egoist / Lamu
Licence: mit
🎀 Impressive terminal logger
Stars: ✭ 76
Programming Languages
javascript
184084 projects - #8 most used programming language
lamu
Install
$ npm install --save lamu
Examples
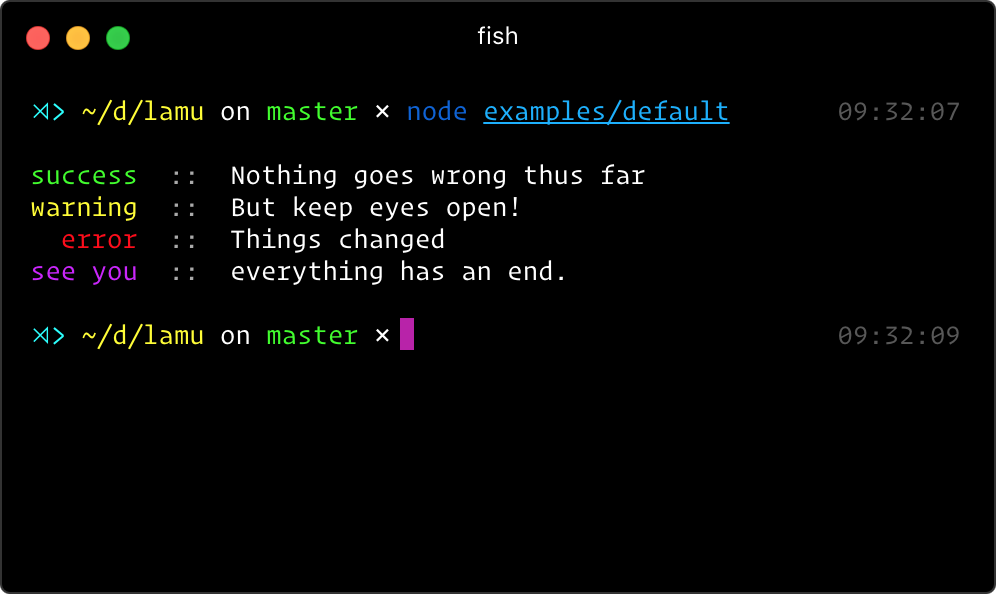
Default table layout
const lamu = require('lamu')()
lamu.log({
label: 'success',
text: 'Nothing goes wrong thus far'
})
lamu.log({
label: 'warning',
text: 'But keep eyes open!'
})
lamu.log({
label: 'error',
text: 'Things changed'
})
lamu.log({
label: 'see you',
color: 'magenta',
text: 'everything has an end.'
})
// node examples/default

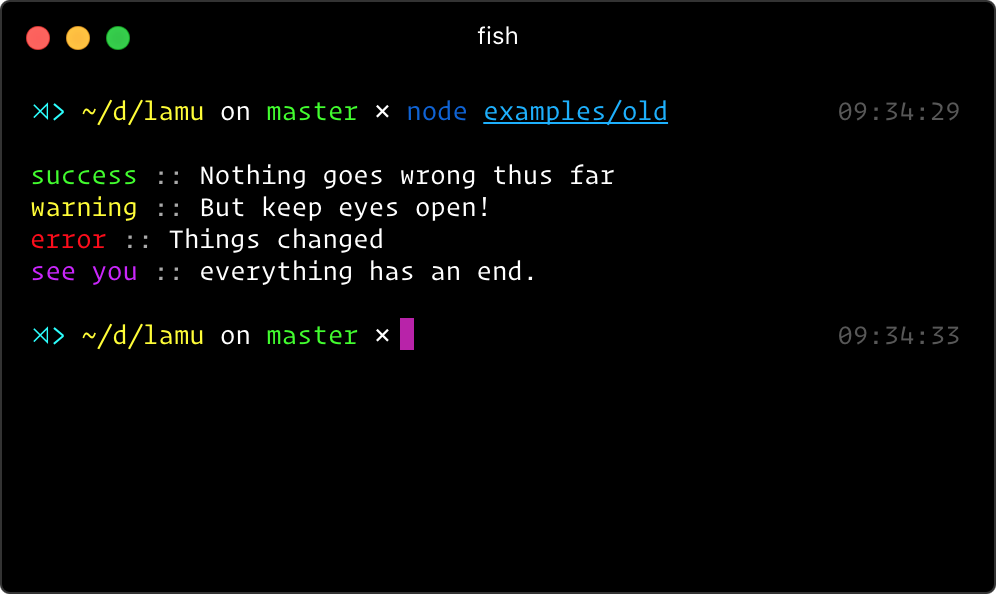
Old-school log layout
// only the options are changed:
const lamu = require('lamu')({table: false})
// the rest is the same as default example
