Wildhoney / Legofy
Programming Languages
Labels
Projects that are alternatives of or similar to Legofy
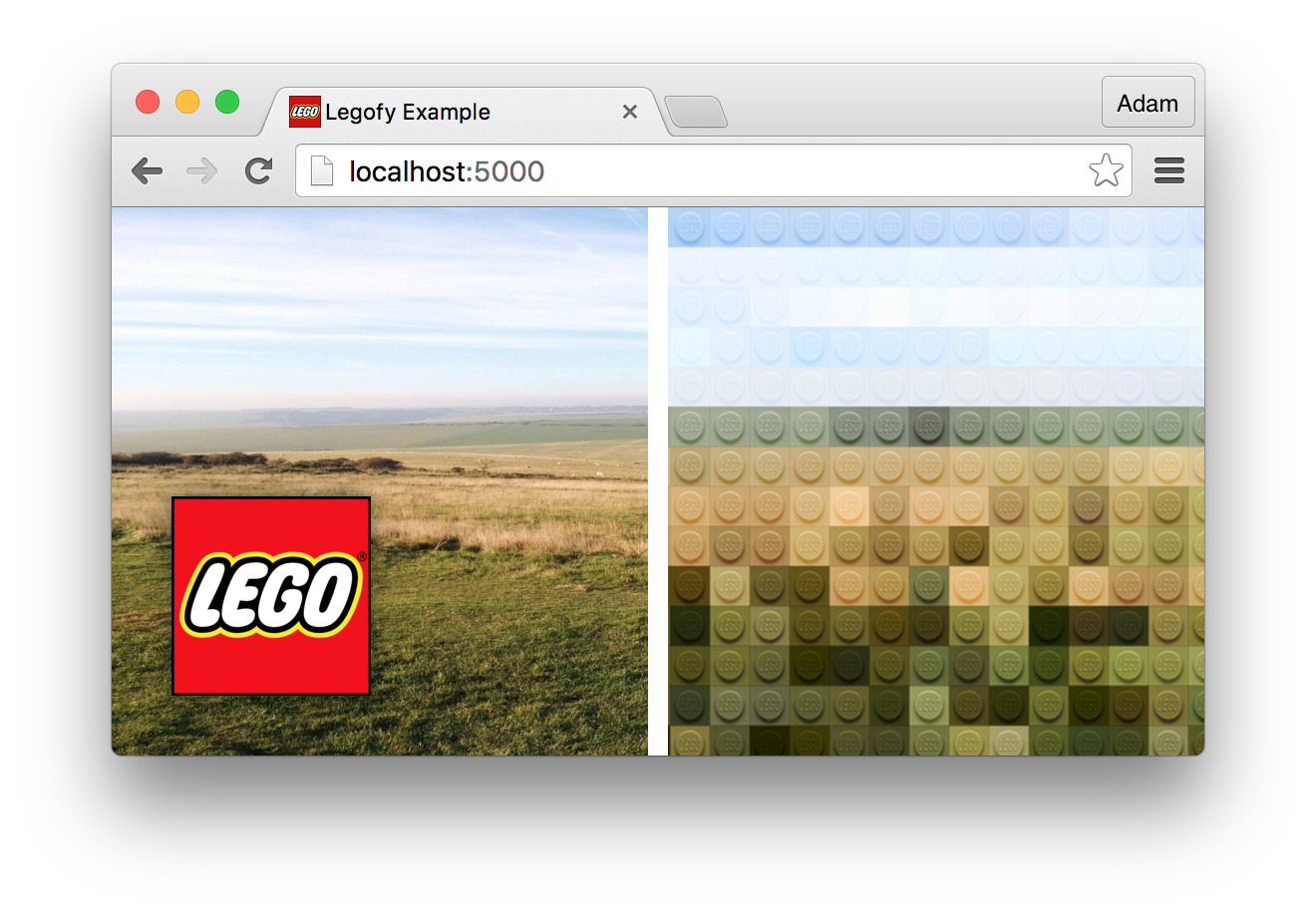
Legofy
Based entirely on the Python implementation.
-
npm:
npm install legofy --save -
 See:
See: angular-legofy.
Getting Started
Simply import the transform function from the Legofy module, and then invoke it by passing in your img element.
import {transform} from 'legofy';
// ...
const imgElement = document.querySelector('img');
transform(imgElement);
Options
Brick Size
You can adjust the size of the bricks by using the second argument of the transform function — by default the factor is 0.05.
// ...
// Make the bricks twice the size of the default.
transform(imgElement, { factor: 0.1 });
// ...Or make them twice as small!
transform(imgElement, { factor: 0.025 });
As the brick isn't currently SVG — see ticket — larger bricks will look blurry.
Blend Mode
You can also change the mix-blend-mode value using the second argument — the default is overlay however screen, darken, color-burn, hard-light, soft-light all look good as blend modes.
// ...
// Change bricks to a more pastel colour.
transform(imgElement, { blendMode: 'screen' });
Re-rendering
By default when the window is resized no re-rendering will occur — it's entirely up to the developer to invoke transform again – and thankfully the transform function is idempotent.
import {throttle} from 'lodash';
import {transform} from 'legofy';
// ...
const imgElement = document.querySelector('img');
transform(imgElement);
// ...
addEventListener('resize', throttle(() => transform(imgElement), 250));
Browser Support
Tested with Chrome 46.0, Firefox 42.0, Safari 9.0.1, Opera 33.0.