linwg1988 / Lcardview
卡片布局,可设置阴影颜色,透明度,圆角大小,阴影宽度
Stars: ✭ 240
Programming Languages
kotlin
9241 projects
Labels
Projects that are alternatives of or similar to Lcardview
Pagetransformerhelp
👍 A PageTransformer library for Android ViewPager,have some Banner styles. ViewPager 实现轮播图、实现卡片切换。
Stars: ✭ 478 (+99.17%)
Mutual labels: cardview
Shuffle
🔥 A multi-directional card swiping library inspired by Tinder
Stars: ✭ 535 (+122.92%)
Mutual labels: cardview
Cardsholder
Demonstration of complex interface layouts using child view controllers in iOS 🦾
Stars: ✭ 24 (-90%)
Mutual labels: cardview
Restaurant App
Restaurant Food Ordering Mobile Application
Stars: ✭ 44 (-81.67%)
Mutual labels: cardview
Viewpagercards
ViewPager cards inspired by Duolingo
Stars: ✭ 4,040 (+1583.33%)
Mutual labels: cardview
Uicard
Generic UI for card games like Hearthstone, Magic Arena and Slay the Spire...
Stars: ✭ 142 (-40.83%)
Mutual labels: cardview
Food Delivery Application
This android application is a food delivery application. It uses various layouts and a nice GUI.
Stars: ✭ 27 (-88.75%)
Mutual labels: cardview
Android Cardview Recyclerview
