings (App menu)
- Settings (Notification settings)
- List of information (Your itinerary)
- List of information (Ticket app)
App Home
Fragments
As like as React, jsx-slack provides <Fragment> (<JSXSlack.Fragment>) component for higher-order component (HOC) consited of multiple blocks or elements.
For example, you can define the custom block by grouping some blocks with <Fragment> if you were using JSX transpiler.
Let's say about defining <Heading> custom block that is consisted by <Section> and <Divider>.
/** @jsx JSXSlack.h */
import { JSXSlack, Fragment } from 'jsx-slack'
const Heading = ({ children }) => (
<Fragment>
<Section>
<b>{children}</b>
</Section>
<Divider />
</Fragment>
)
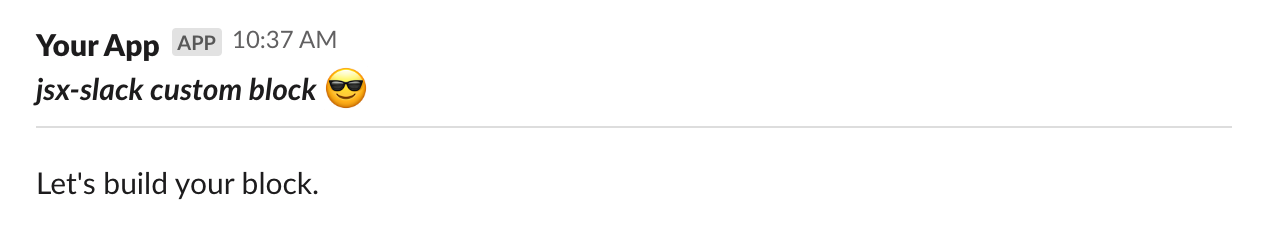
Now the defined block can use in <Blocks> as like as the other blocks:
<Blocks>
<Heading>
<i>jsx-slack custom block</i> 😎
</Heading>
<Section>Let's build your block.</Section>
</Blocks>
Short syntax for fragments
Babel transpiler and TypeScript 4 can use the short syntax <></> for fragments. See how to setup JSX transpiler.
/** @jsx JSXSlack.h */
/** @jsxFrag JSXSlack.Fragment */
import { JSXSlack } from 'jsx-slack'
const Header = ({ children }) => (
<>
<Section>
<b>{children}</b>
</Section>
<Divider />
</>
)
In the case of template literal tag
jsxslack template literal tag has built-in fragments support so <Fragment> does not have to use.
// Header.js
import { jsxslack } from 'jsx-slack'
export const Header = ({ children }) => jsxslack`
<Section>
<b>${children}</b>
</Section>
<Divider />
`
A defined component may use in jsxslack tag as below:
import { jsxslack } from 'jsx-slack'
import { Header } from './Header'
console.log(jsxslack`
<Blocks>
<${Header}>
<i>jsx-slack custom block</i> 😎
<//>
<Section>Let's build your block.</Section>
</Blocks>
`)
Please notice to a usage of component that has a bit different syntax from JSX.
Frequently questions
Is jsx-slack the state of production-ready?
Of course! In our workspace, we are developing Slack custom app for internal with providing great UX powered by jsx-slack. And some apps published in Slack app directory are also using jsx-slack in production.
Do you have an app with jsx-slack in public? Please let us know your great app!
Can I develop Slack app only using jsx-slack?
No. jsx-slack just generates JSON for Slack API. You have to send generated message and control interaction with Slack by yourself.
Don't worry; you can use jsx-slack together with helpful libraries: Bolt framework for JavaScript (recommended), Slack Node SDK, and third-party library (e.g. BotKit, Bottender).
Is this working based on React?
No, jsx-slack has very similar API to React but is not based on React, because our library doesn't need to use some features provided by React: incremental updates, event handling, reference to the rendered JSON, and component class.
Nevertheless, jsx-slack can use React's methodology (composition of components) through JSX and the basic JavaScript function. In addition, we can follow up rapidly-evolving Slack Block Kit by keeping the smallest requirements without depending on React.
FYI there are some projects based on React (react-reconciler) to generate or manage Slack interactions: phelia framework, react-chat-renderer (< v0.1.0), and rebot. You should use them if you want to use React ecosystem.
Similar projects
- phelia - ⚡️ A reactive Slack application framework.
- react-chat-renderer - React renderer implementation for building rich Slack messages using JSX
- slack-blockx - jsx for Slack block-kit
Author
-
 Yuki Hattori (@yhatt) - Maintainer
Yuki Hattori (@yhatt) - Maintainer