Gossamer-React / Lucid
Programming Languages
Projects that are alternatives of or similar to Lucid
Lucid: a React-GraphQL developer tool
Lucid is a Chrome Developer Tool designed to help engineers debug their React-GraphQL applications.
- Visualize the component hierarchy, state/props data and state changes of your React application
- See your GraphQL schema, queries, and mutations in real-time
Underlying Technology
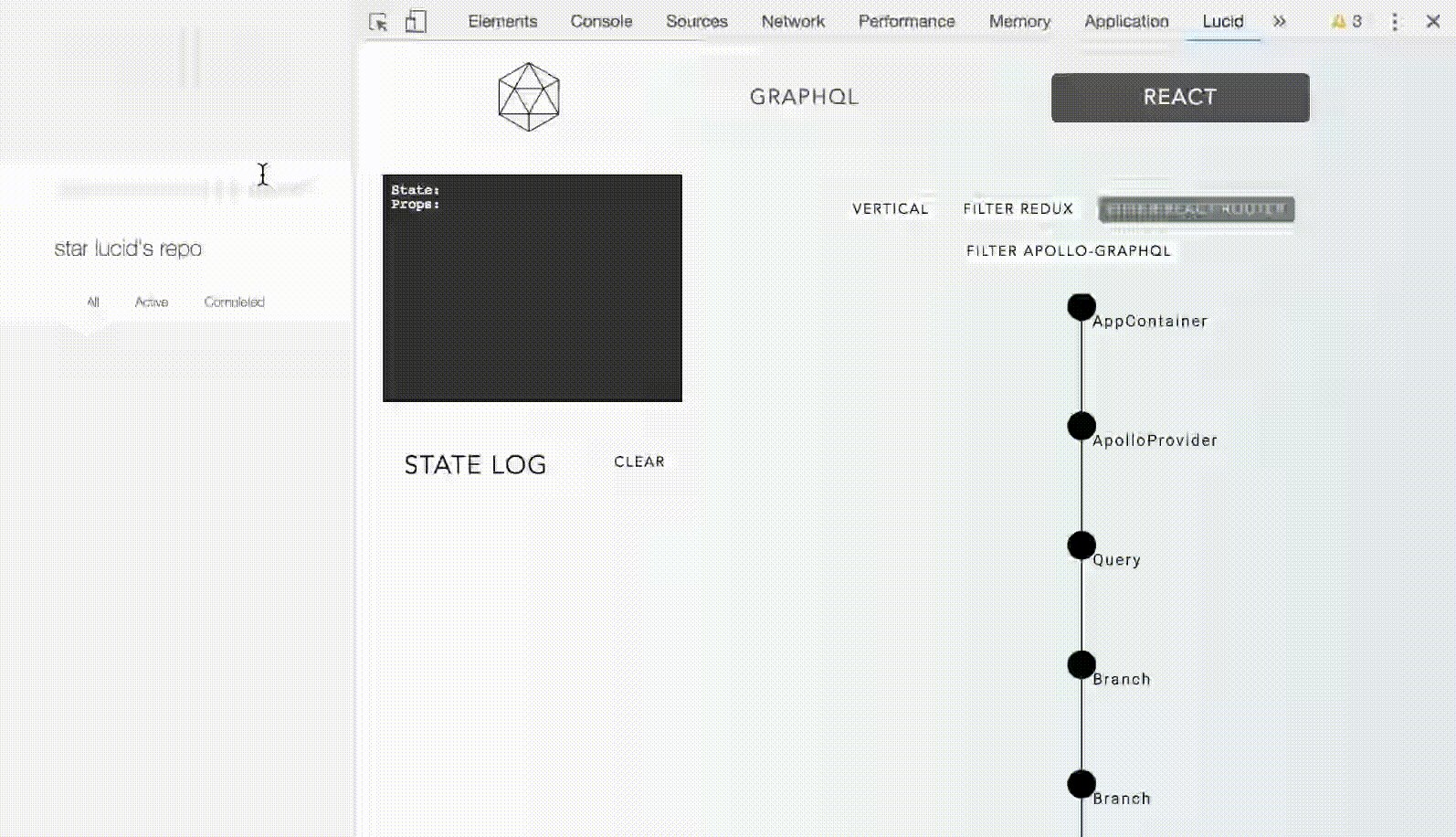
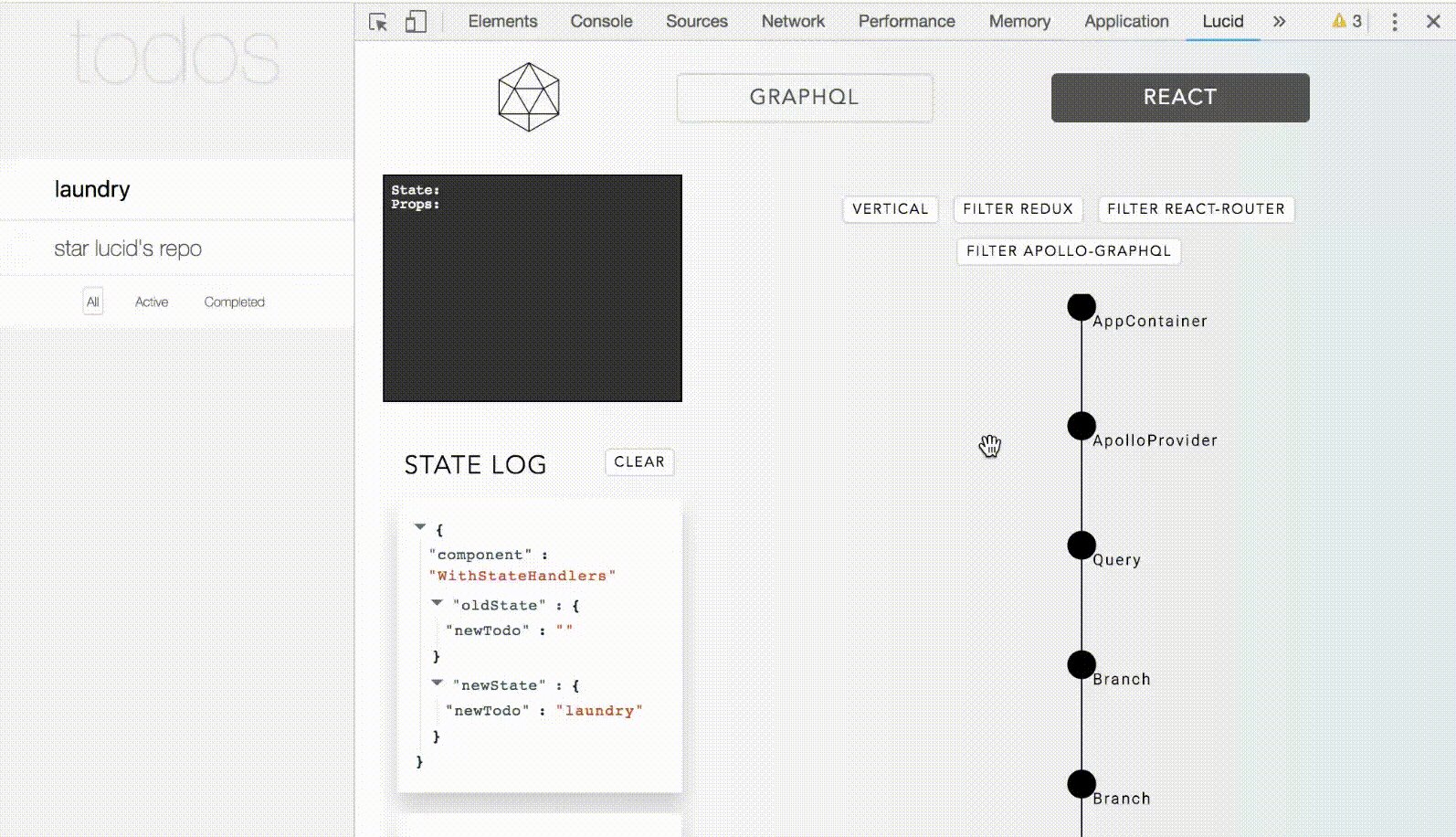
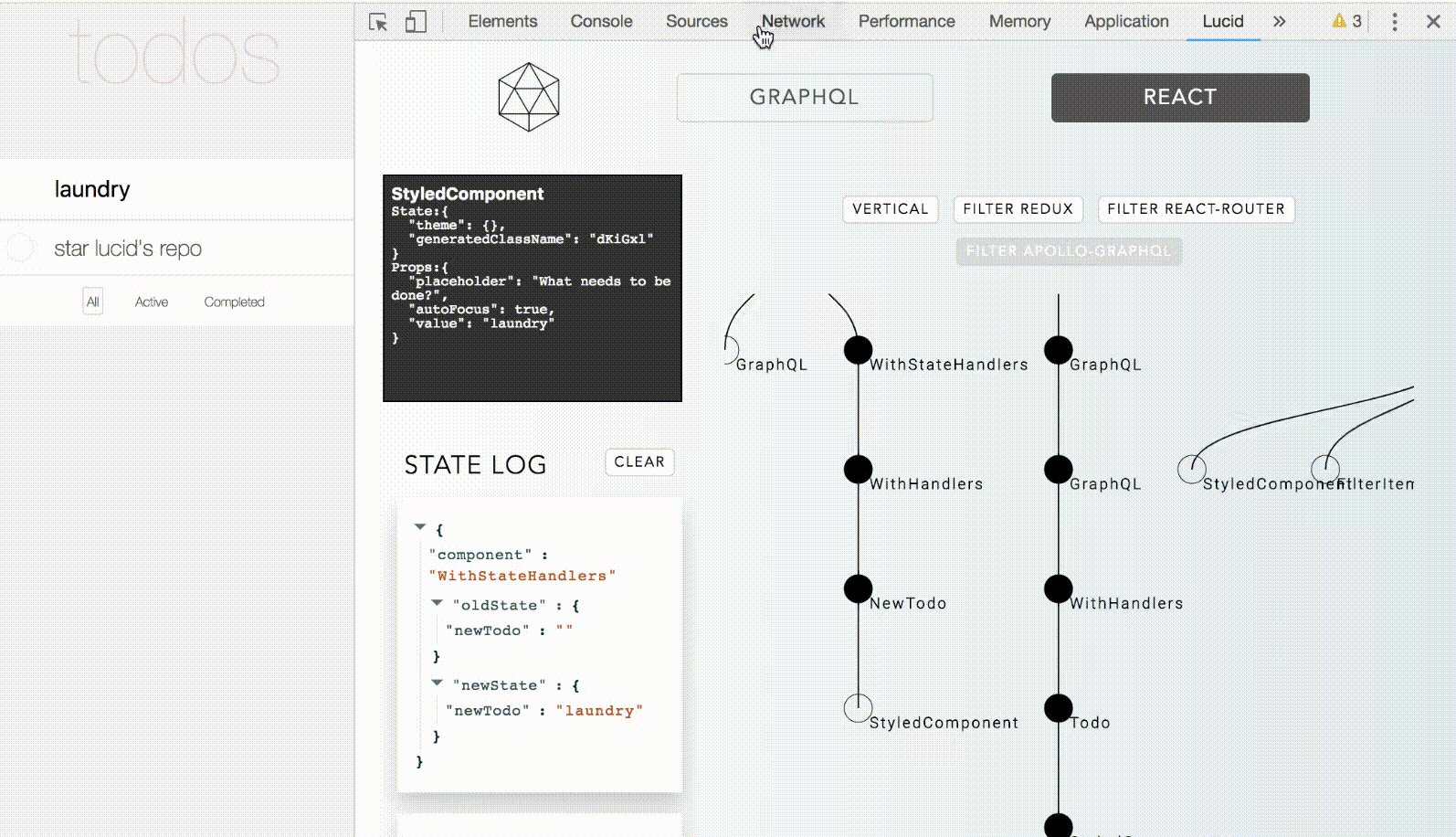
React Tab
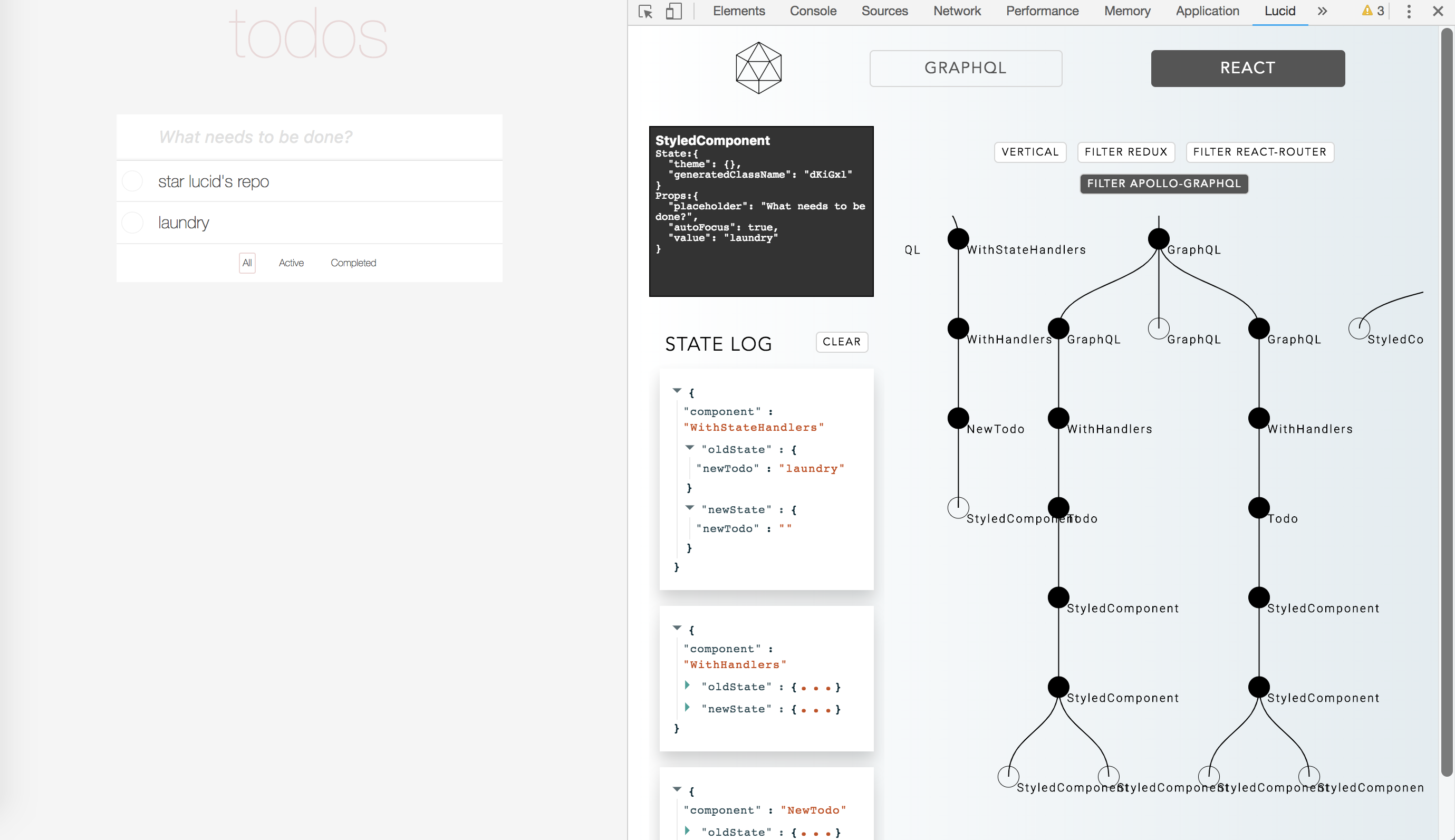
Lucid parses through your React app to generate an interactive tree graph representing your React component hierarchy, with node-specific state and props data. The tree updates upon each change to the React app's state, and displays a log of state diffs on the left. This is done by creating a persistent data bridge to the user's React application via the Javascript API for WebExtensions' background and content scripts. Lucid injects scripts utilizing React DevTool's Global Hook to recursively traverse through the React DOM each time setState is called, resulting in a tree and a log that each display real-time feedback. Our app itself uses React internally so as the state of your live app changes, the Lucid tree graph will also provide visual feedback of data flow and state changes through the React components immediately.
