avito-tech / Krop
Licence: mit
Small widget for image cropping in Instagram-like style
Stars: ✭ 107
Programming Languages
kotlin
9241 projects
Labels
Projects that are alternatives of or similar to Krop
Croppy
Image Cropping Library for Android
Stars: ✭ 906 (+746.73%)
Mutual labels: crop, crop-image, cropper
pikaso
Seamless and headless HTML5 Canvas library
Stars: ✭ 23 (-78.5%)
Mutual labels: crop, cropper, crop-image
react-drop-n-crop
An opinionated implementation of react-dropzone and react-cropper
Stars: ✭ 17 (-84.11%)
Mutual labels: crop, cropper, crop-image
Tocropviewcontroller
A view controller for iOS that allows users to crop portions of UIImage objects
Stars: ✭ 4,210 (+3834.58%)
Mutual labels: crop, crop-image, cropper
Cropiwa
📐 Configurable Custom Crop widget for Android
Stars: ✭ 2,185 (+1942.06%)
Mutual labels: crop, crop-image, cropper
react-simple-crop
✂️ A React component library for cropping and previewing images
Stars: ✭ 19 (-82.24%)
Mutual labels: crop, cropper, crop-image
React Cropper
Cropperjs as React component
Stars: ✭ 1,600 (+1395.33%)
Mutual labels: crop, crop-image, cropper
React Easy Crop
A React component to crop images/videos with easy interactions
Stars: ✭ 1,093 (+921.5%)
Mutual labels: crop, crop-image
Cropme
Extremely Smooth and Easy Cropping library for you
Stars: ✭ 306 (+185.98%)
Mutual labels: crop-image, cropper
Bimg
Go package for fast high-level image processing powered by libvips C library
Stars: ✭ 1,394 (+1202.8%)
Mutual labels: crop, crop-image
ngx-cropper
An Angular image plugin, includes upload, cropper, save to server.
Stars: ✭ 14 (-86.92%)
Mutual labels: crop, cropper
Svelte Easy Crop
A Svelte component to crop images with easy interactions
Stars: ✭ 80 (-25.23%)
Mutual labels: crop, crop-image
react-native-avatar-crop
Highly customisable <Crop /> component for React Native < 💅 >
Stars: ✭ 47 (-56.07%)
Mutual labels: crop, cropper
Croppr.js
A vanilla JavaScript image cropper that's lightweight, awesome, and has absolutely zero dependencies.
Stars: ✭ 294 (+174.77%)
Mutual labels: crop, cropper
Cropper
Android Library for cropping an image at ease.
Stars: ✭ 21 (-80.37%)
Mutual labels: crop, cropper
Flyimg
Dockerized PHP7 application runs as a Microservice to resize and crop images on the fly. Get optimised images with MozJPEG, WebP or PNG using ImageMagick. Includes face detection, cropping, face blurring, image rotation and many other options. Abstract storage based on FlySystem in order to store images on any provider (local, AWS S3...).
Stars: ✭ 762 (+612.15%)
Mutual labels: crop, crop-image
vue-crop
[举个例子]https://codesandbox.io/s/910ro8ym9r [演示链接(戳我直达)]http://www.wwwwxy.top/html/blg/
Stars: ✭ 38 (-64.49%)
Mutual labels: crop, crop-image
Krop
The library is a small widget for image cropping in Instagram-like style.