Let's play with Android CardView, RecyclerView, Retrofit and Picasso Library. You can read details procedure about those library in my Bengali blog site.
Stars: ✭ 72 (-70%)
Mutual labels: cardview
Elasticview
Elastic view is a regular CardView, which can flex from user touches
Stars: ✭ 566 (+135.83%)
Mutual labels: cardview
Materialdesignsamples
Material Design 系列控件samples,讲了Material Design 系列新控件的使用方法和一些场景示例,使用详情请看对应博客,持续更新中...
Stars: ✭ 900 (+275%)
Mutual labels: cardview
Tc Material Design
Série de artigos sobre o Material Design Android
Stars: ✭ 64 (-73.33%)
Mutual labels: cardview
Android Infinitecards
An infinite card switching UI for Android, support custom animation 自定义实现神奇动效的卡片切换视图
Stars: ✭ 1,692 (+605%)
Mutual labels: cardview
React Native Cardview
Native CardView for react-native (All Android version and iOS)
Stars: ✭ 426 (+77.5%)
Mutual labels: cardview
Cardviewlist
An elegant and responsive CardView like Android on iOS with Swift. Available horizontal and vertical scrolling with full animations and customizable.
Stars: ✭ 30 (-87.5%)
Mutual labels: cardview
Android Cards
CardView with Material Design using ConstraintLayout
Stars: ✭ 136 (-43.33%)
Mutual labels: cardview
Capsuleview