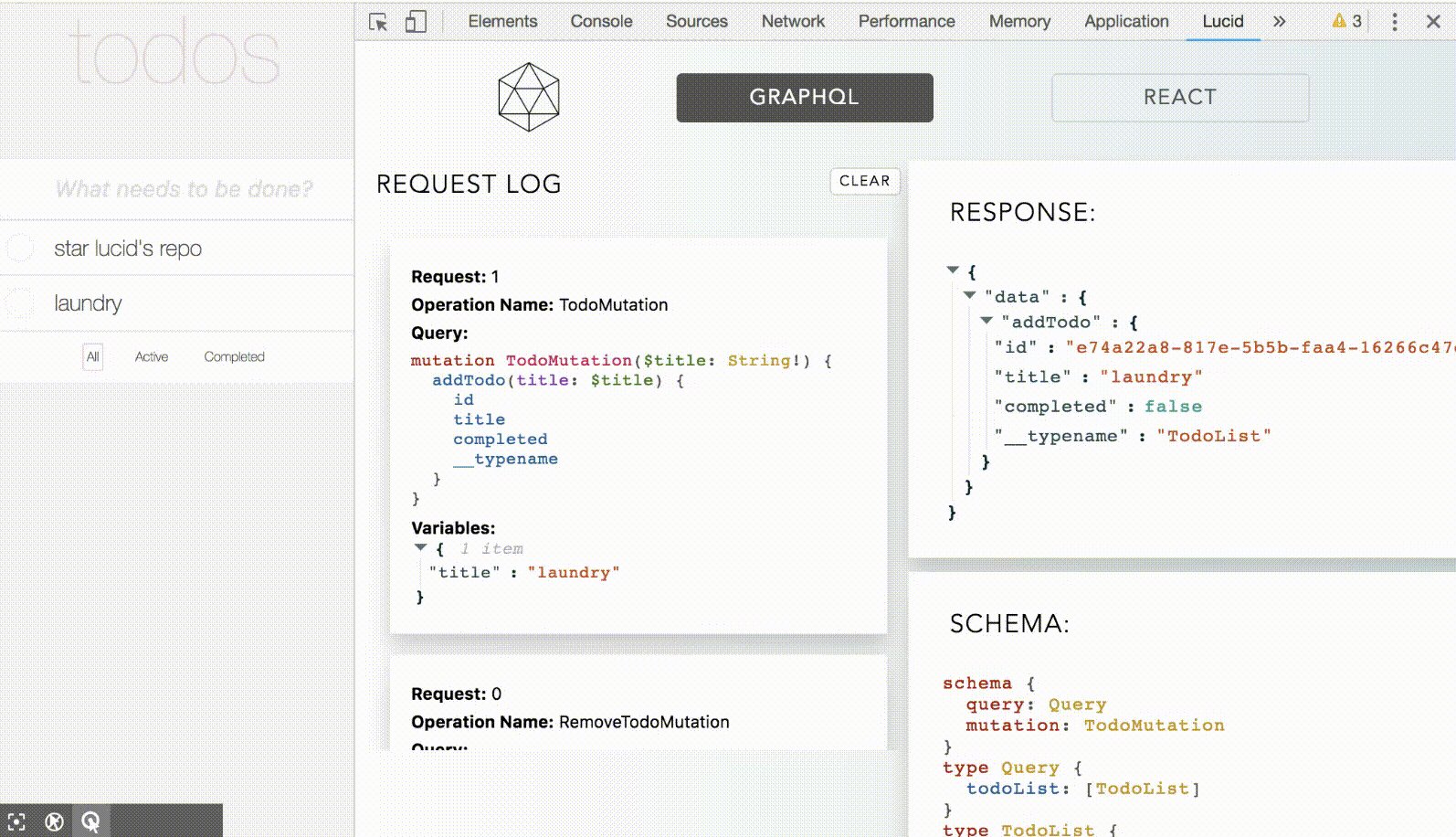
GraphQL Tab
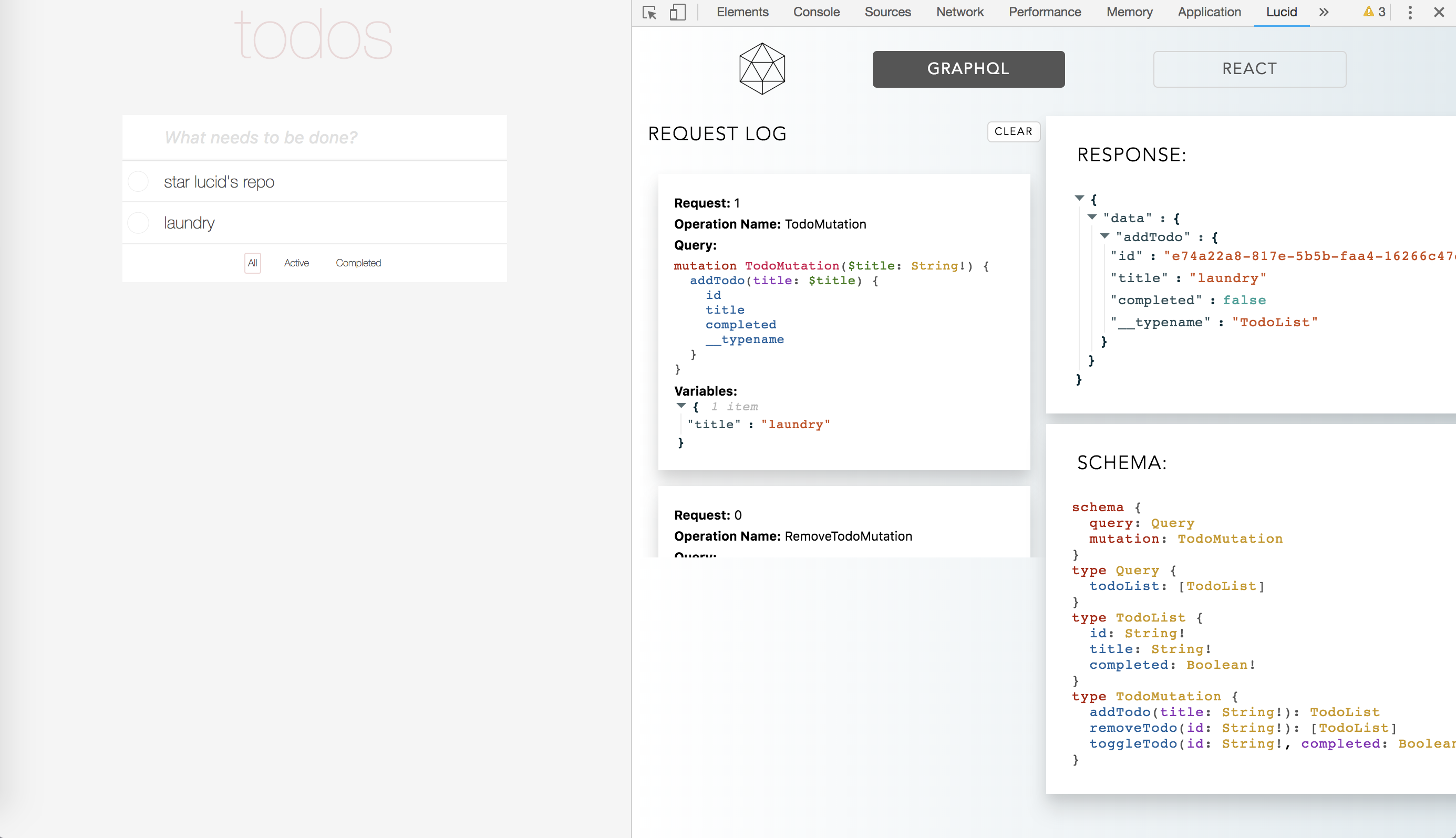
Lucid intercepts HTTP requests using Chrome Devtool APIs to display a log of real-time Apollo client queries and mutations, along with associated response objects. Lucid also uses GraphQL schema introspection to display schema information from the server. This allows full-stack developers to debug their app from the front-end to the back-end, as requests are generated, responses are returned from the server, and data flows through React components to be rendered in the DOM.
Setup
| Install from Chrome Extension Store | Build your own extension |
|---|---|
| 1. Install React Developer Tools. | 1. Clone the repo and npm install
|
| 2. Install Lucid or Build your own extension. | 2. npm run build
|
| 3. Restart Chrome Browser. | 3. Navigate to chrome://extensions. |
| 4. Run your React v16+ application using GraphQL. | 4. Click Load Unpacked and select your './react-lucid/build' folder. |
| 5. Open Chrome Developer Tools (Inspect) and click on the Lucid panel. Trigger a re-render! |
IMPORTANT: Lucid is in BETA mode and works best for React v16+ local projects in development environments.
How to Use
GraphQL Tab
- In the GraphQL panel, a chronological log of API requests is shown on the left.
- A GraphQL schema of all available types, queries, and mutations is also automatically fetched from the GraphQL server when Lucid is initialized and displayed on the bottom.
- Click each request log to see its associated HTTP response.
NOTE: Lucid only listens for HTTP requests while it is open in the Chrome Developer Tool panel. To see any requests that were made upon initial page load, reload your React page after opening Lucid in your Chrome browser.
React Tab
- In the React panel is a tree graph representing your application's component hierarchy.
- Hovering over any React Component in the tree displays the state and props data of that component in the top left.
- The State Diff Log tracks changes in state whenever setState() is triggered.
- Filter out specified higher-order components from your tree graph (e.g. Redux, Apollo-GraphQL, and React Router) by clicking the buttons.
Contributing
Lucid is currently in beta release. Please let us know about bugs and suggestions at [email protected]. Feel free to fork this repo and submit pull requests!
Coming Soon
Team
Yong-Nicholas Kim (https://github.com/yongnicholaskim)
Nian Liu (https://github.com/nianliu18)
Eterna Tsai (https://github.com/eternalee)
Neyser Zana (https://github.com/neyser95)
License
MIT