beyondcode / Livewire Devtools
Licence: mit
Chrome and Firefox DevTools extension for debugging Livewire applications
Stars: ✭ 299
Programming Languages
javascript
184084 projects - #8 most used programming language
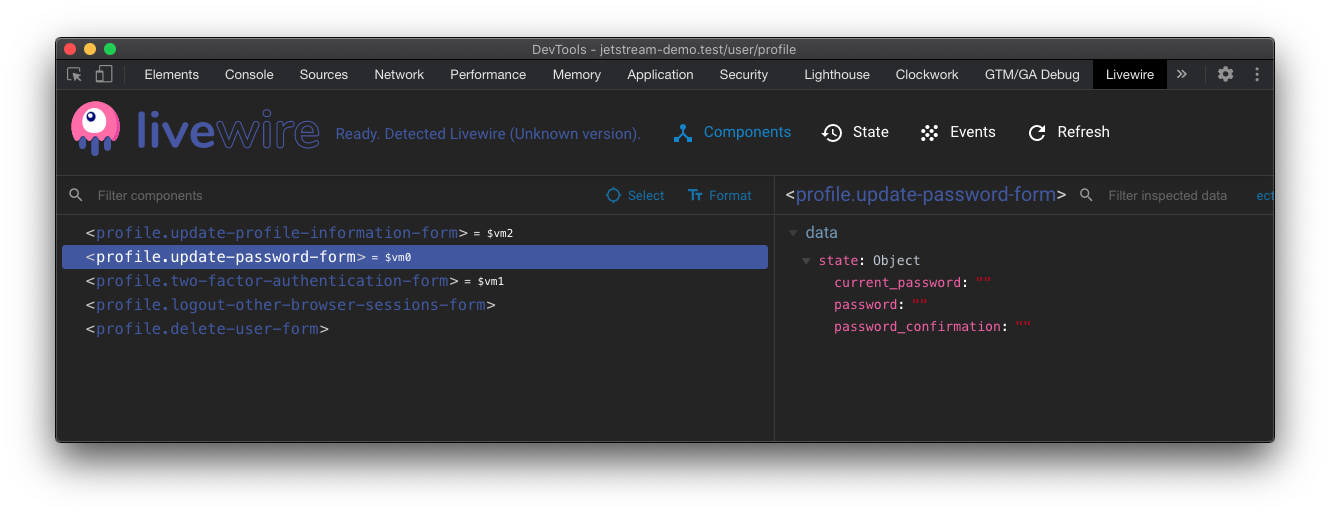
Livewire Devtools
Debug your Livewire component state from within your browser.
Installation
This extension does not yet have a stable version publicly available. You can download the pre-release version and manually install it.
Manual Installation
- Clone this repo
-
npm install(Oryarn installif you are using yarn as the package manager) npm run build- Open Chrome extension page (chrome://extensions)
- Check "developer mode"
- Click "load unpacked extension", and choose
shells/chrome.
Hacking
- Clone this repo
npm installnpm run dev- A plain shell with a test app will be available at
localhost:8080.
Testing as Firefox addon
-
Install
web-ext$ npm install --global web-extOr, for Yarn:
$ yarn global add web-extAlso, make sure
PATHis set up. Something like this in~/.bash_profile:$ PATH=$PATH:$(yarn global bin) -
Build and run in Firefox
$ npm run build $ npm run run:firefoxWhen using Yarn, just replace
npmwithyarn.
License
Thanks goes out to Vue devtools, which were used as a starting point for this.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].