An easy to use drop-in view to create a beautiful card style effect with a title placeholder and body content.
Stars: ✭ 68 (-71.67%)
Mutual labels: cardview
LCardView
卡片布局,可设置阴影颜色,透明度,圆角大小,阴影宽度,阴影偏移量,卡片圆角/阴影圆角独立设置,特殊阴影效果,底部阴影扭曲效果等。
Java gradle dependencies:
dependencies {
implementation 'org.linwg1988:lcardview:1.5.4'
}
Kotlin gradle dependencies:
dependencies {
implementation 'org.linwg1988:lcardview-kt:0.0.1'
}
全新 Kotlin 版本0.0.1 不震撼上线,自由度更高,效果更靓。 现在卡片式的设计还是比较常见的,设计师们常常天马行空的设计出各种好看(emmm)的的卡片样式,但是安卓原生的CardView的局限性还是比较大的,比如没办法设置阴影的颜色,阴影的透明度等等等等;那既要满足设计师们的要求且又不往包里面添加.9图片使,那可以试试这款卡片布局。demo.apk
LCardView继承FrameLayout,使用方式与之并没有什么太大区别,下面一些动图将展示LCardView具有哪些功能:
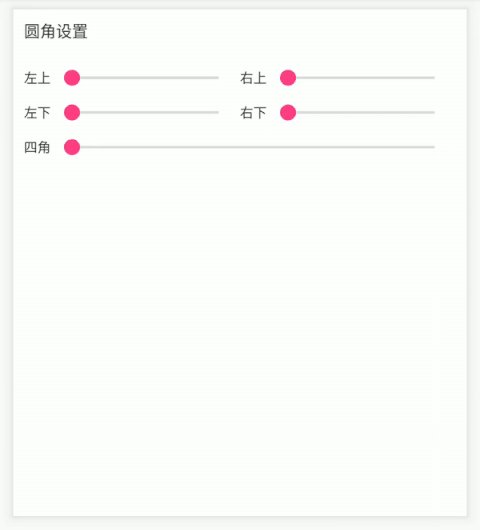
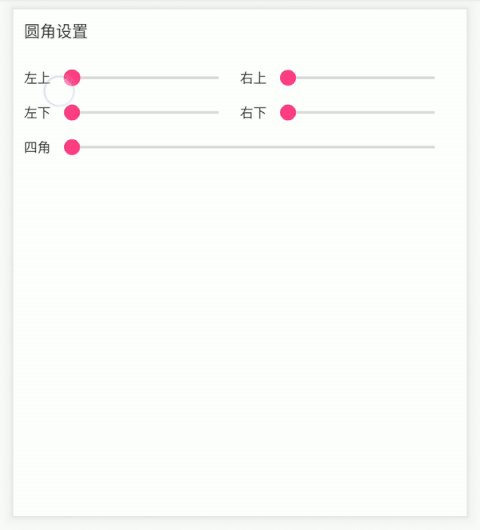
cornerRadius
- 可单独设置也可同时设置圆角半径。

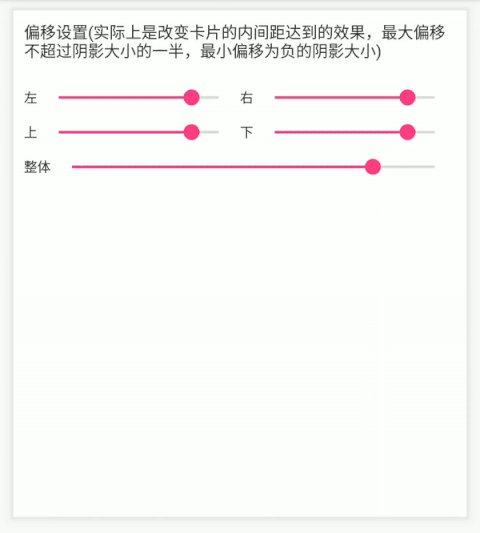
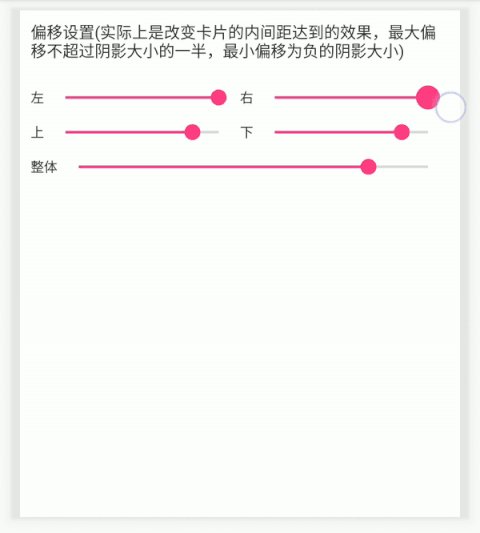
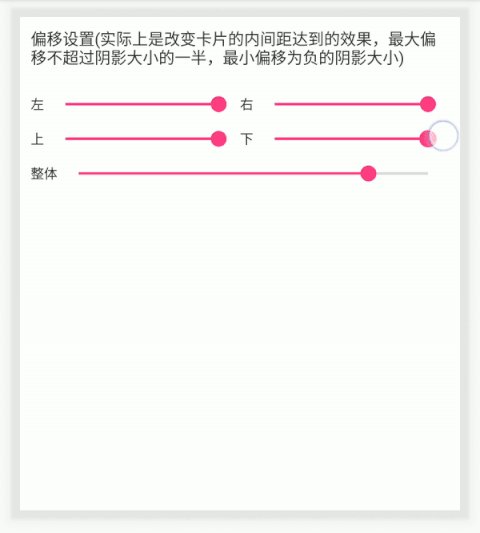
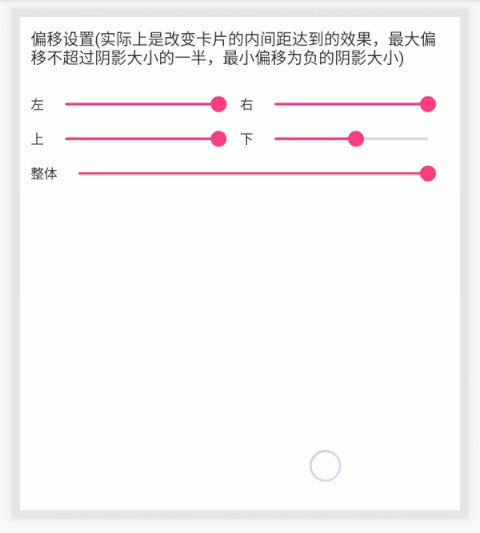
shadowOffset
- 可单独或同时设置4边的偏移量,偏移量为正时往外偏移,最大值为阴影宽度的一半,偏移量为负时往内偏移(未测试极端情况下最小偏移多少)。

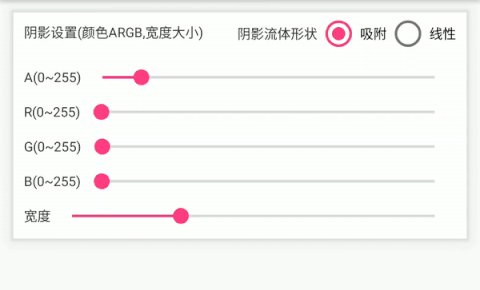
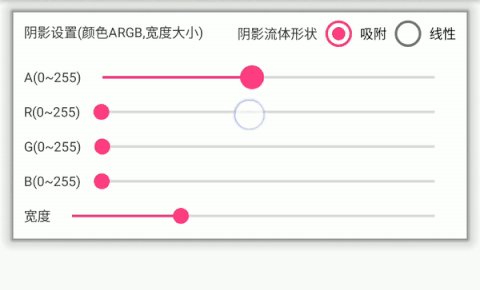
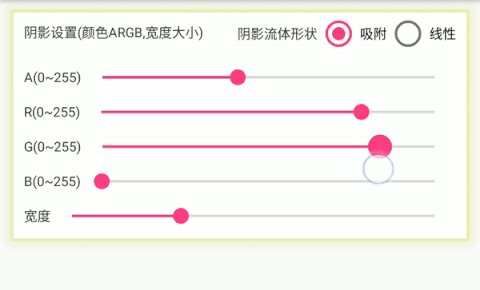
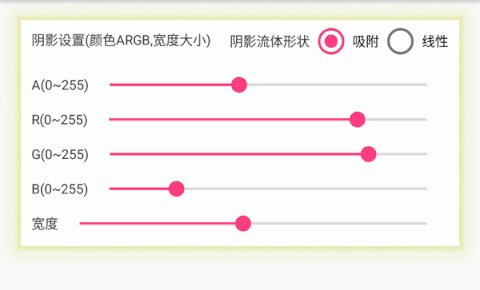