Gradle
Step 1. Add this in your root build.gradle
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.avito-tech:krop:VERSION'
}
If you like to stay on the bleeding edge, or use certain commit as your dependency, you can use the short commit hash or anyBranch-SNAPSHOT as the version
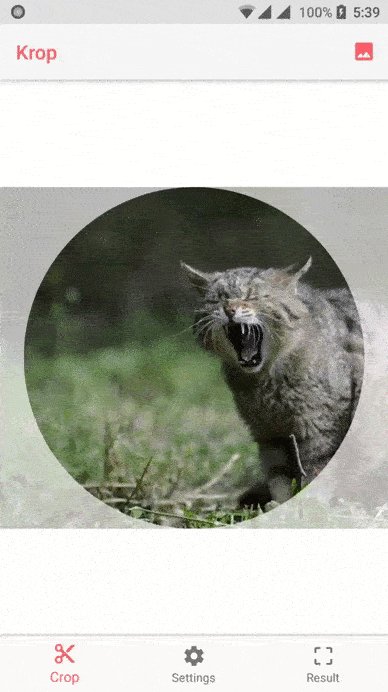
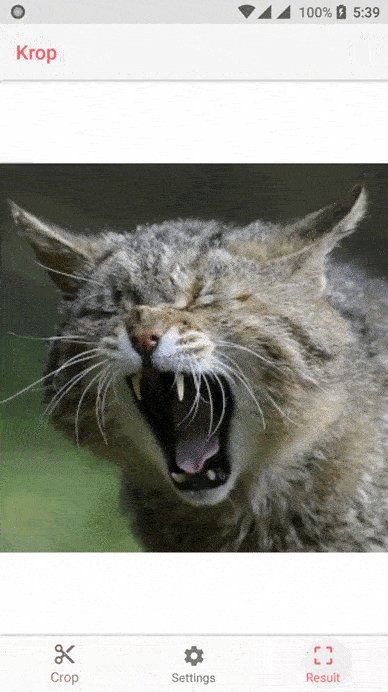
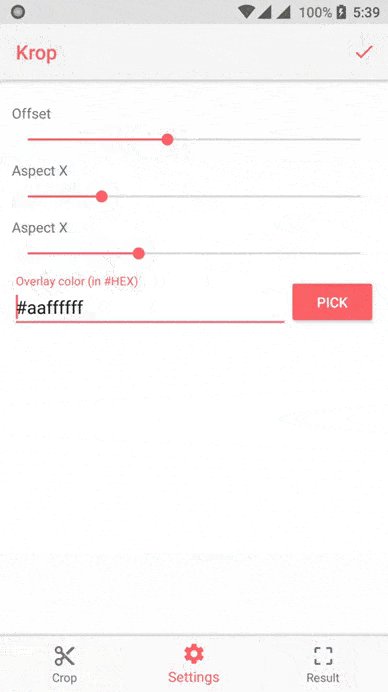
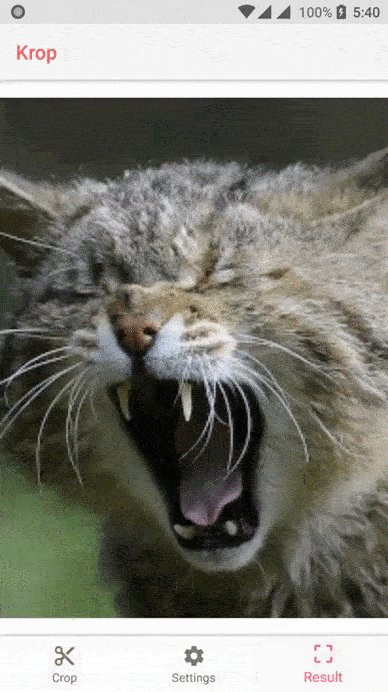
Demo
Please see the demo app for library usage example.
Usage:
Add KropView to your layout:
<com.avito.android.krop.KropView
android:id="@+id/krop_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:krop_aspectX="1"
app:krop_aspectY="1"
app:krop_offset="24dp"
app:krop_overlayColor="#aaffffff"/>
To set bitmap you need to crop, just use method:
kropView.setBitmap(bitmap)
Obtaining result
To get cropped bitmap, use getCroppedBitmap:
val bitmap = kropView.getCroppedBitmap()
or get selected area RectF and crop bitmap manually when you need it:
val rect = kropView.getCropRect()
Listeners
You may listen for cropping event, by defining CropListener:
interface CropListener {
fun onCrop(transformation: Transformation)
}
Basic View Configuration
- Set an initial crop area's aspect ratio:
in XML layout:
app:krop_aspectX="4"
app:krop_aspectY="3"
or in code:
kropView.applyAspectRatio(aspectX = 4, aspectY = 3);
- Set overlay color:
in XML layout:
app:krop_overlayColor="#aaffffff
or in code:
kropView.applyOverlayColor(color = 0xaaffffff);
- Set minimum crop region offset (px):
in XML layout:
app:krop_offset="24dp"
or in code:
kropView.applyOffset(offset = 120);
License
The MIT License (MIT)
Copyright (c) 2017 Avito Technology
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].