agrande / Lba2remake
Programming Languages
Projects that are alternatives of or similar to Lba2remake
LBA2 Remake
A Little Big Adventure 2 / Twinsen's Odyssey reimplementation in JavaScript / Three.js / React
Live demo (or Editor mode)
Vision / goals
Phase 1: Reimplement the LBA2 game engine
- Should look and play like the original
- Full re-engineering instead of dissassembly-based approach
- Focus on code quality, make it easy to read and modify
Phase 2: Make a HD version of the game
- Improve graphics and gameplay in a way that preserves the original look & feel
- More of a remastered version than a remake
- Support more platforms and ways of playing (ex: VR & Mobile)
Phase 3: Become a platform for modding and action/adventure game development
- Progressively add tools to the editor to support mods
- Have all tools grouped in a single integrated platform
Status
Currently you can walk around every island and buildings of the original game. Most of the graphic elements are implemented and part of the gameplay. It is not however completable at this point.
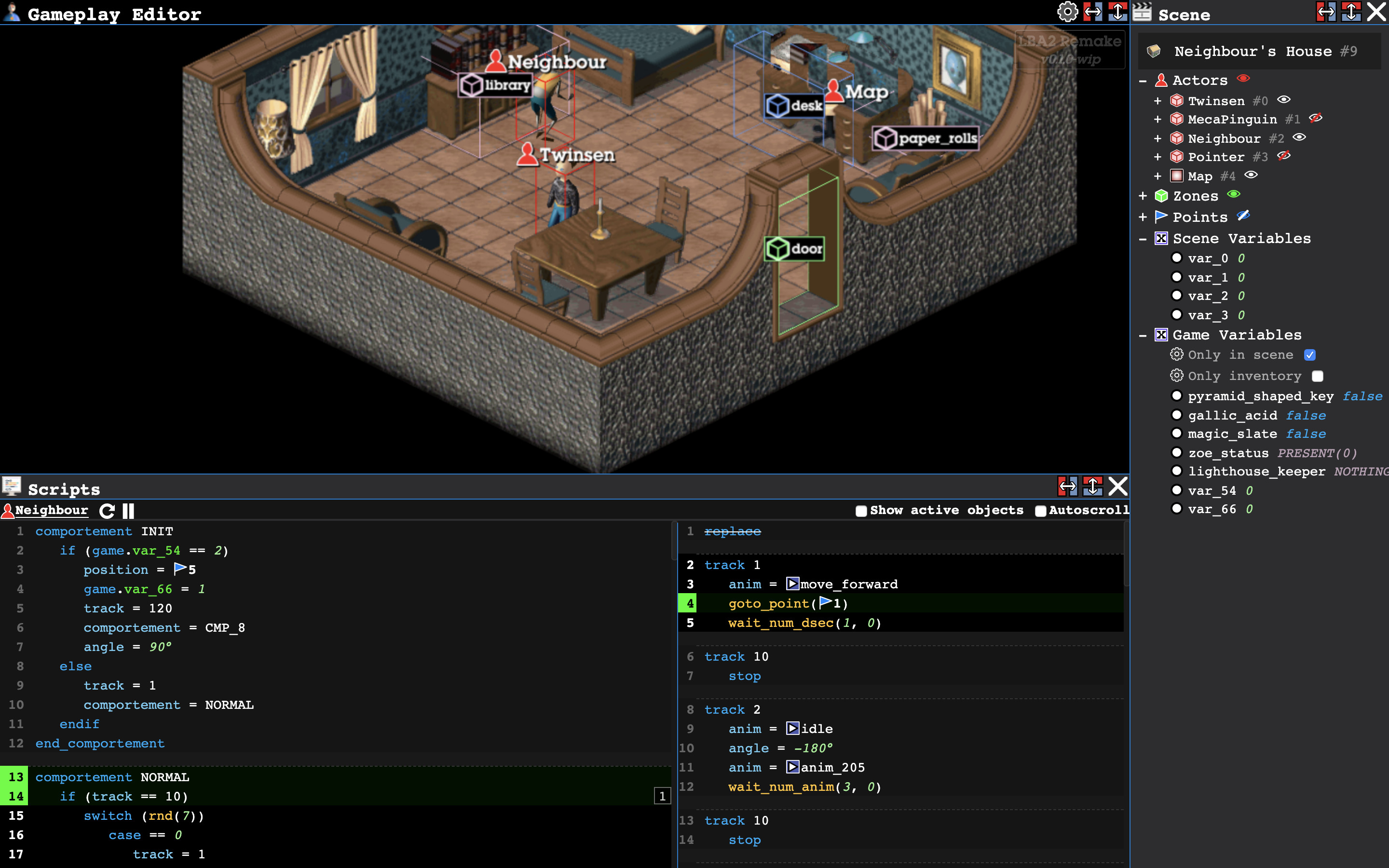
The editor mode allows navigating around the game scenes, inspecting scene content and variables, inspecting the game engine internal variables and debugging scripts (you can set breakpoints on actor scripts).
For more information, check the FAQ.
Contributing
Any help is very much appreciated! Check the How to Contribute guide to know how to do that. A list of current and past contributors can be found here.
Getting started
- Make sure you own a copy of the original game: GOG or Steam
- Download Node.js LTS (if you already have node.js installed, make sure it is a recent version:
>= 9.x.x) - Clone the Git project and go to the root project folder in PowerShell on Windows or Terminal on Mac for the next commands.
- Run
npm install - Run
npm run import:win "<original game folder>"on Windows ornpm run import "<original game folder>"on Mac OS- Example Windows:
npm run import:win "c:\Games\Little Big Adventure 2" - Example Mac OS:
npm run import /Applications/Little\ Big\ Adventure\ 2\ \(Twinsen\'s\ Odyssey\).app/
- Example Windows:
- Run
npm run dev - Fire up your browser at page http://localhost:8080
- Enjoy!
Community
- Slack - For development related discussions
- Discord
- MBN forum
- Reddit: r/linux_gaming or r/gamedev
License
While the original Little Big Adventure 2 game executable, assets and intellectual property belong to Didier Chanfray SARL, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let us know, we'd love to see it!