shadowColor/shadowAlpha
- 阴影的颜色与透明度分开设置,所以设置 shadowColor(color:Int) 时参数 color 的 alpha 是不起作用的,要设置透明度需使用 setShadowAlpha(alpha:Int) 。

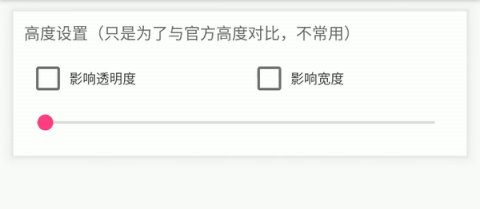
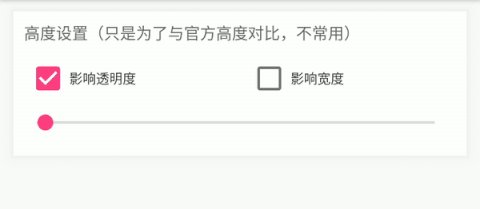
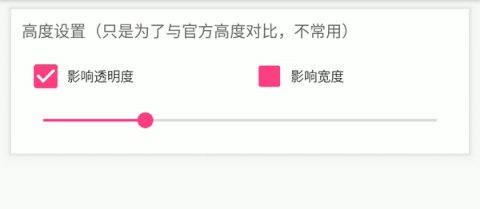
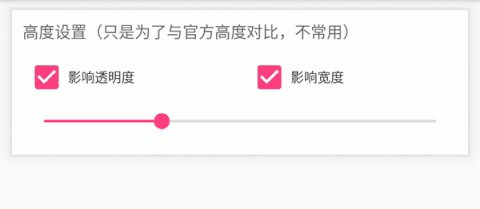
elevation
- 顾名思义卡片高度,此参数可作用于透明度以及阴影宽度,改参数不改变 View 本身的 elevation 属性。

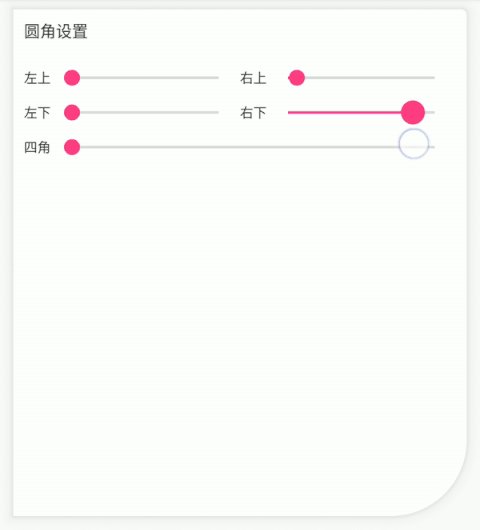
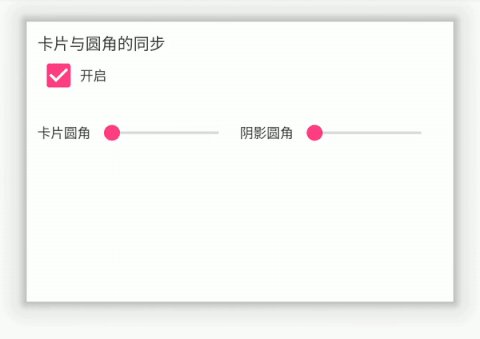
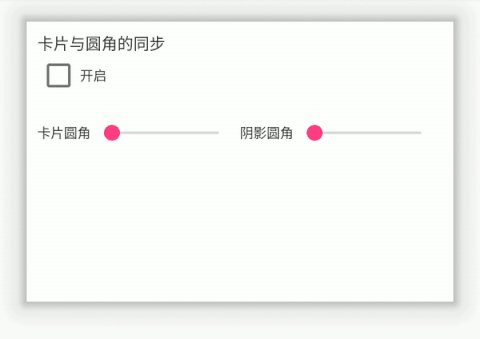
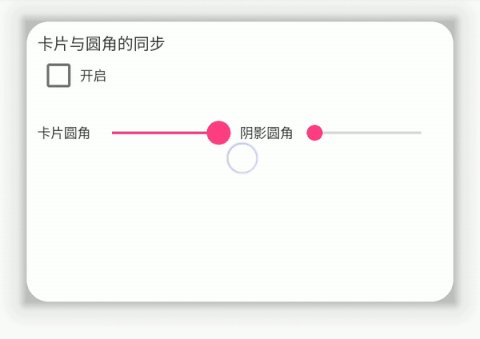
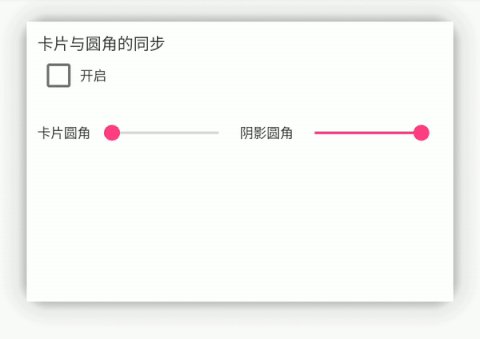
paperSyncCorner & paperCorner
- 有时候卡片本身我们不想设置圆角,但是我们(真的是我们而不是设计师?)又希望阴影的圆角比较大,这个属性就起作用了,更进一步你可以为卡片和阴影分别设置不同的圆角半径(相信应该没有人会觉得卡片半径大于阴影半径好看吧)。
- 现仅 kotlin 库支持

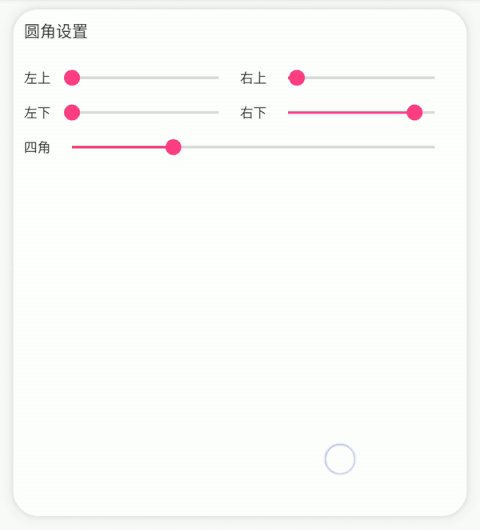
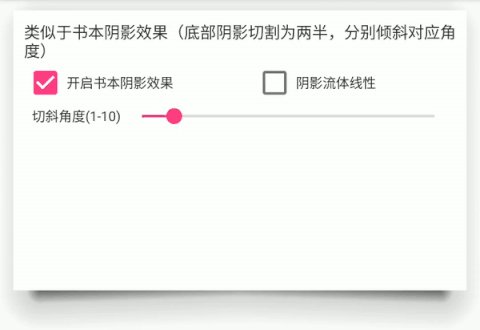
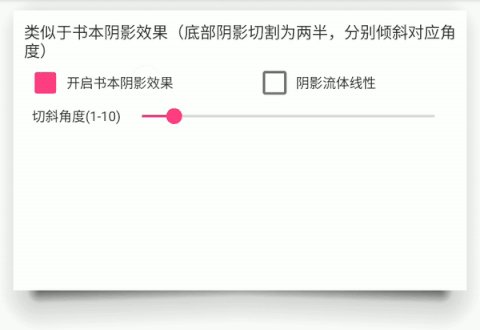
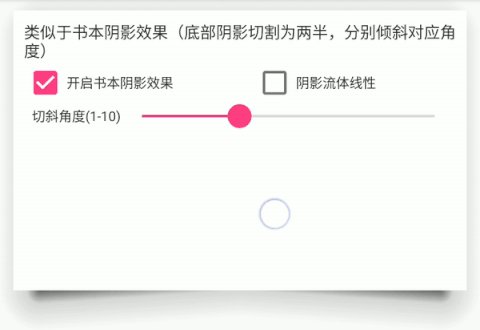
linearBookEffect & bookRadius
- emmm,要怎么说呢,还是看图吧,图片看不了的话就下载一个 demo 看看效果吧,如果对这个效果感兴趣的话。
- 现仅 kotlin 库支持

curveShadowEffect & curvature
- 这个效果还是蛮酷的,使卡片更加具有立体感了,我个人灰常中意它。
- 现仅 kotlin 库支持

useShadowPool & bindLifeCircle