// node examples/old

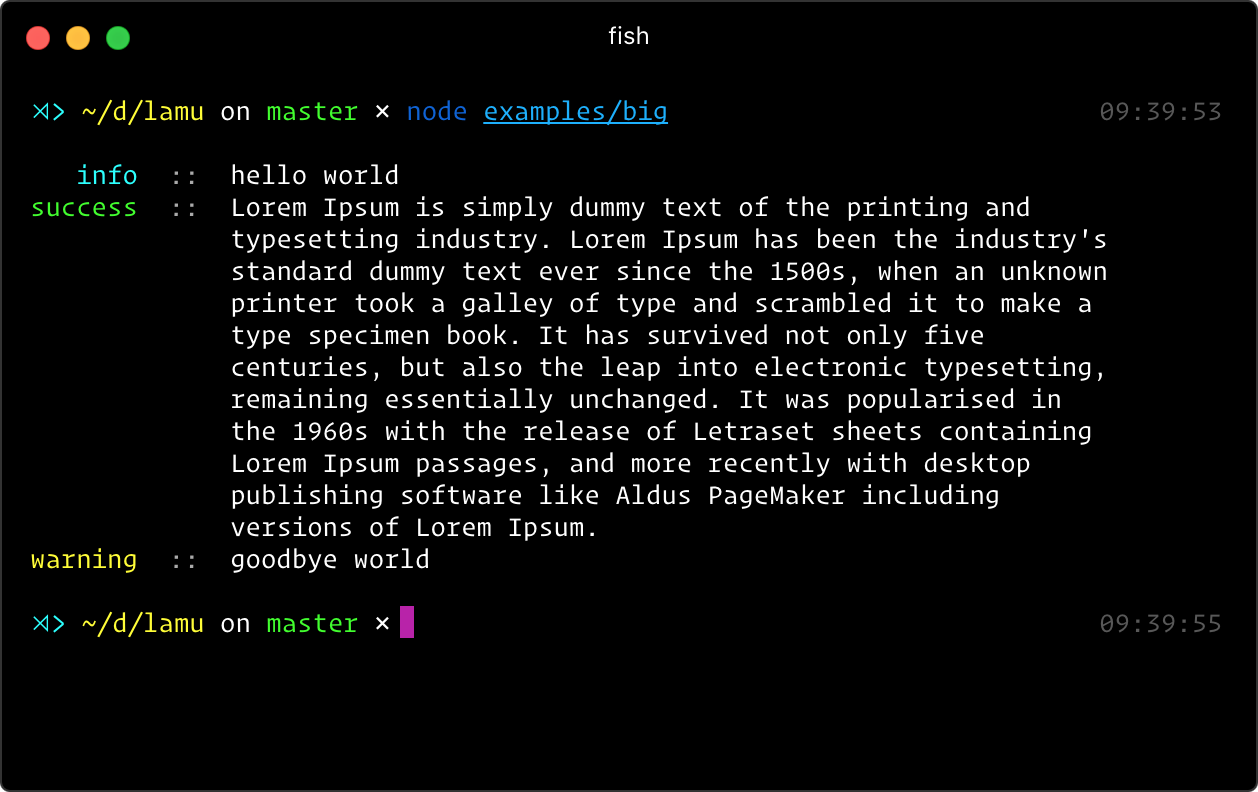
Big text friendly
// big text can be correctly indented in table layout
const lamu = require('lamu')()
lamu.log({label: 'info', text: 'hello world'})
lamu.log({label: 'success', text: `Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.`})
lamu.log({label: 'warning', text: 'goodbye world'})
// node examples/big

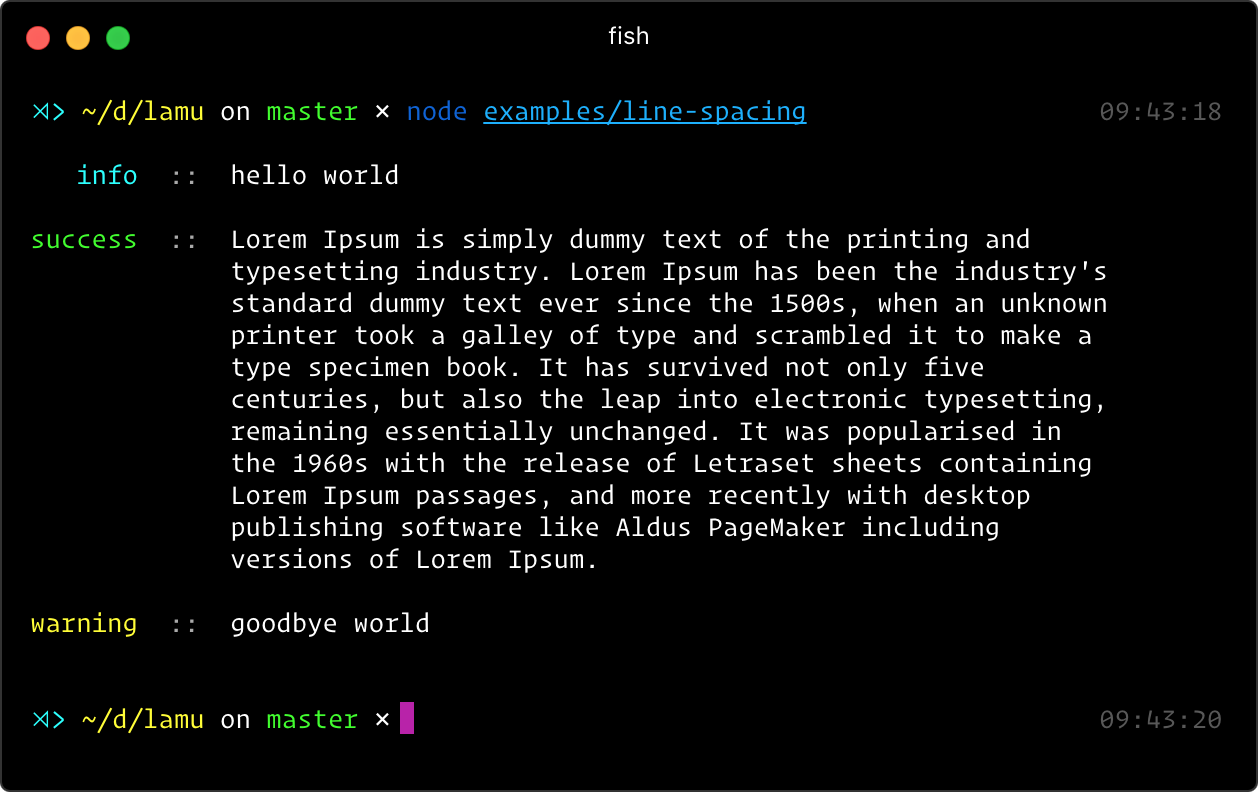
Extra line-spacing
// more eye-friendly
const lamu = require('lamu')({
lineSpacing: 1
})
lamu.log({label: 'info', text: 'hello world'})
lamu.log({label: 'success', text: `Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.`})
lamu.log({label: 'warning', text: 'goodbye world'})
// node examples/line-spacing