- 这两个属性适用于同样式卡片的列表,如果启用 shadowPool 缓存,着色器与 Bitmap 只会被第一张卡片创建,其余的都将复用缓存池中的对象,减少内存开销,由于缓存对象位于静态池中,页面销毁时需要解除卡片的缓存池对象引用,推荐使用 bindLifeCircle 属性使卡片与页面邦定,使页面销毁时自动移除引用,但是如果没有绑定生命周期也没有关系,LCardView 在 attach 与 detach 时会自动建立/移除引用关系(或许增加了查询开销??)。
- 现仅 kotlin 库支持

other
- propterties() 提供了一个可以链式设置卡片多种属性的方案,只在最后一次设置属性时重建阴影并重绘,减少对象创建优化了内存开销。
- fixedContentWidth/fixedContentHeight 改变卡片的测量方式,底下版本日志有解释,比较不常用就不多说了。
- 以上所有属性大可同时设置,撸出你(or设计师)想要的效果,放心的让设计师随便改阴影了,我们完全不慌。
属性说明:
| xml属性名称 | 中文释义 |
|---|---|
| attr:shadowSize | 四边阴影宽度 |
| attr:shadowStartAlpha | 阴影颜色初始透明度 |
| attr:shadowFluidShape | 阴影流动形状(线性/吸附) |
| attr:shadowColor | 阴影颜色RGB值(透明度此处无效) |
| attr:cardBackgroundColor | 卡片背景色 |
| attr:cornerRadius | 阴影圆角半径 |
| attr:leftTopCornerRadius | 左上圆角半径 |
| attr:rightTopCornerRadius | 右上圆角半径 |
| attr:leftBottomCornerRadius | 左下圆角半径 |
| attr:rightBottomCornerRadius | 右下圆角半径 |
| attr:elevation | 卡片高度 |
| attr:elevationAffectShadowColor | 卡片高度是否影响阴影颜色 |
| attr:elevationAffectShadowSize | 卡片高度是否影响阴影宽度 |
| attr:leftOffset | 卡片左半区阴影偏移量 |
| attr:rightOffset | 卡片右半区阴影偏移量 |
| attr:topOffset | 卡片上半区阴影偏移量 |
| attr:bottomOffset | 卡片右半区阴影偏移量 |
| attr:fixedContentWidth | 控件宽度是否固定为内容宽度 |
| attr:fixedContentHeight | 控件高度是否固定为内容高度 |
| attr:paperSyncCorner | 同步卡片圆角与阴影圆角大小 |
| attr:paperCorner | 卡片圆角半径 |
| attr:linearBookEffect | 线性书本阴影效果 |
| attr:bookRadius | 线性书本阴影偏移角度 |
| attr:curveShadowEffect | 底部阴影扭曲效果 |
| attr:curvature | 底部阴影扭曲率 |
| attr:useShadowPool | 是否启用阴影缓存池 |
| attr:bindLifeCircle | 是否绑定生命周期 |
Change Logs.
Kotlin版本
0.0.1
- 新增卡片圆角与阴影圆角是否同步的属性,自由度更高
- 新增底部线性类似于书本阴影的效果(不要吐槽命名)
- 新增底部类似扭曲阴影的效果(同上,不要吐槽)
- 新增 properties() 方法,链式设置多个属性,单次修改阴影实例
- 去除部分场景下的无效绘制,优化绘制速度
- 新增卡片列表使用时阴影重复使用的支持,依赖于缓存池,且自动绑定生命周期
Java版本
1.5.4
- 新增属性 fixedContentWidth,fixedContentHeight.使用场景:卡片布局的父布局因为动画需要大小动态变化来对卡片布局进行隐藏或显示,
- 若卡片尺寸是根据内部子控件大小来获得,卡片尺寸属性设置为 wrap_content,此时卡片的父布局动态修改尺寸时会导致卡片重新测量大小。该属
- 性值为 true 时,父布局的大小不影响卡片的测量内部子控件的结果,故而也不会触发阴影重新创建以及内容的裁切大小。
1.5.2
- 优化阴影创建的条件,只有在参数变化时才重新创建,修复View在没有测量完成时设置卡片属性导致的阴影异常,去除setShadowOffset()方法。
1.5.0
- 此版本已经弃用四边阴影宽度分别设置的方法。
- 对于阴影偏移的实现进行修改替换,分为上、下、左、右四个区域,
- 偏移的数值为正,则从卡片中心向外偏移,
- 偏移的数值为负,则从卡片中心向内偏移,
- 你可以使用: setShadowOffsetCenter(offset) 进行以卡片中心的整体偏移。
1.4.2
- 修复因为偏移属性的增加导致阴影透明度影响背景色的问题
- 控件存在的局限性:四边阴影大小不一的时候无法设置圆角;
- 同理设置圆角大小的时候四边的阴影大小会自动恢复成初始值
1.4.1
- 修复Android P圆角失效的问题
1.4
- 增加了X轴和Y轴偏移量属性,暂时只允许偏移至边缘位置。
1.2
- 新增了一些xml初始化属性,让布局在xml中更加直观。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