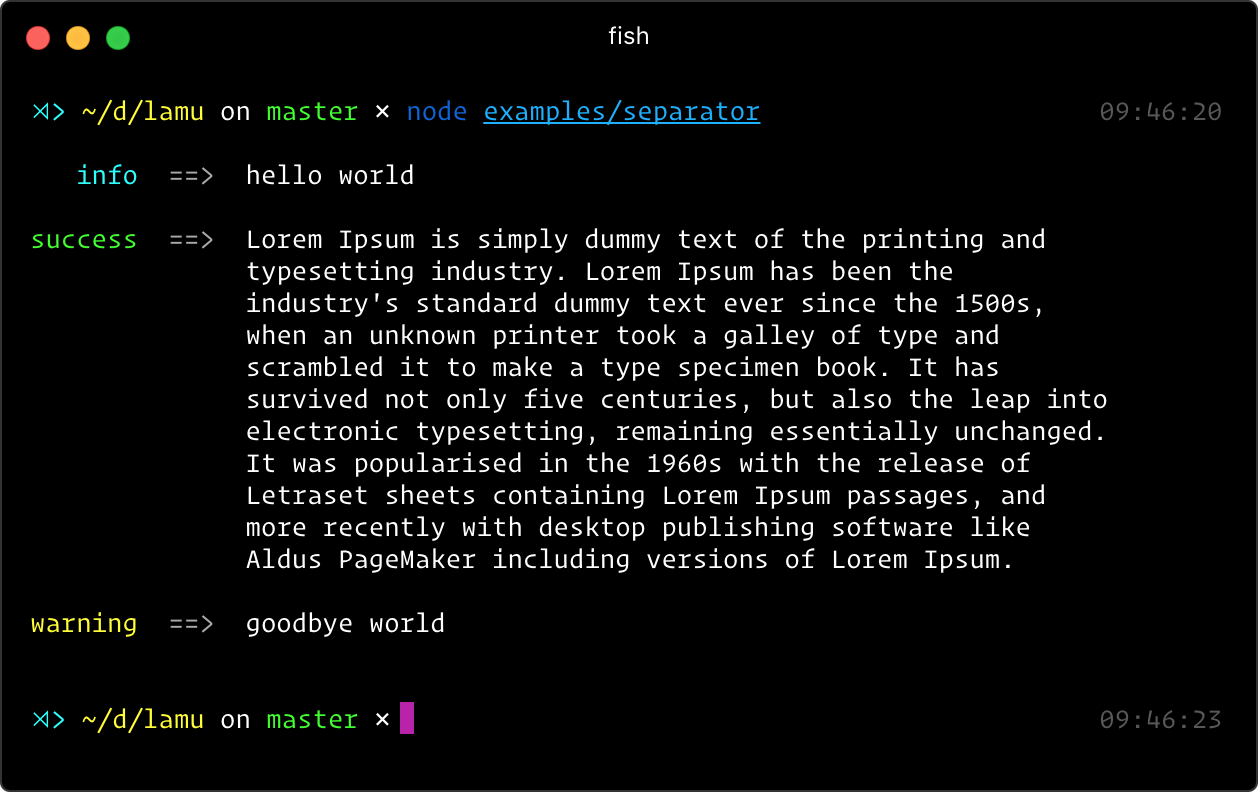
Custom separator
// use ==> instead of :: as separator
const lamu = require('lamu')({
lineSpacing: 1,
separator: '==>'
})
lamu.log({label: 'info', text: 'hello world'})
lamu.log({label: 'success', text: `Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.`})
lamu.log({label: 'warning', text: 'goodbye world'})
// node examples/separator

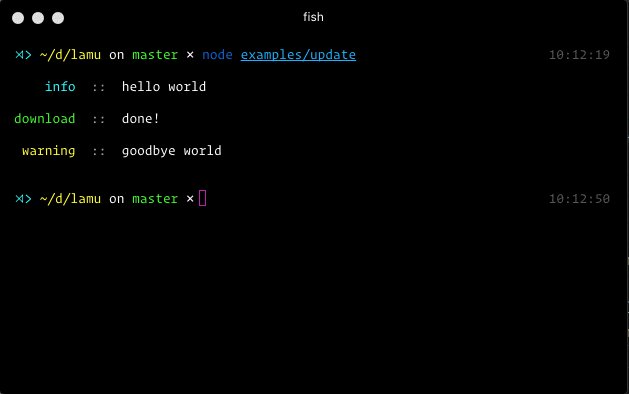
Update existing log
const lamu = require('lamu')({
lineSpacing: 1
})
lamu.log({label: 'info', text: 'hello world'})
const log = lamu.log({
label: 'download',
text: `please wait...`,
color: 'yellow'}
)
lamu.log({label: 'warning', text: 'goodbye world'})
setTimeout(() => {
lamu.update(log, {text: 'done!', color: 'green'})
}, 1000)

API
Lamu({lineSpacing, separator, align})
lineSpacing
Type: number
Default: 0
Extra line-spacing.
separator
Type: string
Default: "::"
Use a custom separator.
align
Type: string
Default: "right"
Align direction for label.
lamu.log({label, color, text})
Log the logs to console, returns the id of least recently added log.
label
Type: string
The label of the log, you can use some built-in label like success error warning info with preset colors.
color
Type: string
Default: "dim"
The name of chalk styles, apply to label text.
text
Type: string
The text of the log.
lamu.update(id, data)
Update an exsiting log by id, id is returned by lamu.log, the usage of data is the same as in lamu.log(data)
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].



